This article is updated to final release.
In this tutorial, I will discuss how to create toolbars, load images in toolbar buttons and write event handlers for buttons using Visual Studio .NET.
This is simple step by step tutorial. Just follow simple steps.
Adding a ToolBar
Create a Windows application using Visual C# or Visual Studio .NET and add a toolbar control to the form by dragging toolbar control from Toolbox to the form.
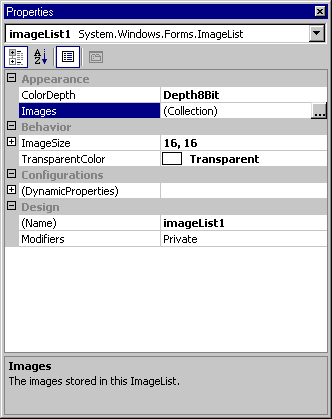
After that an ImageList control from Toolbox to the form and set its Images property. As you can see from Figure 1, the Images property of ImageList allows you to add images to an ImageList.

Figure 1. ImageList control properties.
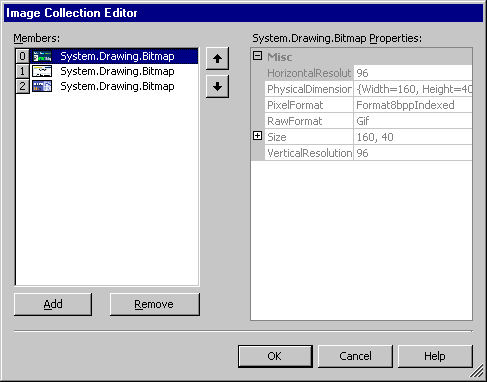
If you click on the (Collection) side of Images property, action launches Image Collection Editor as you can see from Figure 2. Using Add and Remove buttons of Image Collection Editor, you can add and remove images to the ImageList collection. As you can see from Figure 2, I add three images to the collection.

Figure 2. Image Collection Editor.
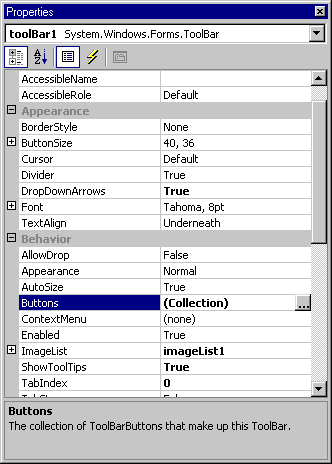
Now I click on toolbar control properties. The Buttons property of toolbar control allows you to add and remove toolbar buttons.
I also change ImageList property of toolbar. If you click on the ImageList property's right side, imageList1 is available as drop down option.
I click on (Collection) side of the Buttons property as you can see in Figure 3.

Figure 3. Buttons property of toolbar.
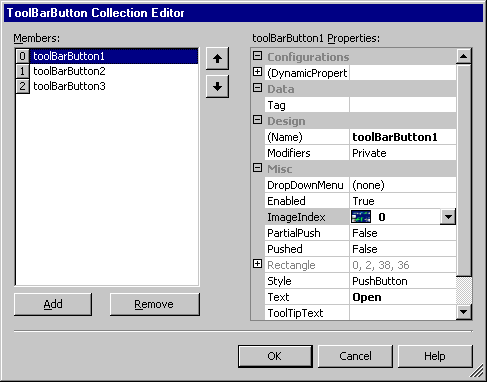
Clicking on the Button's property launches ToolbarButton Collection Editor, which lets you add and remove toolbar buttons to toolbar using Add and Remove methods. I add three toolbar buttons to the collection. I also set ImageIndex property of a toolbar button to the index I want. All ImageList images are available through this property. I change toolbar button text to Open, Close and Create respectively. See Figure 4.

Figure 4. Adding toolbar buttons using ToolbarButton Collection Editor.
After adding buttons and images, the final form looks like Figure 5.

Now the last thing I am going to do is add an event handler for toolbar buttons. Adding an event handler is pretty simple. Just double click on the toolbar control, which adds the following method to the application.
private