As a web developer we know that most of the time our application is having a login as well as the forget password kind of requirement.
Now, using visual studio 2005 it's very easy to design a login page because the inbuilt login tab has been added into the toolbox of VS 2005 editor, which has different types of control related to login functional.

Fig 1.1: New tab for login

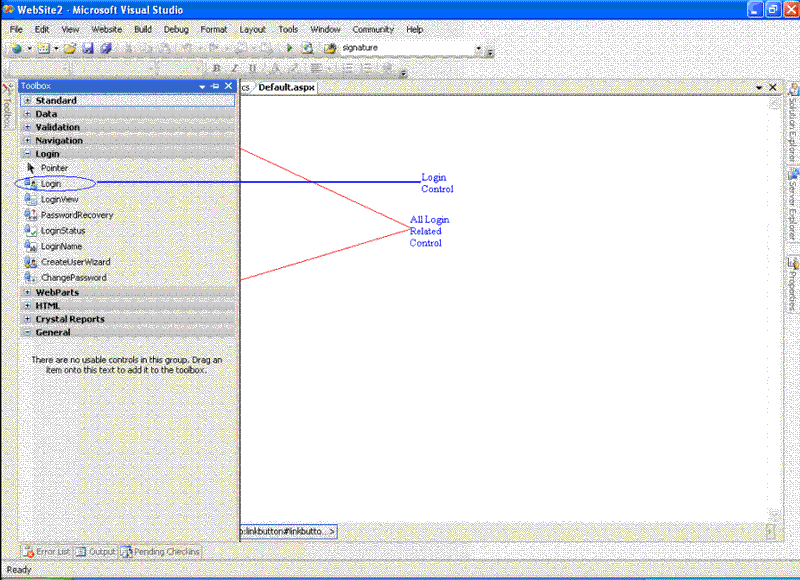
Fig 1.2: All the controls of Login Tab
In the following article we will see that how to use login control using C#.Net. The following code will explain that how to authenticate the user against the database.
Step 1:- Drag and drop the login control on the page then the control will look like a login page at design time.

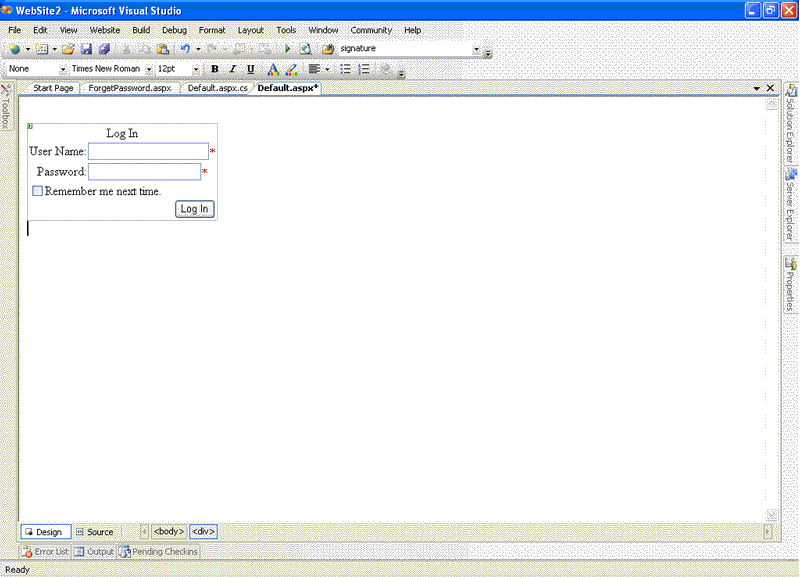
Fig 1.3: Login control at design time
Step 2: Once the UI is ready then will go ahead with the coding part to see how to write the code for this control.
To write the code for this code we need to handle the Login1_Authenticate event.
So, double click on the Login control it will generate the following code:-
protected void Login1_Authenticate(object sender, AuthenticateEventArgs e)
{
bool Authenticated = false;
Authenticated = SiteLevelCustomAuthenticationMethod(Login1.UserName, Login1.Password);
e.Authenticated = Authenticated;
if (Authenticated == true)
{
Response.Redirect("Home.aspx");
}
}
private bool SiteLevelCustomAuthenticationMethod(string UserName, string Password)
{
bool boolReturnValue = false;
// Insert code that implements a site-specific custom
// authentication method here.
// This example implementation always returns false.
string strConnection = "server=dtpxp-skumari;database=master;uid=sa;pwd=;";
SqlConnection Connection = new SqlConnection(strConnection);
String strSQL = "Select * From Employee";
SqlCommand command =new SqlCommand(strSQL, Connection);
SqlDataReader Dr;
Connection.Open();
Dr=command.ExecuteReader();
while (Dr.Read())
{
if ((UserName == Dr["name"].ToString()) & (Password == Dr["Password"].ToString()))
{
boolReturnValue = true;
}
Dr.Close();
return boolReturnValue;
}
}
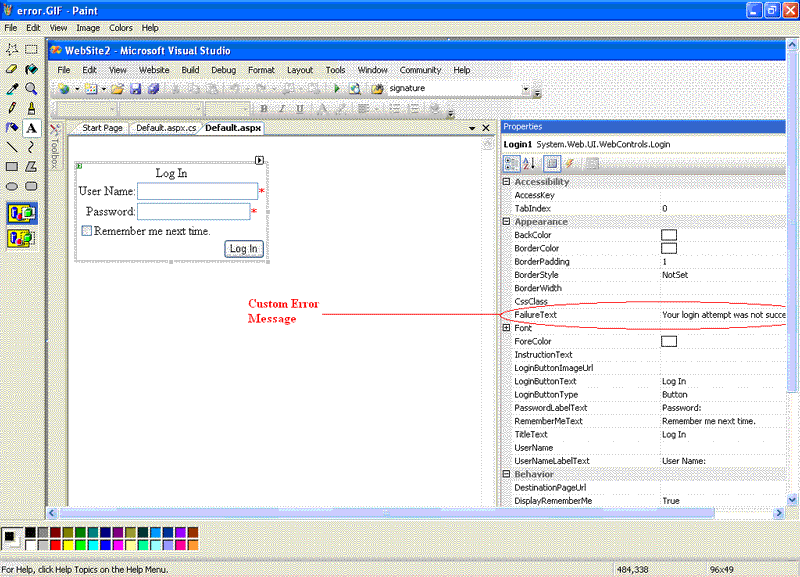
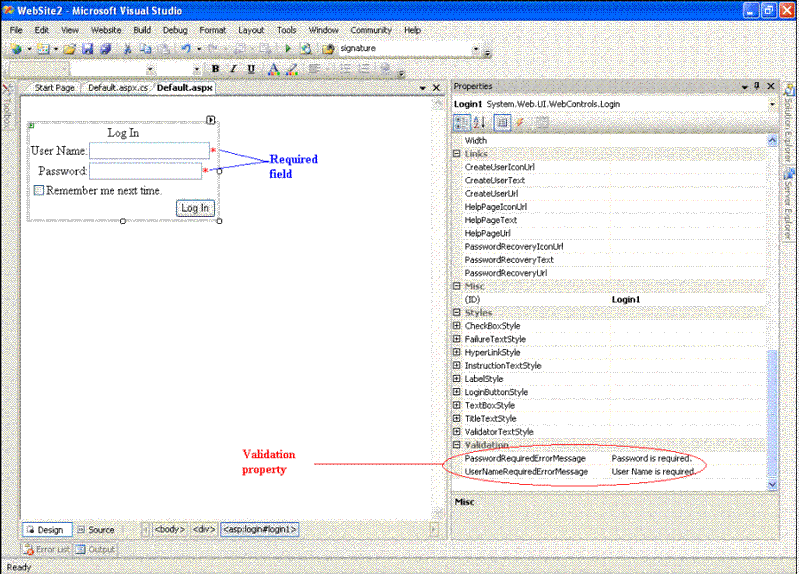
Login control is having a property called FailureText where you can write your own message.

Fig 1.4: Custom Error Message
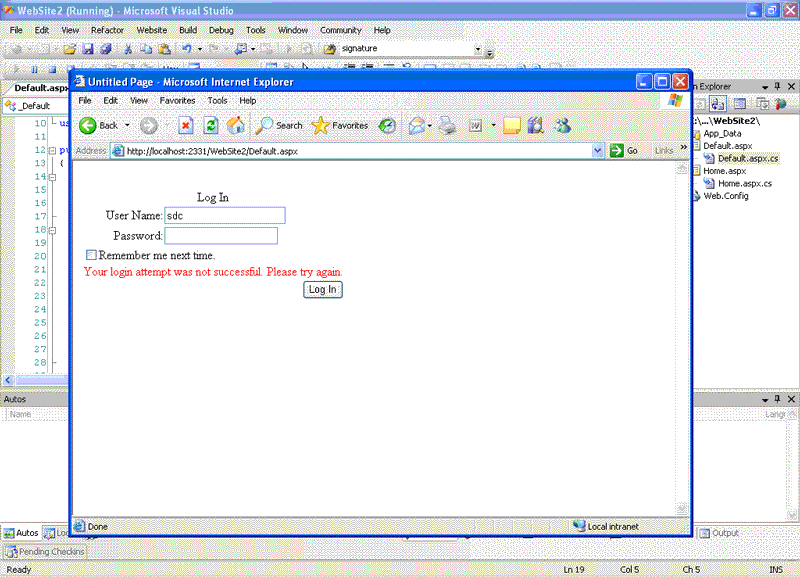
Once you have passed the correct login credential then you will be redirected to the home page using the DestinationPageUrl property. DestinationPageUrl is the property of login control which is used to redirect the user to desination page after a successful login. If incorrect login credential it will show the message like "Your login attempt was not successful. Please try again". This is a custom message specified by the user through the FailureText property.

Fig 1.5: Logion Error
About inbuilt validation:- Login control is having a inbuilt validation feature which is available as a property for programmer. When you will drag-drop the control at design time you will see that the username and password textboxes are marked with star (*) sign which means these fields are required fields.

Fig 1.6: Validation
Login control is having some more features like specifying .CSS property, Button style etc.
Steps to use the sample:-
-
Download a zip file --> Unzip the file
-
Go to Start-->RUN-->inetmgr.exe
-
Go to Websites-->Default web sites
-
Right click on it-->NewVirtual Directory-->it will start the wizard
-
Map the unzip folder with the virtual directory-->finish
-
Run the application/Open the solution file.