Objective:
Now it is time to get rid of default layouts of SilverLight. In this article, we will learn how to create a very basic custom layout and how to use that in SilverLight application.
Step 1:
Create a new SilverLight application.
Step 2:
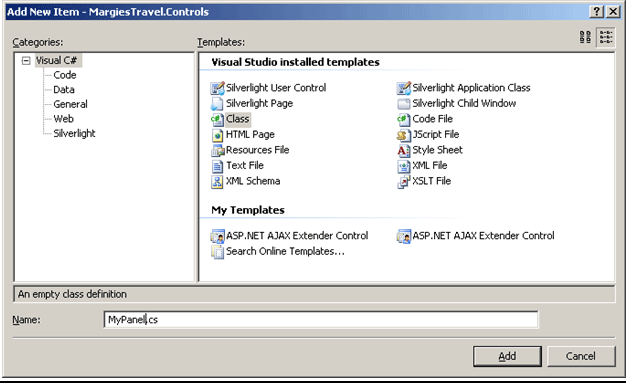
Add a class in SilverLight application. Give any name for this class. My name is here MyPanel.

Step 3:
Extend Panel class in MyPanel class.

Step 4:
Now task is to find desired size of each child. To find desire size of each children, our custom panel will have to call Measure() function on each child.
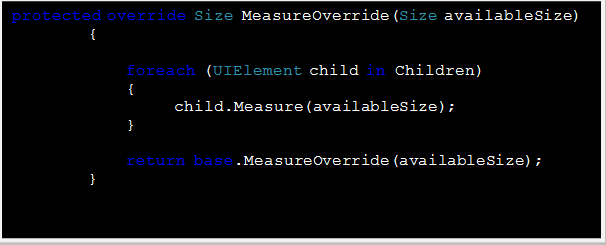
Measure() function could be called by overriding MeasureOverride function of Panel class. This could be done as

aviliableSize is the variable which shows size available to the custom Panel. If child desired size is 300 pixels and aviliableSize is 200 pixels then, child size will be clipped.
Step 5:
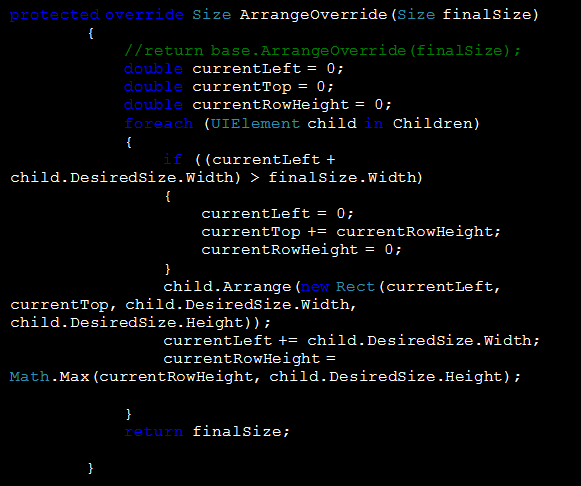
After reading the desire size of each child, now time to arrange them in custom panel. For this purpose MyPanel class will override ArrangeOverride method of Panel class.

Now, we will implement ArrangeOverride method to place the child into MyPanel.

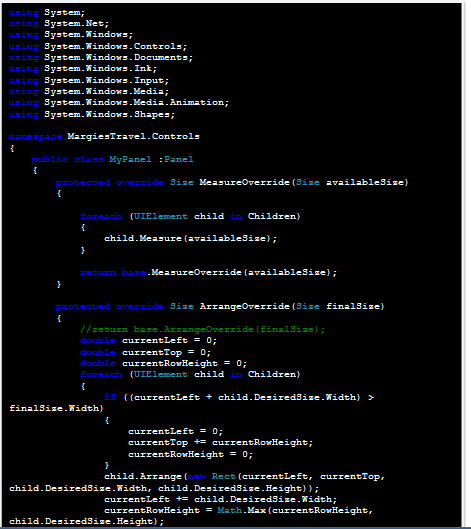
So, the entire MyPanel class will look like
MyPanel.cs

Up to this step, custom panel called MyPanel has been created.
Step 6:
Go to MainPage.xaml of your SilverLight application.
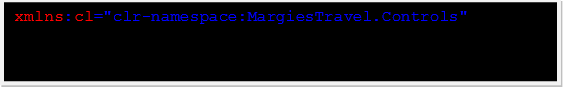
a. Inherit the namespace of the class MyPanel. In my case namespace name is MargiesTravel.Controls

b. Put our custom panel inside the default Grid panel.

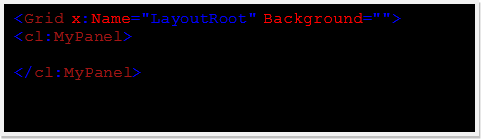
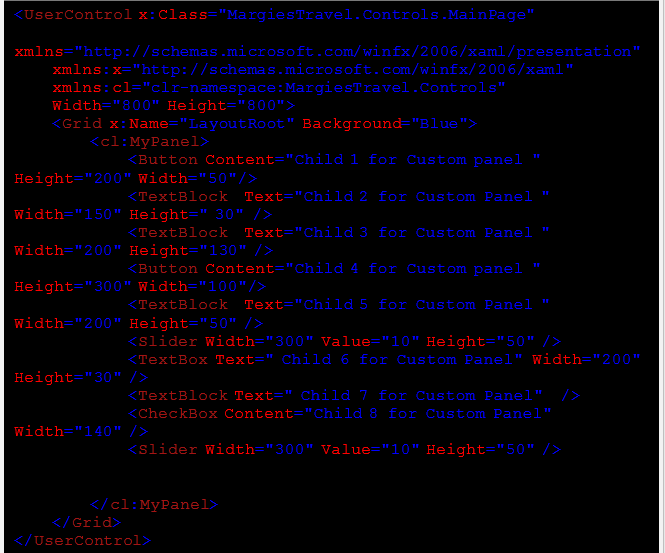
c. Put some control inside the custom panel. After putting controls Xaml code will look like
MainPage.xaml

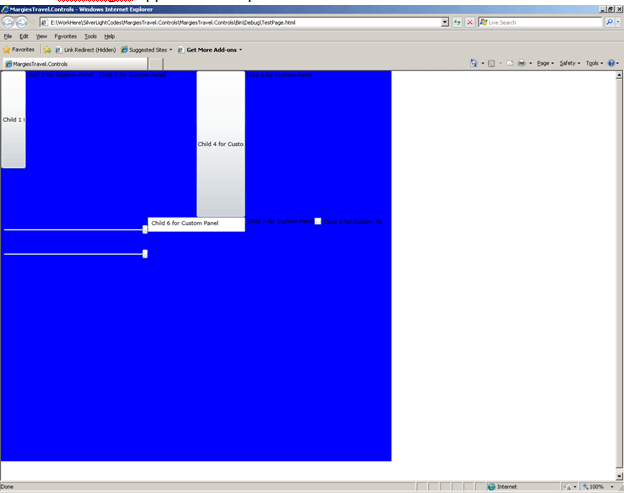
Run the SilverLight Application. Output would be

Conclusion:
This article explained , how to create a custom layout for SilverLight 2 application.