Introduction
Web Workers are a part of the HTML5 specification - they enable creation of background JavaScript threads for CPU intensive tasks, without blocking the UI or any scripts that handle user interaction.
This acts as a multi-threading feature and provides parallel execution.
Support Detection
The first step is to check if the browser supports the Web Worker API. If the browser support is present, there will be a Worker property on the global window object. If your browser doesn't support the Web Worker API, the Worker property will be undefined. Note that the Worker object has the W in upper case!
Parallel Job
The next step is to create the "Worker" script that is going to perform the CPU intensive tasks we want to run in a parallel thread. This script is saved in a separate .js file.
Manage the flow
The communication is initiated by passing relevant information in a message from the main script to the worker script using the postMessage method. The worker script responds to the "onmessage" event by fetching required information from the event and performing the requested task. When the task has completed, the worker posts a message back to the main thread. This message can be a simple variable or a JSON object. The main thread reacts in a similar fashion by handling the onmessage event which was raised by the worker and using the output result as needed. During the time that the worker script was executing, user interaction and other tasks are not blocked and the user is able to interact with the application.
You also have the capability to terminate a worker from the main thread, if needed.
Do note that web workers only has access to a subset of JavaScript's features to support the concurrent execution.
Error handling
Of course, we never have any errors in our code ;-) But we do have to make provisions. If an error occurs while a worker is executing, the ErrorEvent is fired.
Sample
We will try a simple sample now, to take a look at the reality of the implementation. This article is admittedly contrived to provide a working scenario. You can extend the concepts to real world scenario involving CPU intensive operations.
In the sample, we have a slow process - the code implements a "do nothing" loop (which is purely to demonstrate the concept in this article) and after a delay, returns the user input and the time that the function completes execution.
We have a fast process - the code just returns the user input and the execution time stamp.
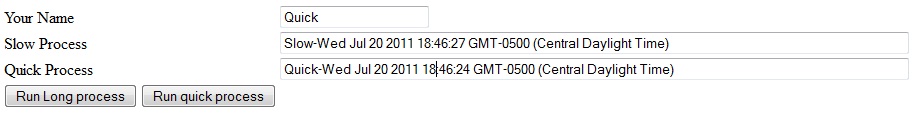
When I tried to run the sample, I entered a string in the userName "slow". Clicked on the slow button which led the delay loop to execute. I could, in the meantime, interact with the application, update the string in the input text box and click the second button. The second button also spawned a worker which returned almost instantly, displaying the updated input and the time.
At no point did the application block, pending for any of the threads to return.
Take a look at the code now:
Code: Worker JavaScript - named as myWorker.js
/* myWorker.js */
//only for demo purpose
function ReallySlowCode(millis)
{
var date = new Date();
var curDate =
null;
do { curDate = new Date(); }
while(curDate-date < millis); }
function slowfunc(userName) {
ReallySlowCode(5000);
return userName +
"-" + new Date();
}
function quickfunc(userName) {
return
userName + "-" + new Date();
}
/* The onmessage event listener
responds to the event raised from the main script, invokes the appropriate
function based on the data passed.
*/
this.onmessage = function (event)
{
var data = event.data;
switch(data.op) {
case
'slow':
postMessage(slowfunc(data.userName));
break;
case
'quick':
postMessage(quickfunc(data.userName));
break;
default:
postMessage("Wrong
operation specified");
}
};
|
Main : named as testww.html
<!DOCTYPE html>
<body>
<table border="0">
<tr><td>Your
Name</td><td><input type="text" id="userName"
/></td></tr>
<tr><td>Slow
Process</td><td><input type="text" id="slowResult"
size="100"/></td></tr>
<tr><td>Quick
Process</td><td><input type="text" id="quickResult"
size="100"/></td></tr>
<tr><td
colwidth="2">
<input type="button" id="slowButton" value="Run Long
process" />
<input type="button" id="quickButton" value="Run quick
process" />
</td></tr>
</table>
<script>
/* Check if Web Workers are supported
*/
function getWebWorkerSupport() {
return (typeof(Worker) !==
"undefined") ? true:false;
}
if(getWebWorkerSupport()
== true)
{
var userName,y,message;
/* Create the new workers.
each instance runs in parallel */
slowWorker = new
Worker("myWorker.js");
quickWorker = new
Worker("myWorker.js");
/* Bind an event listener for the onmessage
function for each of the workers. this will be invoked by the worker thread when
the execution has completed.
*/
slowWorker.onmessage = function (event)
{
document.getElementById("slowResult").value =
event.data;
};
quickWorker.onmessage = function (event)
{
document.getElementById("quickResult").value = event.data;
};
/* Register events for buttons
*/
document.getElementById("slowButton").onclick = function() {
userName = document.getElementById("userName").value;
message = {
'op'
: 'slow',
'userName' :
userName
};
slowWorker.postMessage(message);
}
document.getElementById("quickButton").onclick
= function() {
userName = document.getElementById("userName").value;
message = {
'op'
: 'quick',
'userName' :
userName
};
quickWorker.postMessage(message);
}
}
</script>
</body>
</html>
|
Sample in Action - open testww.html in a compliant browser (the following results are on Firefox 5)

Conclusion
Web Workers utilize a thread-like message passing mechanism to achieve parallelism. They keep the UI performant and responsive for users. No more "A script on this page is busy or has stopped responding..." errors!!
Happy Coding!