Introduction
This article shall describe the construction of a custom control used to play video on an ASP.NET web page. The control is based upon the Windows Media Player active X control; with it you can add canned or live video to a web page by setting a property or two at design time, or from the ASP.NET page itself.

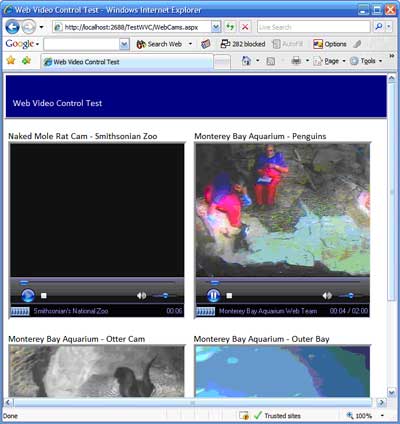
Figure 1: Displaying Video on a Web Page with a Custom Control.
The Solution
The solution contains two projects; the first is the web custom control and the seconds is a sample web site with two pages, each displaying the controls in use to display video. The control project is called "Web Video"; it contains a single web custom control called, "WVC". The demonstration website contained in the second project is called, "TestWVC". The website contains to web pages called "Default" and "Webcams".

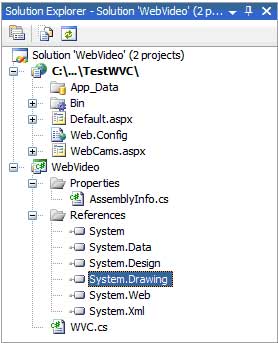
Figure 2: The Solution Showing Both Projects.
The Code: Web Video - WVC Custom Control
The WVC custom control project is a web custom control project; it contains only a single control (WVC). This control wraps up the media player control and provides design time support for the control through a collection of properties used to set some of the various properties used by the media player control.
The only reference added to the project, aside from the defaults, was System. Design. System. Design is necessary to support some of the design time functionality exposed by the control such as using the URL editor with the file path property of the control.

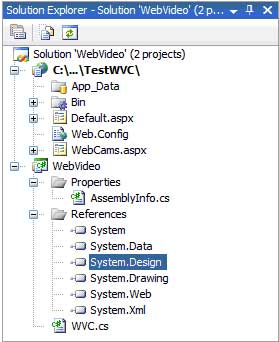
Figure 3: Adding System Design to the Custom Control References.
The imports, namespace, and class declarations are as follows:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebVideo
{
[DefaultProperty("FilePath")]
[ToolboxData("<{0}:WVC runat=server></{0}:WVC>")]
public class WVC : WebControl
{
Note that in the class declaration, the default property is set to "FilePath"; this property is used to set the URL to the actual media file to be played by the player control. By setting this value to "FIlePath", whenever the developer adds the control to a web page, the property grid will focus on this property first.
After the class declaration, the next block of code is used to declare a set of local member variables, each of which shall be controlled by a related property:
#region Declarations
private string mFilePath;
private bool mShowStatusBar;
private bool mShowControls;
private bool mShowPositionControls;
private bool mShowTracker;
#endregion
Following these member variable declarations, the next region of code shall be used to provide the code for the properties which will be used to set and get the values for each of the member variables (note the attributes provided for each property; the description provided is used in the property grid to describe what each property does):
#region Properties
[Category("File URL")]
[Browsable(true)]
[Description("Set path to source file.")]
[Editor(typeof(System.Web.UI.Design.UrlEditor),
typeof(System.Drawing.Design.UITypeEditor))]
public string FilePath
{
get
{
return mFilePath;
}
set
{
if (value == string.Empty)
{
mFilePath = string.Empty;
}
else
{
int tilde = -1;
tilde = value.IndexOf('~');
if (tilde != -1)
{
mFilePath = value.Substring((tilde + 2)).Trim();
}
else
{
mFilePath = value;
}
}
}
} // end FilePath property
[Category("Media Player")]
[Browsable(true)]
[Description("Show or hide the tracker.")]
public bool ShowTracker
{
get
{
return mShowTracker;
}
set
{
mShowTracker = value;
}
}
[Category("Media Player")]
[Browsable(true)]
[Description("Show or hide the position controls.")]
public bool ShowPositionControls
{
get
{
return mShowPositionControls;
}
set
{
mShowPositionControls = value;
}
}
[Category("Media Player")]
[Browsable(true)]
[Description("Show or hide the controls.")]
public bool ShowControls
{
get
{
return mShowControls;
}
set
{
mShowControls = value;
}
}
[Category("Media Player")]
[Browsable(true)]
[Description("Show or hide the status bar.")]
public bool ShowStatusBar
{
get
{
return mShowStatusBar;
}
set
{
mShowStatusBar = value;
}
}
#endregion
The last region of code contained in the custom control is that used to actually render the control:
#region "Rendering"
protected override void RenderContents(HtmlTextWriter writer)
{
try
{
StringBuilder sb = new StringBuilder();
sb.Append("<object classid=clsid:22D6F312-B0F6-11D0-94AB-
0080C74C7E95 ");
sb.Append("codebase=http://activex.microsoft.com/activex/
controls/mplayer/en/nsmp2inf.cab#Version=
5,1,52,701 Width = " + Width.Value.ToString() + " Height = "
+ Height.Value.ToString() + "type=application/x-oleobject
align=absmiddle");
sb.Append("standby='Loading Microsoft+reg; Windows+reg; Media
Player components...' id=mp1 /> ");
sb.Append("<param name=FileName value=" + FilePath.ToString()
+ "> ");
sb.Append("<param name=ShowStatusBar value=" +
ShowStatusBar.ToString() + "> ");
sb.Append("<param name=ShowPositionControls value=" +
ShowPositionControls.ToString() + "> ");
sb.Append("<param name=ShowTracker value=" +
ShowTracker.ToString() + "> ");
sb.Append("<param name=ShowControls value=" +
ShowControls.ToString() + "> ");
sb.Append("<embed src=" + FilePath.ToString() + " ");
sb.Append("pluginspage=http://www.microsoft.com/
Windows/MediaPlayer type=application/x-mplayer2 ");
sb.Append("Width = " + Width.Value.ToString() + " ");
sb.Append("Height = " + Height.Value.ToString());
sb.Append(" /></embed></object>");
writer.RenderBeginTag(HtmlTextWriterTag.Div);
writer.Write(sb.ToString());
writer.RenderEndTag();
}
catch
{
// with no properties set, this will render "Display PDF
// Control" in a
// a box on the page
writer.RenderBeginTag(HtmlTextWriterTag.Div);
writer.Write("Display WVC Control");
writer.RenderEndTag();
} // end try-catch
} // end RenderContents
#endregion
To render the control, the "RenderContents" method is overridden. Within a try-catch block, the contents of the control are defined using a string builder; once defined, the string builder is converted to a string and dropped within the beginning and ending div tags. Once the control is added to a page, the control will be contained within a div. As far as the string builder goes, it sets the class ID of the object to point to the ID of the media player control, sets the code base, and then sets each of the parameter values used in the control to configure the media player.
In the catch portion of the try-catch block, if the control errors the words, "Display WVC Control" will appear on the page. This will happen if the file path property is not set (which it will not be when the control is dragged onto a form). In order to prevent the lack of a file name causing an error, the control is rendered differently (and without the media player control) as soon as it is added to the form.
Since the control is wrapped in a div; any of the properties also available to a div are also added to the control's property grid (for example, one may set the border style, background color, etc. of the control because those properties are available to the div).
The Code: Test Web WVC
The demonstration web project is comprised of two web pages; one page, the default, demonstrates a single control in use. It also uses a drop down list control set to auto postback; the list contains a set of items with the value property pointing to a valid source of media. When the drop down list is used, the media player's file path is set to point to the new source of media. The second page contains four controls each set to a different source and with the control panel options enabled. The code is trivial and is not reported in this document.

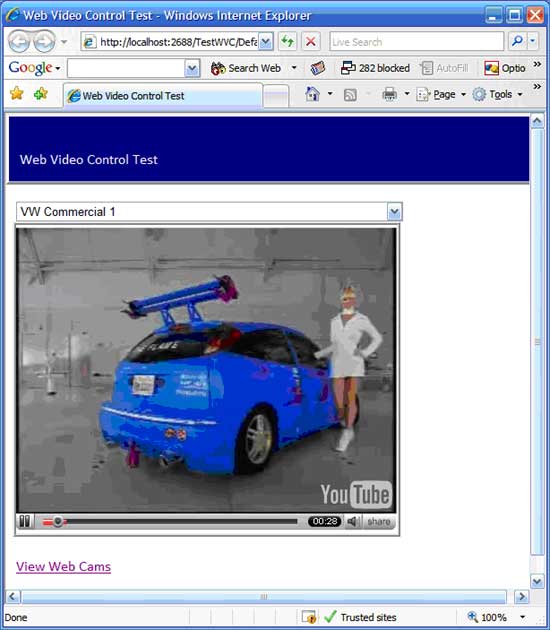
Figure 4: Demo Page One.