Atlas
'Atlas' is a new ASP.NET Web development technology that integrates client script libraries with the ASP.NET 2.0 server-based development framework (-- Atlas.asp.net)
Atlas is most useful in improving the following
- Responsiveness (eg. Page refresh without flicker)
- Rich UI (eg. drag and drop, autocomplete)
- Server Communication (asynchronous refreshes, web service invocations)
Atlas provides a layer of client-side and server-side features on top of existing technologies, making their use much easier and intuitive.
UpdatePanel
The UpdatePanel control in Atlas provides partial page rendering. In this article we will take a look at the features and benefits of this control and also the usage of this control in various scenarios.
This article assumes that ASP.Net Atlas is installed.
http://atlas.asp.net/docs/Overview/install.aspx
In ASP.Net applications, pages are presented to the user and the user input is returned to the server in the form of a page postback. Page postbacks cause the entire page to be re-loaded in the browser, causing the page to "flicker". As pages become more complex, the time to reload the whole page increases and this "flicker" becomes a "gap".
The partial page rendering feature provided by the UpdatePanel in Atlas can be used to provide continuity in the user experience. It also reduces the amount of data being transferred in a page postback. It asynchronously refreshes only a portion of the page, without causing the whole page to be reloaded.
The portion of the page to be updated is specified within the ContentTemplate of the UpdatePanel.
The Mode of the UpdatePanel can be set to "Always" indicating that the ContentTemplate is updated at every postback. If the Mode is set to "Conditional" the ContentTemplate is updated based on the triggers setup for the UpdatePanel or if the postback is caused by a control within the UpdatePanel. The UpdatePanel with the Mode set to "Conditional" can also be updated explicitly by calling the Update method.
Triggers: The UpdatePanel can be set to be updated when a specified property of a specified control is updated by using the ControlValueTrigger.
ControlEventTrigger specifies the contents of the UpdatePanel to be updated when the specified event is fired on the specified control.
Step-By-Step Usage
Step 1: Include a ScriptManager and set the EnablePartialUpdates to "true"
|
<atlas:ScriptManager id="SM1" runat="server" EnablePartialUpdates="true"> |
Step 2: Add an UpdatePanel control and set the Mode to Always or Conditional.
|
<atlas:UpdatePanel id="UP1" runat="server" Mode="Conditional" RenderMode="Inline"> |
Step 3: If the Updatepanel Mode is set to "Conditional", then include one or more ControlValueTrigger and/or ControlEventTrigger elements
|
<triggers>
<ControlValueTrigger controlid="controlid1" property="PropertyName" />
<ControlEventTrigger controlid="controlid1" property="EventName" />
</triggers> |
Step 4: Setup the controls to be refreshed in the ContentTemplate
|
<ContentTemplate>
. . .
<asp:gridview id="EmpData" runat="server" . . .>. . . </asp:gridview>
. . .
</ContentTemplate> |
Code Sample 1. Basic Usage
The following code sample features a simple database search. The Page allows the user to search a database table based on the Last Name input in the textbox.
Before using Atlas, the page experiences a full postback when the Search button is clicked and you can see the page being reloaded. After using Atlas, the page is configured for partial page updates and the page does not flicker when the search results are updated.
(1) Backend Database: The backend used was SQL Server Express with the following table structure. The connectionstring may be modified to use a different database
|
Field Name |
Type |
|
EmpID |
Int (Identity) |
|
FName |
Nchar(50) |
|
LName |
Nchar(50) |
|
OfficePhone |
Nchar(20) |
(2) Search Controls - The first group of controls allows the user to specify the search criteria
|
Control |
Properties |
|
Asp:TextBox |
Id: txtLastName |
|
Asp:Button |
Id: btnSearch
Text: Search |
(3) Search Results - The GridView in the example binds to the database and displays results matching the criteria for Last Name. This is configured via the Configure Data Source Wizard and a Where condition for LName based on the Control "txtLastName" is added.
(4) Without Atlas: If the Page is executed at this point, you will see a visible page reload when the Search button is clicked.
(5) With Atlas UpdatePanel:
a. Add a ScriptManager and set the EnablePartialRendering attribute to true.
b. Add an UpdatePanel as per the code below and move the GridView within the ContentTemplate of the UpdatePanel.
That's all the change required for enabling partial page rendering. When you click on the search button, only the contents within the UpdatePanel are refreshed, without a page flicker. The code specific to Atlas is highlighted in the code listing below.
Code Listing 1: Sample 1 - Basic Usage
|
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="updpnl_basic.aspx.cs" Inherits="updpnl_basic" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<atlas:ScriptManager ID="SM1" runat="server" EnablePartialRendering="true"></atlas:ScriptManager>
<div style="font-family: Arial">
<strong>Search Employee By Last Name<br />
</strong>
<br />
Last Name: <asp:TextBox ID="txtLastName" runat="server"></asp:TextBox>
<asp:Button ID="btnSearch" runat="server" Text="Search" />
<br />
<hr />
</div>
<atlas:UpdatePanel ID="Up1" runat="server" Mode="Conditional" RenderMode="Inline">
<ContentTemplate>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" BackColor="White"
BorderColor="#336666" BorderStyle="Double" BorderWidth="3px" CellPadding="4"
DataSourceID="EmpDS" Font-Names="Arial" GridLines="Horizontal">
<FooterStyle BackColor="White" ForeColor="#333333" />
<Columns>
<asp:BoundField DataField="EmpId" HeaderText="Emp ID" InsertVisible="False" ReadOnly="True"
SortExpression="EmpId" />
<asp:BoundField DataField="FName" HeaderText="First Name" SortExpression="FName" />
<asp:BoundField DataField="LName" HeaderText="Last Name" SortExpression="LName" />
<asp:BoundField DataField="OfficePhone" HeaderText="Office Phone" SortExpression="OfficePhone" />
</Columns>
<RowStyle BackColor="White" ForeColor="#333333" />
<SelectedRowStyle BackColor="#339966" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#336666" ForeColor="White" HorizontalAlign="Center" />
<HeaderStyle BackColor="#336666" Font-Bold="True" ForeColor="White" />
</asp:GridView>
</ContentTemplate>
<Triggers>
<atlas:ControlEventTrigger ControlID="btnSearch" EventName="Click" />
</Triggers>
</atlas:UpdatePanel>
<asp:SqlDataSource ID="EmpDS" runat="server" ConnectionString="<%$ ConnectionStrings:HRConnectionString1 %>"
SelectCommand="SELECT [EmpId], [FName], [LName], [OfficePhone] FROM [Emp] WHERE ([LName] LIKE '%' + @LName + '%')">
<SelectParameters>
<asp:ControlParameter ControlID="txtLastName" Name="LName" PropertyName="Text" Type="String" />
</SelectParameters>
</asp:SqlDataSource>
</form>
</body>
</html>
|
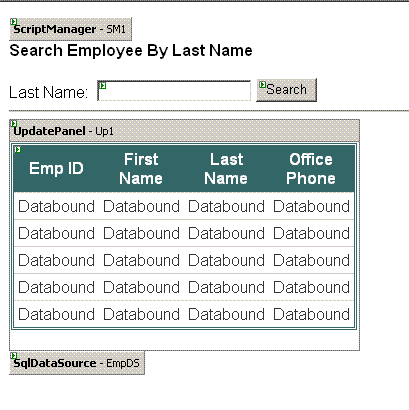
Figure: Sample 1 Page Layout

Code Sample 2: Auto-refresh on Time Frequency
We can use Atlas features to update the web page without any user action. The Atlas TimerControl control creates a client-side Timer control which performs page postbacks based on the Interval property of the TimerControl control.
The contents of the UpdatePanel can be set to be updated asynchronously when a postback is caused by the Timer control's Tick event.
Code Listing 2: Sample 2 - Auto-refresh on Time Frequency
|
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="UpdPanel_timer.aspx.cs" Inherits="UpdPanel_timer" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<atlas:ScriptManager ID="SM" runat="server" EnablePartialRendering="true"></atlas:ScriptManager>
<div>
<atlas:TimerControl Enabled="true" ID="timer1" runat="server" OnTick="timer1_Tick" Interval="10000"></atlas:TimerControl>
<atlas:UpdatePanel ID="up" runat="server" Mode="Conditional">
<Triggers>
<atlas:ControlEventTrigger ControlID="timer1" EventName="Tick" />
</Triggers>
<ContentTemplate>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="EmpId" HeaderText="EmpId" InsertVisible="False" ReadOnly="True"
SortExpression="EmpId" />
<asp:BoundField DataField="FName" HeaderText="FName" SortExpression="FName" />
<asp:BoundField DataField="LName" HeaderText="LName" SortExpression="LName" />
<asp:BoundField DataField="OfficePhone" HeaderText="OfficePhone" SortExpression="OfficePhone" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:HRConnectionString1 %>"
SelectCommand="SELECT [EmpId], [FName], [LName], [OfficePhone] FROM [Emp]"></asp:SqlDataSource>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label></div>
</ContentTemplate>
</atlas:UpdatePanel>
</form>
</body>
</html>
|
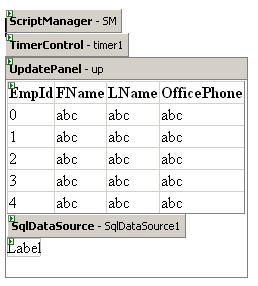
Figure: Sample 2 Auto-refresh on Time Frequency

Code Sample 3: Nested UpdatePanel
In this code sample, an UpdatePanel displays a RadioButtonList containing Employee Last Names matching the criteria entered in the Search text box. The UpdatePanel contains a nested UpdatePanel which displays the details of the Employee selected in the RadioButtonList in a DetailsView Control.
Note that we use the ControlValueTrigger to update the DetailsView when the SelectedValue property of the RadioButtonList control is changed. Also, note that there is no restriction on the placement of the SQLDataSource - it could be placed anywhere on the form.
Code Listing 3: Sample 3 - Nested UpdatePanel
|
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="updpnl_nested1.aspx.cs" Inherits="updpnl_nested1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body style="font-family: Arial">
<form id="form1" runat="server">
<atlas:ScriptManager ID="SM" runat="server" EnablePartialRendering="true">
</atlas:ScriptManager>
<div>
<strong>Search Employee By Last Name<br />
</strong>
<br />
Last Name:
<asp:TextBox ID="txtLastName" runat="server"></asp:TextBox>
<asp:Button ID="btnSearch" runat="server" Text="Go" OnClick="btnSearch_Click" />
<hr />
</div>
<atlas:UpdatePanel runat="server" ID="up1" Mode="Conditional" RenderMode="Inline">
<Triggers>
<atlas:ControlEventTrigger ControlID="btnSearch" EventName="Click" />
</Triggers>
<ContentTemplate>
<asp:RadioButtonList ID="rdoEmps" runat="server" AutoPostBack="True" DataSourceID="SqlDataSource1"
DataTextField="LName" DataValueField="EmpId" OnSelectedIndexChanged="rdoEmps_SelectedIndexChanged">
</asp:RadioButtonList><asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:HRConnectionString1 %>"
SelectCommand="SELECT [LName], [EmpId] FROM [Emp] WHERE ([LName] LIKE '%' + @LName + '%')">
<SelectParameters>
<asp:ControlParameter ControlID="txtLastName" Name="LName" PropertyName="Text" Type="String" />
</SelectParameters>
</asp:SqlDataSource>
<br />
<atlas:UpdatePanel ID="up2" runat="server" Mode="Conditional">
<Triggers>
<atlas:ControlValueTrigger ControlID="rdoEmps" PropertyName="SelectedValue" />
</Triggers>
<ContentTemplate>
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False" BackColor="White"
BorderColor="#336666" BorderStyle="Double" BorderWidth="3px" CellPadding="4"
DataSourceID="SqlDataSource2" Font-Names="Arial" GridLines="Horizontal" Height="50px"
Width="190px">
<FooterStyle BackColor="White" ForeColor="#333333" />
<EditRowStyle BackColor="#339966" Font-Bold="True" ForeColor="White" />
<RowStyle BackColor="White" ForeColor="#333333" />
<PagerStyle BackColor="#336666" ForeColor="White" HorizontalAlign="Center" />
<Fields>
<asp:BoundField DataField="EmpId" HeaderText="EmpId" InsertVisible="False" ReadOnly="True"
SortExpression="EmpId" />
<asp:BoundField DataField="FName" HeaderText="FName" SortExpression="FName" />
<asp:BoundField DataField="LName" HeaderText="LName" SortExpression="LName" />
<asp:BoundField DataField="OfficePhone" HeaderText="OfficePhone" SortExpression="OfficePhone" />
</Fields>
<HeaderStyle BackColor="#336666" Font-Bold="True" ForeColor="White" />
</asp:DetailsView>
</ContentTemplate>
</atlas:UpdatePanel>
</ContentTemplate>
</atlas:UpdatePanel>
<asp:SqlDataSource ID="SqlDataSource2" runat="server" ConnectionString="<%$ ConnectionStrings:HRConnectionString1 %>"
SelectCommand="SELECT [EmpId], [FName], [LName], [OfficePhone] FROM [Emp] WHERE ([EmpId] = @EmpId)">
<SelectParameters>
<asp:ControlParameter ControlID="rdoEmps" Name="EmpId" PropertyName="SelectedValue"
Type="Int32" />
</SelectParameters>
</asp:SqlDataSource>
</form>
</body>
</html>
|
Code Listing 4: Sample 3 - Nested UpdatePanel Code Beside.
|
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class updpnl_nested1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSearch_Click(object sender, EventArgs e)
{
DetailsView1.Visible = false;
}
protected void rdoEmps_SelectedIndexChanged(object sender, EventArgs e)
{
DetailsView1.Visible = true;
}
}
|
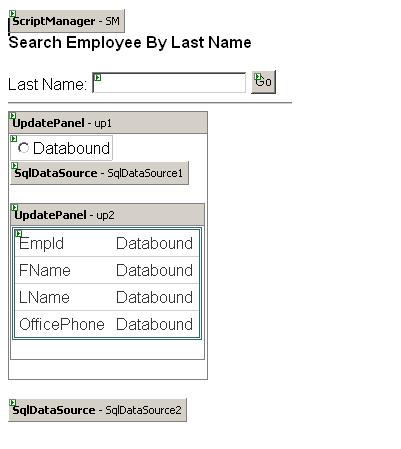
Figure: Sample 3 Nested UpdatePanel

Code Sample 4: UpdatePanel within an ASP.Net Web Part
There are no special requirements for using UpdatePanels within ASP.Net Web Parts. The only caution if using the UpdatePanel in conditional mode, is that the control that causes the trigger should be within the same naming container as the UpdatePanel. This requirement applies to UpdatePanel usage, in general.
Code Listing 5: Sample 4 - UpdatePanel within a WebPart
|
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="updpnl_webpart1.aspx.cs" Inherits="updpnl_webpart1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:WebPartManager ID="WebPartManager1" runat="server">
</asp:WebPartManager>
<atlas:ScriptManager ID="SM" runat="server" EnablePartialRendering="true"></atlas:ScriptManager>
</div>
<table border="0" cellpadding="0" cellspacing="0" style="width: 100%; height: 100%">
<tr>
<td style="width: 146px; background-color: #99cccc">
<span style="color: #ffffff"><strong>
<asp:WebPartZone ID="Welcome" runat="server" BorderColor="#CCCCCC" Font-Names="Verdana"
Padding="6" PartChromeType="None">
<ZoneTemplate>
<asp:Label ID="Label1" runat="server" Font-Bold="True" Font-Italic="True" Text="WELCOME TO THE SAMPLE WEBSITE"></asp:Label>
</ZoneTemplate>
</asp:WebPartZone>
</strong></span>
</td>
<td>
<asp:WebPartZone ID="WebPartZone1" runat="server" BorderColor="#CCCCCC" Font-Names="Verdana"
HeaderText="Sample Website" Padding="6" PartChromeType="None">
<ZoneTemplate>
<asp:Label ID="Label2" runat="server" Text="Please select the date of your appointment: "></asp:Label>
<atlas:UpdatePanel ID="up" runat="server" Mode="Conditional" RenderMode="Inline">
<Triggers>
<atlas:ControlEventTrigger ControlID="calAppt" EventName="SelectionChanged" />
</Triggers>
<ContentTemplate>
<asp:Calendar ID="calAppt" runat="server" OnSelectionChanged="calAppt_SelectionChanged"></asp:Calendar>
<asp:Label ID="lblConfirm" runat="server"></asp:Label>
</ContentTemplate>
</atlas:UpdatePanel>
</ZoneTemplate>
</asp:WebPartZone>
</td>
</tr>
</table>
</form>
</body>
</html>
|
Code Listing 6: Sample 4 - UpdatePanel within a WebPart Code Beside
|
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class updpnl_webpart1 : System.Web.UI.Page
{
protected void calAppt_SelectionChanged(object sender, EventArgs e)
{
lblConfirm.Text = "You selected " + calAppt.SelectedDate.ToShortDateString();
}
}
|
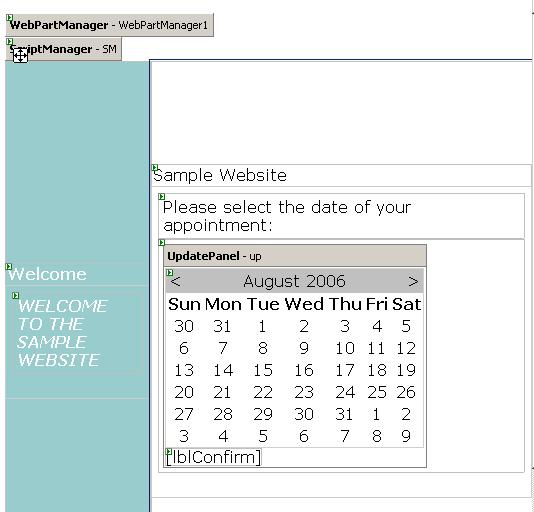
Figure: Sample 4 UpdatePanel within ASP.Net WebParts

Resources
Conclusion
In this article we saw how to setup partial page rendering using the Atlas UpdatePanel. We went through the sample code for using UpdatePanel in various scenarios. The UpdatePanel functionality can also be provided in user controls, included in templates and also in composite controls.
Disclaimer
This article is for purely educational purposes and is a compilation of notes, material and my understanding on this subject. Any resemblance to other material is an un-intentional coincidence and should not be misconstrued as malicious, slanderous, or any anything else hereof.