This article will help us understand how we can create simple commands and bind them to our Silverlight Controls.
Created a Simple Project as SLSimpleCommands .
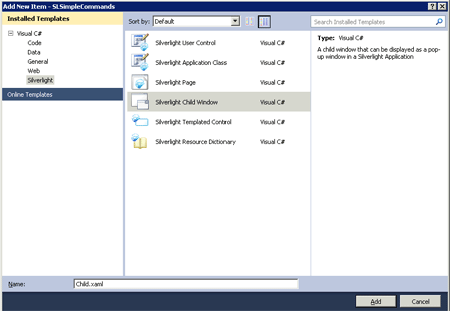
Add a Child Window Control as shown below:

Let's create the Command now. Here I am creating a simple command which would open our child Window.
Our Command should implement the ICommand Interface.
namespace System.Windows.Input
{
// Summary:
// Defines the contract for commanding, using the same contract as used in WPF.
public interface ICommand
{
// Summary:
// Occurs when changes occur that affect whether the command should execute.
event EventHandler CanExecuteChanged;
// Summary:
// Defines the method that determines whether the command can execute in its
// current state.
//
// Parameters:
// parameter:
// Data used by the command. If the command does not require data to be passed,
// this object can be set to null.
//
// Returns:
// true if this command can be executed; otherwise, false.
bool CanExecute(object parameter);
//
// Summary:
// Defines the method to be called when the command is invoked.
//
// Parameters:
// parameter:
// Data used by the command. If the command does not require data to be passed,
// this object can be set to null.
void Execute(object parameter);
}
}
Let's create a new ViewModel Class as shown below:
public class ViewModel
{
public ICommand PopupVM
{
get
{
return new InvokeChildCommand();
}
}
public class InvokeChildCommand : ICommand
{
public bool CanExecute(object parameter)
{
if (parameter != null)
{
CanExecuteChanged.Invoke(parameter, new EventArgs());
}
return true;
}
public event EventHandler CanExecuteChanged;
public void Execute(object parameter)
{
//Push the ViewModel into the Popup
Child child = new Child();
child.Show();
}
}
}
Let's modify the XAML code of MainPage.xaml as shown below :
<UserControl x:Class="SLSimpleCommands.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<Button Content="Open Child Window" Command="{Binding PopupVM}" Height="23" HorizontalAlignment="Left" Margin="128,92,0,0" Name="button1" VerticalAlignment="Top" Width="147" />
</Grid>
</UserControl>
Let's give it a run:

Hit the Button. The child window will be opened.
This was a simple example where I created a simple command and bound it to the Silverlight Control.