We will create a mobile stock quote tracker program in this article. The program retrieves the real time quotes of symbols specified by the user and displays the results in a user friendly format. The user can also specify the high and low thresholds for setting alerts. The View Stock Alerts screen displays the stocks that have crossed above the high threshold and stocks that have values below the low threshold.
The stock symbols selected by the user are stored in a simple MS Access database containing a single table tblStk. Here is the data structure of tblStk:
| Field Name |
Description |
Data Type |
| StkSymbol |
Stock Symbol |
Text |
| StkHigh |
High Threshold for alerts |
Number(decimal) |
| StkLow |
Low Threshold for alerts |
Number(decimal) |
Open up your favorite html editor and lets get started with the coding. Save the file as mobstk.aspx.
Rather than going sequentially through the program, we will discuss the example in logical steps. You may prefer to download the complete code listing for the article and run through it once, read this overview and then try it out.
The Home Page:
This page provides a simple menu of choices for the user to navigate through the program.
<mobile:Form id = "Form1" runat="server">
<mobile:Label runat="server" ID="Label1" NAME="Label1">
Stock Quotes
</mobile:Label>
<mobile:List id="List1" runat="server" OnItemCommand="Navigate">
<Item Value="ViewStkQuotes" Text="View Stock Quotes"></Item>
<Item Value="ViewStkAlerts" Text="View Stock Alerts" ></Item>
<Item Value="Add" Text="Add Stocks" ></Item>
</mobile:List>
</mobile:Form>
Code Snippet 1: Home Page UI
The above listing creates the user interface for a mobile web form containing a List control with 3 options:
- View Stock Quotes
- View Stock Alerts
- Add Stocks

Figure 1 : Home Page
View Stock Quotes
Selection of the first option View Stock Quotes from the Home page results in the activation of the View Stock Quotes Form. Below is the code for creating the user interface for the View Stock Quotes Form:
<mobile:Form runat="server" id="FormViewStkQuotes"
OnActivate="FormViewStkQuotes_Activate">
<mobile:Label id ="lblAllStkQuotes" runat="server" >
Your Stock Quotes
</mobile:Label>
<mobile:ObjectList id="StkQuotes" runat="server"
TableFields="StkSymbol;StkPrice" >
</mobile:ObjectList>
<mobile:Command runat="server" id="btnRefreshQuotes" OnClick="QuotesRefresh">
Refresh
</mobile:Command>
<mobile:Link runat="server" NavigateURL="#Form1" ID="Link1" NAME="Link1">
Back to Main Menu
</mobile:Link>
</mobile:Form>
Code Snippet 2: View Stock Quotes UI
This form contains a list of the stock symbols selected by the user. On clicking the stock symbols, the user is presented with the stock quotes for the symbol.
The function FillStocks is invoked when the View Stock Quotes is activated and also when the Refresh button is clicked.
In the function, we get the list of stock symbols specified by the user from the Access database in a dataset. Next we add a column StkPrice to the dataset as a place holder for the stock quotes. The function iterates through each stock symbol and retrieves the stock quote from the web site and fills the value in the StkPrice column of the row. Once the data is ready, we bind the ObjectList control to the data in the dataset and display the results to the user.
The ObjectList control provides special formatting options in Mobile Forms. This control is strictly databound.
private void FillQuotes()
{
OleDbConnection Conn = new OleDbConnection(strConn);
OleDbCommand cmd = new OleDbCommand("select StkSymbol from tblStk",Conn);
OleDbDataAdapter oDataAdapter = new OleDbDataAdapter(cmd);
Conn.Open();
ds = new DataSet();
oDataAdapter.Fill(ds,"tblStk");
Conn.Close();
HttpWebRequest req;
HttpWebResponse res;
StreamReader sr;
string strResult;
string[] temp;
string strcurindex;
string fullpath ;
DataColumn PriceColumn = new DataColumn();
PriceColumn.DataType = System.Type.GetType("System.Decimal");
PriceColumn.AllowDBNull = true;
PriceColumn.Caption = "Price";
PriceColumn.ColumnName = "StkPrice";
PriceColumn.DefaultValue = 0;
// Add the column to the table.
ds.Tables["tblStk"].Columns.Add(PriceColumn);
//Get stock quotes for each stock symbol
foreach(DataRow myRow in ds.Tables["tblStk"].Rows)
{
fullpath = @"http://quote.yahoo.com/d/quotes.csv?s="+ myRow[0]
"&f=sl1d1t1c1ohgvj1pp2owern&e=.csv";
try
{
req = (HttpWebRequest) WebRequest.Create(fullpath);
res = (HttpWebResponse) req.GetResponse();
sr = new StreamReader(res.GetResponseStream(), Encoding.ASCII);
strResult = sr.ReadLine();
sr.Close();
temp = strResult.Split(separator) ;
if(temp.Length >1)
{
//only the relevant portion .
strcurindex = temp[1] ;
myRow[1] = Convert.ToDecimal(strcurindex);
}
}
catch(Exception )
{
myRow[1] = 0;
}
}
dv = ds.Tables[0].DefaultView;
StkQuotes.DataSource = dv;
StkQuotes.DataBind();
}
Code Snippet 3: Functionality to retrieve and display stock quotes

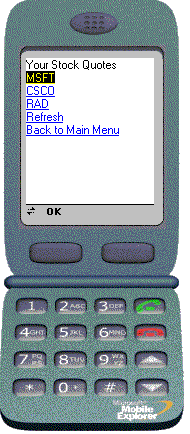
Figure 2: View Stock Quotes Page

Figure 3: Details of Stock quote.
View Stock Alerts
Displaying stock alerts uses the same logic as that for stock quotes with a small addition. The form ViewStkAlerts generates the front end UI for the page. The function FillAlerts is called on Form activation of the ViewStkAlerts Form or when the Refresh button on the form is clicked.
When a stock in the list is clicked, the details of the alert are displayed the high threshold, low threshold and the current stock price.
dv.RowFilter = "StkPrice>StkHigh or StkPrice <StkLow";
Code Snippet 4: View Stock Alerts Functionality
This line of code is used to filter only the stocks which have crossed the user specified threshold values.

Figure 4: Stock Alerts

Figure 5: Details of stock alerts
Add New Stock
Listed below is the code for generating the user interface for adding new stock symbols for future tracking
<mobile:Form runat="server" id="FormAdd">
<mobile:Label id ="lbl1" runat="server" >
Enter a new Stock to track
</mobile:Label>
<BR/>
<mobile:Label id ="lblSymbol" runat="server" >Symbol:</mobile:Label>
<mobile:TextBox id="txtSymbol" runat="server"></mobile:TextBox>
<mobile:Label id ="lblHigh" runat="server" >High Threshold</mobile:Label><BR/>
<mobile:TextBox id="txtHigh" runat="server"></mobile:TextBox>
<mobile:Label id ="lblLow" runat="server" >Low Threshold</mobile:Label><BR/>
<mobile:TextBox id="txtLow" runat="server"></mobile:TextBox>
<mobile:Command runat="server" id="Button" OnClick="AddNewStk">
OK
</mobile:Command>
<mobile:Link runat="server" NavigateURL="#Form1" ID="Link1" NAME="Link1">
Back to Main Menu
</mobile:Link>
</mobile:Form>
Code Snippet 5: Add New Stock UI
The code to save the new stock symbol simply executes an insert against the Access database and the user is informed that the Save was successful
protected void AddNewStk(Object Sender, EventArgs e)
{
string strSQL = "Insert into tblStk (stkSymbol, StkHigh, StkLow) VALUES ('"
+ txtSymbol.Text + "', "
+ Convert.ToDecimal(txtHigh.Text) + ", "
+ Convert.ToDecimal(txtLow.Text) + ");";
OleDbConnection Conn = new
OleDbConnection("PROVIDER=Microsoft.Jet.OLEDB.4.0;
DATA SOURCE=c:\\inetpub\\wwwroot\\dotnet\\test.mdb;");
Conn.Open();
OleDbCommand cmd = new OleDbCommand(strSQL,Conn);
cmd.ExecuteNonQuery();
Conn.Close();
ActiveForm=FormAdded;
}
Code Snippet 6 : Add new Stock Functionality

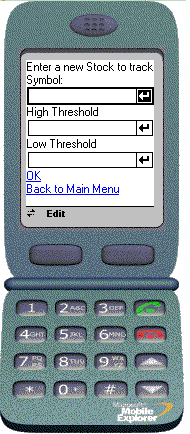
Figure 6: Add new stock

Figure 7 : User confirmation for Add New Stock

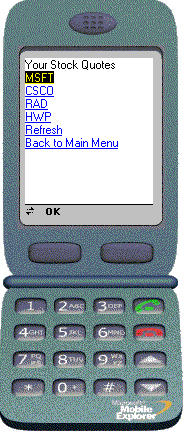
Figure 8: The newly added stock symbol HWP is also added in the stock list.
Note that exception handling, user data entry validation have not been included in this example for the sake of simplicity.
Conclusion
This example demonstrates some of the different controls used in Mobile .Net Web Forms and the ease with which the extensive capabilities of the .Net Framework components can be applied for mobile programming.