I tried Razor view viewbag and html input file uploade below code
View:
<input type="file" class="form-control" name="FileUpload" id="fileupload1" value="@ViewBag.uploaded"/>
Controller:
[HttpPost]
public ActionResult ExtendFiles(HttpPostedFileBase FileUpload, string submitButton)
{
ViewBag.uploaded = Request.Files["FileUpload"].FileName;
if (submitButton == "Next")
{
} else if (submitButton == "GO")
{
}
else if (submitButton == "Back")
{
} }

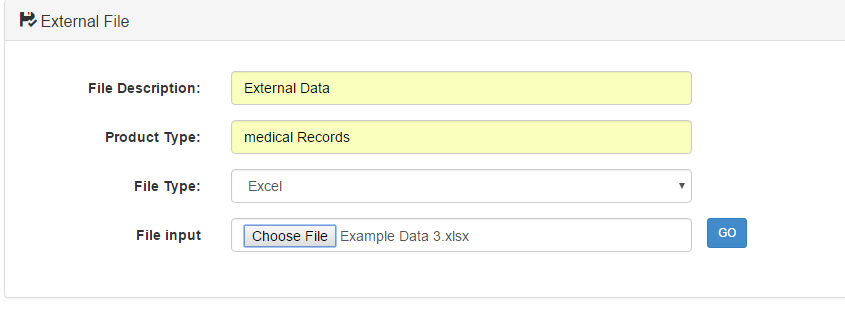
After click Go button, display the file uploaded name