First of all make a new project in Silverlight and add a new .xml file in the ClientBin folder using add new item and add some images in Assets folder under ClientBin folder; here is my xml file data.
<?xml version="1.0" encoding="utf-8" ?>
<Images>
<Image>
<ImageId>1</ImageId>
<ImageUri>../ClientListingGallery/1.jpg</ImageUri>
<ImageName>A fountain on the Place de la Concorde</ImageName>
<ImageRedirectUrl>www.c-sharpcorner.com</ImageRedirectUrl>
</Image>
<Image>
<ImageId>2</ImageId>
<ImageUri>../ClientListingGallery/2.jpg</ImageUri>
<ImageName>Musee du Louvre</ImageName>
<ImageRedirectUrl>www.c-sharpcorner.com</ImageRedirectUrl>
</Image>
<Image>
<ImageId>3</ImageId>
<ImageUri>../ClientListingGallery/3.jpg</ImageUri>
<ImageName>Hand sculptures in Jeu de Paume, near Place De La Concorde</ImageName>
<ImageRedirectUrl>www.c-sharpcorner.com</ImageRedirectUrl>
</Image>
<Image>
<ImageId>4</ImageId>
<ImageUri>../ClientListingGallery/4.jpg</ImageUri>
<ImageName>Rive gauche, from Notre Dame de Paris</ImageName>
<ImageRedirectUrl>www.c-sharpcorner.com</ImageRedirectUrl>
</Image>
<Image>
<ImageId>5</ImageId>
<ImageUri>../ClientListingGallery/5.png</ImageUri>
<ImageName>Notre Dame de Paris</ImageName>
<ImageRedirectUrl>www.c-sharpcorner.com</ImageRedirectUrl>
</Image>
<Image>
<ImageId>6</ImageId>
<ImageUri>../ClientListingGallery/6.jpg</ImageUri>
<ImageName>Statue in Opéra national de Paris</ImageName>
<ImageRedirectUrl>www.c-sharpcorner.com</ImageRedirectUrl>
</Image>
<Image>
<ImageId>7</ImageId>
<ImageUri>../ClientListingGallery/7.jpg</ImageUri>
<ImageName>Paris</ImageName>
<ImageRedirectUrl>www.c-sharpcorner.com</ImageRedirectUrl>
</Image>
<Image>
<ImageId>8</ImageId>
<ImageUri>../ClientListingGallery/8.jpg</ImageUri>
<ImageName>Statue in Jardin de Luxembourg</ImageName>
<ImageRedirectUrl>www.c-sharpcorner.com</ImageRedirectUrl>
</Image>
<Image>
<ImageId>9</ImageId>
<ImageUri>../ClientListingGallery/9.jpg</ImageUri>
<ImageName>Statue near Musee du Louvre</ImageName>
<ImageRedirectUrl>www.c-sharpcorner.com</ImageRedirectUrl>
</Image>
<Image>
<ImageId>10</ImageId>
<ImageUri>../ClientListingGallery/10.jpg</ImageUri>
<ImageName>Statue near Musee du Louvre</ImageName>
<ImageRedirectUrl>www.c-sharpcorner.com</ImageRedirectUrl>
</Image>
</Images>
Now it's time to work on .xaml page.
<UserControl.Resources>
<ControlTemplate x:Key="pevButtonControlTemplate" TargetType="Button">
<Grid Background="Black">
<Image HorizontalAlignment="Left" Source="prev.jpg" Stretch="Fill" VerticalAlignment="Center"></Image>
</Grid>
</ControlTemplate>
<ControlTemplate x:Key="nextButtonControlTemplate" TargetType="Button">
<Grid Background="Black">
<Image HorizontalAlignment="Left" Source="next.jpg" Stretch="Fill" VerticalAlignment="Center" />
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White" VerticalAlignment="top" Margin="1,0,-1,0" Height="138" Width="584">
<Thumb Margin="1,33,8,3" Background="#FFF9FAFB">
<Thumb.BorderBrush>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFA3AEB9" Offset="0"/>
<GradientStop Color="#FF8399A9" Offset="0.375"/>
<GradientStop Color="#FF718597" Offset="0.375"/>
<GradientStop Color="#FFAFB3B6" Offset="1"/>
</LinearGradientBrush>
</Thumb.BorderBrush>
</Thumb>
<ListBox x:Name="ImagesListBox" Background="Transparent" Margin="43,39,0,9" ScrollViewer.HorizontalScrollBarVisibility="Disabled"
ScrollViewer.VerticalScrollBarVisibility="Disabled" BorderBrush="{x:Null}" Width="496" HorizontalAlignment="Left" Height="90">
<ListBox.ItemsPanel >
<ItemsPanelTemplate >
<StackPanel Orientation="Horizontal" >
</StackPanel>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate >
<DataTemplate >
<StackPanel>
<Image Source="{Binding Path=ImageUri}" Stretch="Fill" Margin="1,1,1,1" Width="70" Height="70"></Image>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<TextBlock Margin="3,2,0,0" TextWrapping="Wrap" Text="Clients Listing ..." Foreground="#FF6C6B69" FontSize="21.333" FontWeight="Bold"Height="33" VerticalAlignment="Top" HorizontalAlignment="Left" Width="201"> <TextBlock.Effect>
<DropShadowEffect Color="#FFA9A6A6"/>
</TextBlock.Effect>
</TextBlock>
<Button HorizontalAlignment="Left" Background="Black" VerticalAlignment="Top" Height="60"
x:Name="LeftArrowButton" Click="LeftArrowButton_Click" Template="
StaticResource pevButtonControlTemplate}" Width="30"d:LayoutOverrides="HorizontalAlignment" Margin="8,54,0,0">
</Button>
<Button VerticalAlignment="Top" Height="60" HorizontalAlignment="Right"
x:Name="RightArrowButton" Click="RightArrowButton_Click" Template="
StaticResource nextButtonControlTemplate}"Margin="0,54,27,0" Width="30" d:LayoutOverrides="HorizontalAlignment">
</Button>
</Grid>
And put this code in the code behind.
using System.Xml.Linq;
private List<ClientList> clientListImages;
int PageNumber = 0;
int PageIndex = 1;
public ClientListing1()
{
InitializeComponent();
LoadPictureAlbumXMLFile();
}
public void LoadPictureAlbumXMLFile()
{
WebClient xmlClient = new WebClient();
xmlClient.DownloadStringCompleted += new DownloadStringCompletedEventHandler(LoadXMLFile);
xmlClient.DownloadStringAsync(new Uri("ClientListing.xml", UriKind.RelativeOrAbsolute));
}
void LoadXMLFile(object sender, DownloadStringCompletedEventArgs e)
{
if (e.Error == null)
{
clientListImages = new List<ClientList>();
XDocument xdoc = XDocument.Parse(e.Result);
//System.Windows.Browser.HtmlPage.Window.Alert(e.Result);
foreach (XElement item in xdoc.Elements("Images").Elements("Image"))
{
ClientList clientListImage = new ClientList();
clientListImage.ImageId = int.Parse(item.Element("ImageId").Value);
clientListImage.ImageName = item.Element("ImageName").Value;
if (item.Element("ImageUri").Value.Contains("http"))
clientListImage.ImageUri = new Uri(item.Element("ImageUri").Value, UriKind.Absolute);
else
clientListImage.ImageUri = new Uri(item.Element("ImageUri").Value, UriKind.Relative);
clientListImage.ImageRedirectUrl = item.Element("ImageRedirectUrl").Value;
clientListImages.Add(clientListImage);
}
ImagesListBox.ItemsSource = clientListImages.Skip((PageNumber) * PageIndex).Take(6);
}
}
private void LeftArrowButton_Click(object sender, System.Windows.RoutedEventArgs e)
{
// TODO: Add event handler implementation here.
if (PageNumber > 0)
{
PageNumber = PageNumber - 1;
ImagesListBox.ItemsSource = clientListImages.Skip((PageNumber) * PageIndex).Take(6);
}
}
private void RightArrowButton_Click(object sender, System.Windows.RoutedEventArgs e)
{
// TODO: Add event handler implementation here.
PageNumber = PageNumber + 1;
ImagesListBox.ItemsSource = clientListImages.Skip((PageNumber) * PageIndex).Take(6);
}
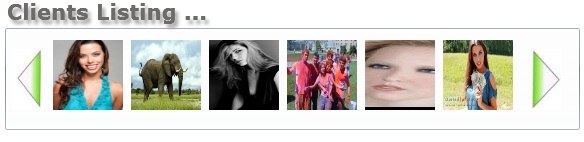
Now it's time to run the application and see the result.

We are done here, Question and comments are most welcome in c-sharpcorner comments section.