Introduction
How many times have you used the instruction: MessageBox.Show();? Well, in this article is explained how we can expand this feature of the framework for an immediate use of this function.

The Namespace
First of all I divided the main namespace in three parts:
| Fuliggine.Dialogs.Embedded; |
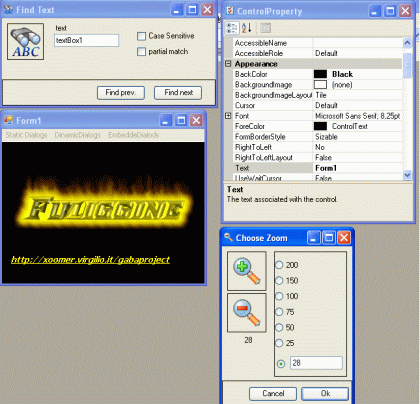
Embedded Dialogs like zoom form or find form |
| Fuliggine.Dialogs.Static; |
Static dialogs like message box |
| Fuliggine.Dialogs.Dinamic; |
Costumizable dialogs (not yet implemented) |
HOW TO USE
Firs of all add the following references:
using
Fuliggine;
using Fuliggine.Dialogs.Static;
using Fuliggine.Dialogs.Embedded;
To call a static dialog you need:
To see all the way to call those methods look at the code source. To call a embedded dialog you need to:
ZoomForm zf = new ZoomForm();
zf.Zoom=28;
if(zf.ShowDialog()==DialogResult.OK)
{
FuliggineBox.ShowError(zf.Zoom.ToString());
}
Source Code
For the FuliggineBox I declared a static class where I called the method MessageBox.Show. With this we can use custom message calling FuliggineBox.ShowQuestion("???"); instead of
MessageBox.Show( Text ,"Question",MessageBoxButtons.YesNo, MessageBoxIcon.Question,MessageBoxDefaultButton.Button1);
public class FuliggineBox
{
//
//Fuliggine Question
//
public static DialogResult ShowQuestion(string Text)
{
return
MessageBox.Show( Text ,"Question",MessageBoxButtons.YesNo,
MessageBoxIcon.Question,MessageBoxDefaultButton.Button1);
}
//...
For the embedded dialogs I used a Form that's equipped with all the needed controls, and properties. For example I am showing the code for the propertyDialog:
- I made a class derived from a Form.
- I placed the propertycontrol in the "form".
- I added a property called "Selectedobject".
namespace Fuliggine.Dialogs.Embedded
{
public class ControlPropertyForm : System.Windows.Forms.Form
{
private System.Windows.Forms.PropertyGrid propertyGrid1;
//this property must be set before call(...to show somethings)
public object Selectedobject
{
get{return this.propertyGrid1.SelectedObject;}
set{this.propertyGrid1.SelectedObject=value;}
}
public ControlPropertyForm()
{
//
// The InitializeComponent() call is required for Windows Forms designer support.
//
InitializeComponent();
}
#region Windows Forms Designer generated code
}
}
And we will call this dialogs as:
pf.Selectedobject=
this;//Or Someelse...pf.Show();
//Or ShowDialog
At the End...
In the future, I will expand the number of embedded dialogs adding -Font Dialog -Color Dialog - and every dialogs you need and I will add the left class Fuliggine.Dialogs.Dinamics.
Framework Problematics
This code is written under sharpdevelop with framework2. If you use a different compiler/version of framework, you only need to add the files in your solution and rebuild all.
Credits
If you want to see my other work please visit my home page: http://zeppaman.altervista.org