In this article we will see how to apply multiple transformations to a single object in Silverlight 2.0 using the TransformGroup class.
Multiple transformations can be specified for the same object by including them within the TransformGroup. In the following example, we will display a Rectangle object which undergoes 2 transformations - a RotateTranform and a SkewTransform.
<Rectangle x:Name="rectTransform1" Width="50" Height="50" Fill="Blue">
<Rectangle.RenderTransform>
<TransformGroup>
<RotateTransform Angle="45"></RotateTransform>
<SkewTransform AngleX="10"></SkewTransform>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>

Image: The Rectangle object is subjected to the composite transformation using the TranformGroup object
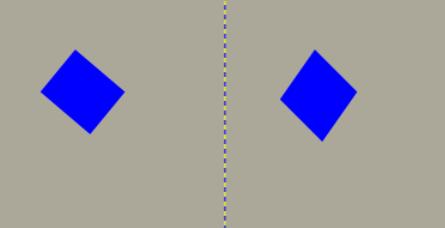
The order of the transformations is important and can impact the results. In the following example, we add another Rectangle object, with the same transformations applied in reverse order. Note how the end results vary based on the sequencing.
<Grid x:Name="mainGrid" ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Rectangle Grid.Row="0" Grid.Column="0" x:Name="rectTransform1" Width="50" Height="50" Fill="Blue">
<Rectangle.RenderTransform>
<TransformGroup>
<RotateTransform Angle="45"></RotateTransform>
<SkewTransform AngleX="10"></SkewTransform>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Grid.Row="0" Grid.Column="1" x:Name="rectTransform2" Width="50" Height="50" Fill="Blue" >
<Rectangle.RenderTransform>
<TransformGroup>
<SkewTransform AngleX="10"></SkewTransform>
<RotateTransform Angle="45"></RotateTransform>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
</Grid>

Image: Order of sequencing for Transforms
The TransformGroup class has the Children property which provides the content Child Transform objects and the Value property which represents the transformation result using a Matrix object. A TranformGroup can contain nested TransformGroups. One of the scenarios where nested TranformGroups could be useful is when you have an existing TransformGroup collection specified on an object and would like to add additional transformations along with allowing the user to save the existing TranformGroup.
Conclusion:
In this sample, we demonstrated the use of the TransformGroup object to specify multiple transformations and observed the impact of sequencing of transformations on the result.
Happy Coding!