What is Secure Sockets Layer (SSL)?
SSL is a protocol for transmitting private documents via the Internet. Web sites use the SSL to obtain confidential user information, such as credit card numbers. SSL uses a cryptographic system that uses two keys to encrypt data - a public key known to everyone and a private or secret key known only to the recipient of the message. SSL protocol uses a third party, a Certificate Authority (CA), to identify one end or both ends of the transactions.
Getting and using a digital secure certificate
In order to get SSL certificate, you need to submit Certificate Signing Request (CSR) - a data file containing your details to Certification Authority (CA). During the SSL Certificate application process, the Certification Authority will validate your details and issue an SSL Certificate containing your details and allowing you to use SSL. Your web server will match your issued SSL Certificate to your Private Key. Your web server will then be able to establish an encrypted link between the website and your customer's web browser.
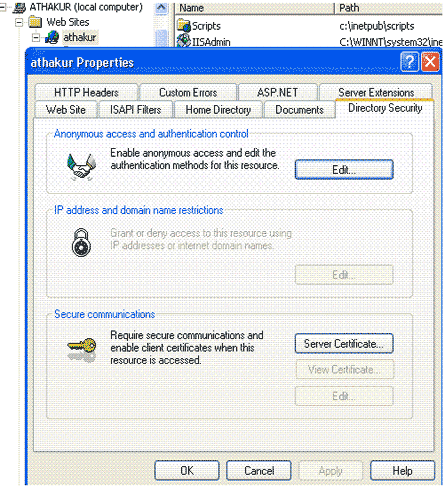
To create a Certificate Signing Request (CSR), right click on your IIS Server's Default Web Site, and choose Directory Security Tab, Click on Server Certificate. As shown in following diagram

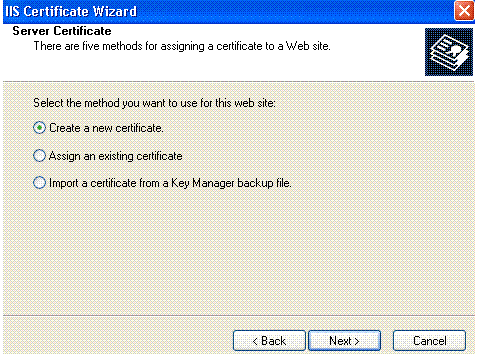
IIS Certificate wizard will be opened. Select 'Create a new certificate' option and click next.

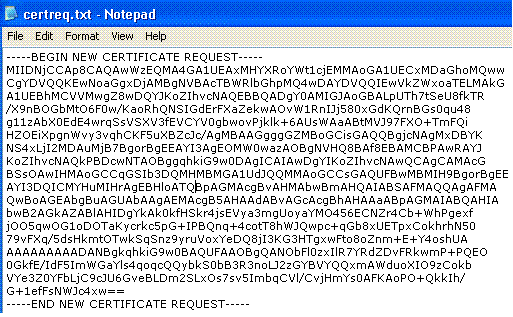
Follow the all the steps. In the end you will get 'certreq.txt' file as shown below

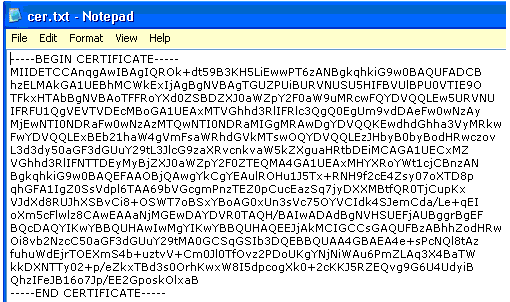
Now to https://www.thawte.com and go to trial section of certificate and follow the instruction to get the certificate. You need the paste contents of CSR in Textbox, provided for getting certificate. Paste all the contents including '-----BEGIN NEW CERTIFICATE REQUEST-----' and '-----END NEW CERTIFICATE REQUEST-----'. In the end you will get the certificate out in textbox, Copy it from textbox and make a .txt file, output should be like following image

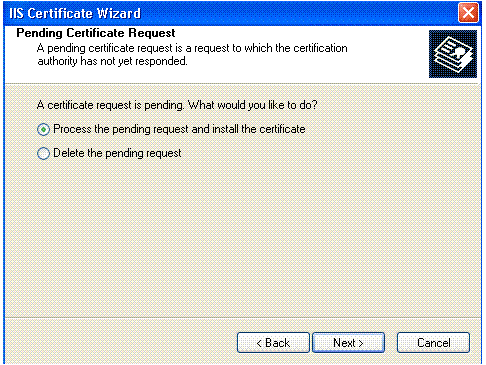
Now click on 'IIS default Web Site' and choose Directory Security Tab, Click on Server Certificate. You will get the 'IIS Certificate Wizard'. Select 'Process the pending Request and install the certificate'. Follow the step to install the certificate (.txt) file created in last step.

Now certificates are installed on IIS.
C#/.aspx code to use SSL
In order to use SSL in asp.net, you need to redirect request through https instead of http. Make a new aspx website and add two pages (Welcome.aspx, Login.aspx) in your website. You can see in the Page_Load() event of Welcome.aspx following code, how to redirect the request to https.
Welcome.aspx.cs
public
class WelCome : System.Web.UI.Page
{
private void Page_Load(object sender, System.EventArgs e)
{
String url = https://athakur/AnandTestCert/Login.aspx;
Response.Redirect(url);
}
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: This call is required by the ASP.NET Web Form Designer.
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.Load += new System.EventHandler(this.Page_Load);
}
}
Login.aspx
<%@ Page language="c#" Codebehind="Login.aspx.cs" AutoEventWireup="false" Inherits="AnandTestCert.Login" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<HTML>
<HEAD>
<title>Login</title>
<meta name="GENERATOR" Content="Microsoft Visual Studio .NET 7.1">
<meta name="CODE_LANGUAGE" Content="C#">
<meta name="vs_defaultClientScript" content="JavaScript">
<meta name="vs_targetSchema" content="http://schemas.microsoft.com/intellisense/ie5">
</HEAD>
<body MS_POSITIONING="GridLayout">
<form id="Form1" method="post" runat="server">
<DIV style="DISPLAY: inline; FONT-SIZE: large; Z-INDEX: 101; LEFT: 28px; WIDTH: 300px; COLOR:
navy; FONT-FAMILY: Verdana, 'Trebuchet MS'; POSITION: absolute; TOP: 44px; HEIGHT: 38px;
BACKGROUND-COLOR: white" ms_positioning="FlowLayout">This web page uses SSL</DIV>
<DIV style="DISPLAY: inline; FONT-SIZE: xx-small; Z-INDEX: 103; LEFT: 80px; WIDTH: 52px; COLOR:
navy; FONT-FAMILY: Verdana, 'Trebuchet MS'; POSITION: absolute; TOP: 120px; HEIGHT: 20px;
BACKGROUND-COLOR: white" ms_positioning="FlowLayout">Password</DIV>
<DIV style="DISPLAY: inline; FONT-SIZE: xx-small; Z-INDEX: 102; LEFT: 68px; WIDTH: 64px; COLOR:
navy; FONT-FAMILY: Verdana, 'Trebuchet MS'; POSITION: absolute; TOP: 96px; HEIGHT: 20px;
BACKGROUND-COLOR: white" ms_positioning="FlowLayout">User Name</DIV>
<asp:TextBox id="TextBox1" style="Z-INDEX: 104; LEFT: 152px; POSITION: absolute; TOP: 92px"
runat="server"></asp:TextBox>
<asp:TextBox id="TextBox2" style="Z-INDEX: 105; LEFT: 152px; POSITION: absolute; TOP: 120px"
runat="server"></asp:TextBox>
<asp:Button id="Button1" style="Z-INDEX: 106; LEFT: 80px; POSITION: absolute; TOP: 152px"
runat="server" Text="Submit" OnClick="Button1_Click"></asp:Button>
<asp:Button id="Button2" style="Z-INDEX: 107; LEFT: 152px; POSITION: absolute; TOP: 152px"
runat="server" Text="Cancel"></asp:Button>
</form>
</body>
</HTML>
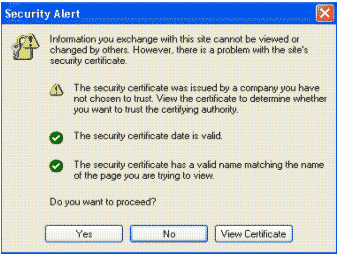
Make Welcome.aspx start page and run the application. You may get following message, which indicates that your application is using certificates.

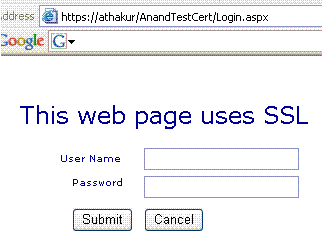
See the URL it is redetected to https.

Now on the status bar you can see the lock symbol. Double Click on lock.

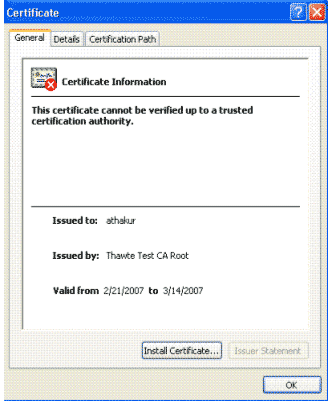
It will display the certificate details like issued to, issued by and valid date etc.

Conclusion
I hope this article will help you to set up SSL on an IIS. As we have seen above, Adding SSL on IIS is not a tough task.
Aah! Another bug! Well, it's the life.