The <ins> tag defines text that has been inserted into a document. The <ins> tag is supported in all major browsers. Markup of inserted text can be useful in determining differences between multiple versions of the same document. Browsers will normally underline inserted text and strike a line through deleted text.
Syntax
<ins cite=" Changelog-URL" DateTime="YYYY-MM-DDThh:mm:ss+zz:00"> </ins>
Attributes
HTML tags can contain one or more attributes. Attributes are added to a tag to provide the browser with more information about how the tag should appear or behave. Attributes consist of a name and a value separated by an equals (=) sign, with the value surrounded by double quotes.
There are 3 kinds of attributes that you can add to your HTML tags: Element-specific, global, and event handler content attributes. The attributes that you can add to this tag are listed below.
Element-Specific Attributes
The following table shows the attributes that are specific to this tag/element.
| Attributes Introduced by HTML5 |
| Attributes |
Description |
| cite |
Indicates a source that should indicate the reason for the change. |
| datetime |
Date and time of change. |
Global Attributes
The following attributes are standard across all HTML 5 tags.
|
HTML5 Global Attributes |
| accesskey |
draggable |
style |
| class |
hidden |
tabindex |
| dir |
spellcheck |
|
| contenteditable |
id |
title |
| contextmenu |
lang |
|
Event Handler Content Attributes
Here are the standard HTML 5 event handler content attributes.
| onabort |
onerror* |
onmousewheel |
| onblur* |
onfocus* |
onpause |
| oncanplay |
onformchange |
onplay |
| oncanplaythrough |
onforminput |
onplaying |
| onchange |
oninput |
onprogress |
| onclick |
oninvalid |
onratechange |
| oncontextmenu |
onkeydown |
onreadystatechange |
| ondblclick |
onkeypress |
onscroll |
| ondrag |
onkeyup |
onseeked |
| ondragend |
onload* |
onseeking |
| ondragenter |
onloadeddata |
onselect |
| ondragleave |
onloadedmetadata |
onshow |
| ondragover |
onloadstart |
onstalled |
| ondragstart |
onmousedown |
onsubmit |
| ondrop |
onmousemove |
onsuspend |
| ondurationchange |
onmouseout |
ontimeupdate |
| onemptied |
onmouseover |
onvolumechange |
| onended |
onmouseup |
onwaiting |
For example
<!DOCTYPE html>
<html>
<head>
<title>Title of Document</title>
</head>
<body>
<%--Ins tag example--%>
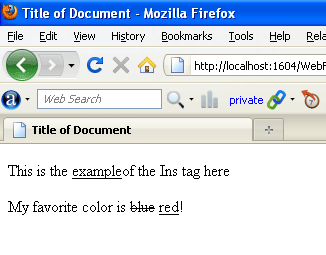
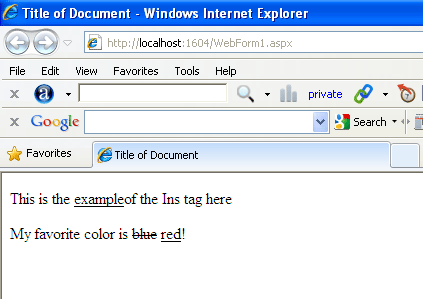
<p> This is the <ins>example</ins>of the Ins tag here</p>
<%--Del tag with Ins tag example--%>
<p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
</body>
</html>
Internet Explorer

Fire Fox