Introduction
As you know themes is one of the interesting features of asp.net. It makes the webpage attractive.
As explained in MSDN, A theme is a collection of property settings that allow you to define the look of pages and controls, and then apply the look consistently across pages in a Web application, across an entire Web application, or across all Web applications on a server.
Themes are usually used in social networking websites because it allow users to set their own theme for their account.
Usually we create themes by adding themes in our project set their colors, backgrounds etc.
It takes time when we want to create the website quickly and themes are necessary to add.
But how to create them quickly ?
There is one site http://www.pyzam.com/ it provides lots of themes which we can use in our asp.net website.
There you can find themes on different fields like cartoon, season, celebs etc...
Just copy the code to the WordPad that is provided from that website.
Now you have to set that code properly.
The main thing of the webpage is background color or background image that's why first you have to download the image of background and save it to your project that is provided by the pyzam's code.
For asp.net controls you can do setting in the skin file.
For data controls like data list, details view etc you have to select color based on the theme particular theme.
For buttons, you can select any background color, download buttons from the website or you can or you can create your own choice of button using Photoshop.
You can add css classes if required for the elements like table, h1 etc.
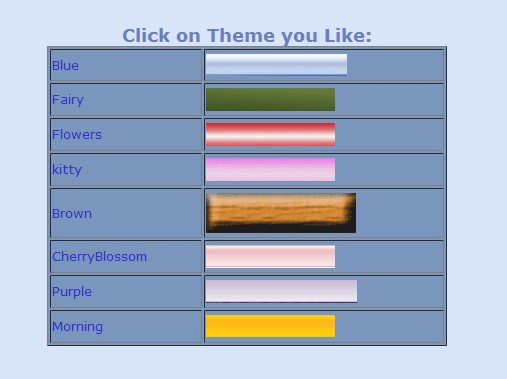
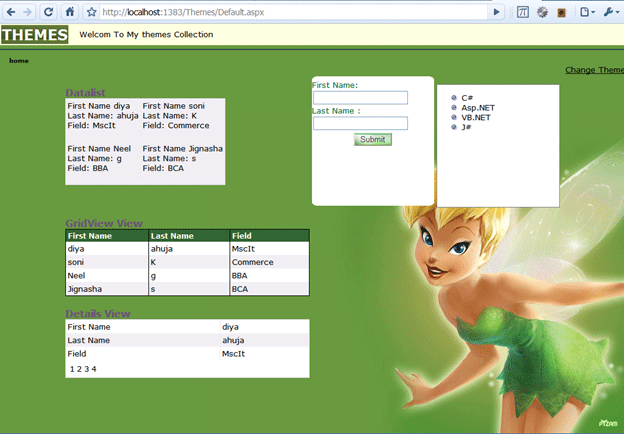
In my example I have created three themes using the pyzam.com, those are kitty, fairy and flower.
In the example there are 2 main files. First which is showing the themes and second where you can apply themes.
In theme.aspx you will find the list of themes that you can apply.

Based on selected theme will be applied and page will be redirected to defual.aspx. Suppose if you have select fairy.
protected void ImageButton8_Click(object sender, ImageClickEventArgs e)
{
Session["theme"] = "Fairy";
Response.Redirect("~/Default.aspx");
}
Defual.aspx.cs:
protected void Page_PreInit(object sender, EventArgs e)
{
if (Session["theme"] != null)
{
Page.Theme = Session["theme"].ToString();
}
else
{
Page.Theme = "Blue";
}
}

Same way you can create your own favorite theme quickly and make you website attractive.