Creating Table in SQL Server Database
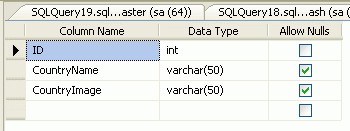
Now create a table named CountryImage with the columns Countryid, CountryName and CountryImage. The table looks as below.

Insert an image name in the table which is defined in the application's image folder.

Now create a new web application project in Visual Studio 2010. Drag and Drop a DropDownList to the form. For a sample design your aspx page might be like this:
aspx page
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Dropdownlist with Images</title>
<link rel="stylesheet" type="text/css" href="dropdown/dd.css" />
<script type="text/javascript" src="dropdown/js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="dropdown/js/jquery.dd.js"></script>
<!-- Script is used to call the JQuery for dropdown -->
<script type="text/javascript" language="javascript">
$(document).ready(function(e) {
try {
$("#ddlCountryImage").msDropDown();
} catch (e) {
alert(e.message);
}
});
</script>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr>
<td align="right" class="style1">
<b>Country:</b>
</td>
<td>
<asp:DropDownList ID="ddlCountryImage" runat="server" Width="150px" AutoPostBack="true"></asp:DropDownList>
</td>
</tr>
</table>
</form>
</body>
</html>
In order to demonstrate the process of executing an application from C#, create a new web application project in Visual Studio 2010. Add using statements above the namespace declaration to enable the use of non-fully qualified references to other namespace types.
Now add the following namespace.
using System.Data.SqlClient;
using System.Data;
Now write the connection string to connect to the database.
string strConnection = "Data Source=.; uid=sa; pwd=wintellect;database=Rohatash;";
In Codebehind write the following code like this.
Codebehind
using System;
using System.Data;
using System.Data.SqlClient;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindDropDownList();
Imagetitlebind();
}
}
protected void Imagetitlebind()
{
if (ddlCountryImage != null)
{
foreach (ListItem li in ddlCountryImage.Items)
{
li.Attributes["title"] = "Images/" + li.Value; // Define the folder of image which is defined in the application.
}
}
}
protected void BindDropDownList()
{
SqlConnection con = new SqlConnection("Data Source=.; uid=sa; pwd=wintellect;database=Rohatash;");
con.Open();
SqlCommand cmd = new SqlCommand("select * from CountryImage", con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
ddlCountryImage.DataTextField = "CountryName";
ddlCountryImage.DataValueField = "CountryImage";
ddlCountryImage.DataSource = ds;
ddlCountryImage.DataBind();
con.Close();
}
}
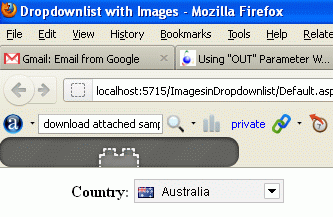
Now run the application and test how your DropDownList will be:

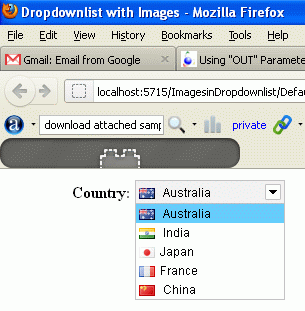
Now click on the DropDownList.

Some Helpful Resources