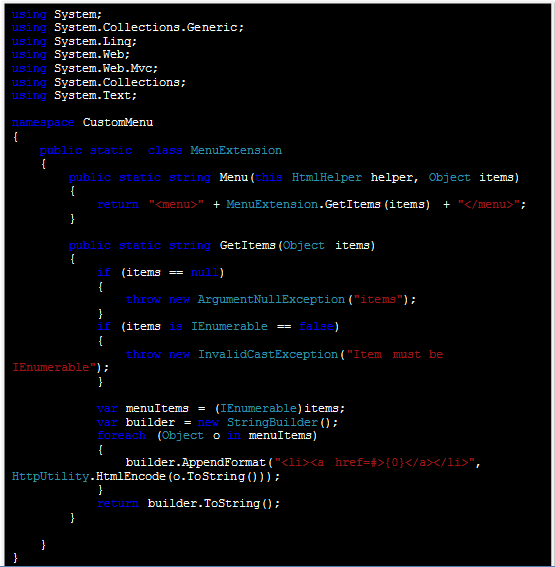
So, the entire class will look like below listing.
MenuExtension.cs
 Step 3:
Step 3:
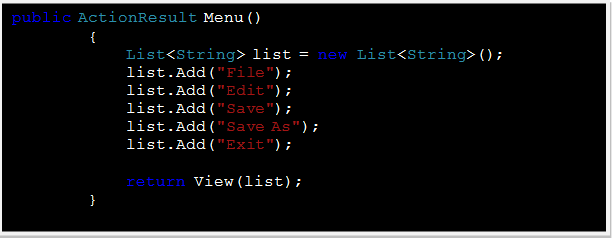
Create the Controller's ActionIt is a very simple action. It is just creating list of strings and passing that to View. This action is inside controller Home.
 Step 4:
Step 4:
Create the View