Introduction
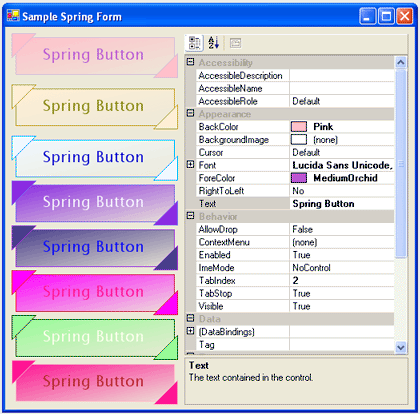
In this sample is shown how to build a simple button with a nice graphic interface. My control would be an example about using the drawings classes and the essentials key-words. I decide to draw an unusual button like this picture below:

First step
First of all I declare my new class : public class SpringButton : Control {}
How to expose proprieties
After that I expose some essential proprieties like the size in pixel of the triangles and the second color of the button. All the others proprieties that I need are yet behind the System.Windows.Form.Control class.
//this variable say if the
//mouse is over the control
private bool Sel = false;
private Color BackColor2= Color.Gray;
public Color BackColorEnd
{
get
{
return BackColor2;
}
set
{
BackColor2=value;
this.Invalidate();
}
}
int _triangle =25;
//I add a property
//that's the length of
//a triangle rectangle (45°)
public int Triangle
{
get
{
return _triangle;
}
set
{
_triangle=value;
//if length change I update
//the control
this.Invalidate(true);
}
}
Mouse "lighting"
Another important step is to set the control as "selected" when the mouse is over. So if the mouse is over the control the back color and the border color are inverted. (See the code in the OnPaint override)
//set the button as "selected" on mouse entering
//and as not selected on mouse leaving
protected override void OnMouseEnter(EventArgs e)
{
Sel = true;
this.Invalidate();
}
protected override void OnMouseLeave(EventArgs e)
{
Sel = false;
this.Invalidate();
}
The core
The main step is this override of the OnPaint procedure. In this method I draw indirectly on the control, first the central rectangle, and then the two triangles in the opposite corners. I use this code:
protected void PaintBut(PaintEventArgs e)
{
//I select the rights color
//To paint the button...
Color FColor = this.BackColorEnd;
Color BColor = this.BackColor;
if (Sel == true)
{
FColor = this.BackColor;
BColor = this.BackColorEnd;
}
//and draw(see All the code...)
}
The delegate
In the end I would to explain how to use delegate. So I declared this class that I used as EventArgs. In fact when clicked on the control I decide if the click has been on a triangle and if yes, I do a delegate with the TriangleEventArgs that say that the triangle has been clicked.
protected override void OnMouseDown(MouseEventArgs e)
{
base.OnClick(e);
// if the user use this delegate...
if (this.TriangleClick != null)
{
//check if the user click on the left triangle
//or in the right with some geometrics rules...
//(isn't possible to click all triangle at the same time )
int x= e.X;
int y= e.Y;
if((x<_triangle)&&(y<=(_triangle-x))|| (x>this.ClientRectangle.Width-_triangle)&&(y>=(this.ClientRectangle.Height-_triangle-x)) )
{
//try with right...
TriangleClickEventArgs te= new TriangleClickEventArgs(false);
//if not...
if((x<_triangle)&&(y<=(_triangle-x))) te= new TriangleClickEventArgs(true);
this.TriangleClick(this,te);
}
}
}
Credits
You can find more about Spring button and my works at:
If You would see my other work please visit my home page: http://zeppaman.altervista.org