Objective:
This article is going to explain
-
How to work with SPGridView
-
How to add HypeLinkField on a SPGridView.
-
How to Put SPGridView on a web part.
-
How to deploy the web part on a sharepoint site.
Assumption
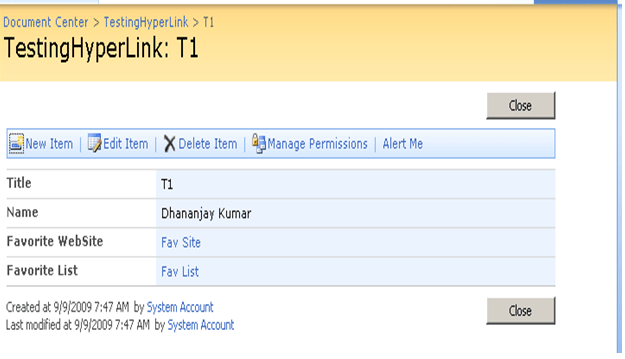
I have a SharePoint list called TestingHyperLink. Columns of SharePoint list are as below.
-
Name column is of type Single Line of Text.
-
Favorite WebSite column is of type HyperLink or Picture
-
Favorite Site column is of type
HyperLink or Picture


When opening task T1

I have created a SharePoint view for the List. View contains only columns Name,Favorite WebSite and Favorite List. I have given the name of the view as MyView.
Displaying in SPGridView in Web Part
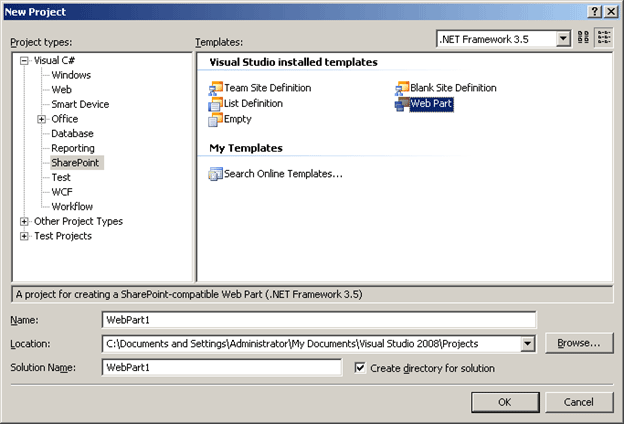
Note : I am using Visual Studio Extension 2008 for WSS 3.0 . If you don't have installed on your visual studio download and install that.
-
Create a New Web Part by selecting File –>
New -> SharePoint -> Web Part

-
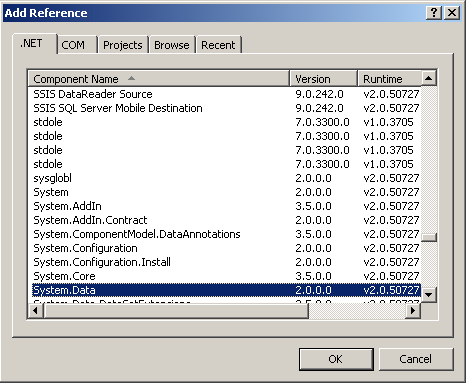
Add Reference of
System.Data

-
Write coding to fetch data
Code
using System;
using System.Runtime.InteropServices;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Serialization;
using System.Data;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using Microsoft.SharePoint.WebPartPages;
namespace WebPart1
{
[Guid("b60d63e9-0784-4904-9aa3-9a3d25932441")]
public class WebPart1 : System.Web.UI.WebControls.WebParts.WebPart
{
SPSite mySite;
SPWeb myWeb;
SPList myList;
SPGridView myView;
public WebPart1()
{
}
protected override void CreateChildControls()
{
base.CreateChildControls();
SPSite mySite = new SPSite("http://adfsaccount:2222/");
SPWeb myWeb = mySite.OpenWeb();
myList = myWeb.Lists["TestingHyperLink"];
myView = new SPGridView();
SPGridView sp = BindToGrid(myList, myView );
Panel panel1= new Panel() ;
panel1.Controls.Add(sp);
}
private SPGridView BindToGrid(SPList myList,SPGridView myView)
{
//myView = new SPGridView();
SPView sharepointview = myList.Views["MyView"];
SPListItemCollection listCollection = myList.GetItems(sharepointview);
DataTable dt = new DataTable();
dt.Columns.Add("Name", typeof(string));
dt.Columns.Add("FavWebSite");
dt.Columns.Add("FavList");
DataRow dtRow;
foreach (SPListItem listitem in listCollection)
{
dtRow = dt.Rows.Add();
dtRow["Name"] = listitem["Name"];
string favwebsite = (string)listitem["Favorite WebSite"];
string favwebsiteUri = GetUri(favwebsite);
dtRow["FavWebSite"] = favwebsiteUri;
string favlist = (string)listitem["Favorite List"];
string favlistUri = GetUri(favlist);
dtRow["FavList"] = favlistUri;
}
SPBoundField boundfield = new SPBoundField();
boundfield.HeaderText = "Name";
boundfield.DataField = "Name";
myView.Columns.Add(boundfield);
HyperLinkField hyperFieldfavsite = new HyperLinkField();
string[] favsitearray = new string[1];
favsitearray[0] = "FavWebSite";
hyperFieldfavsite.DataTextField = "FavWebSite";
hyperFieldfavsite.DataNavigateUrlFields = favsitearray;
hyperFieldfavsite.DataNavigateUrlFormatString = "{0}";
myView.Columns.Add(hyperFieldfavsite);
HyperLinkField hyperFieldfavlist = new HyperLinkField();
string[] favlistarray = new string[1];
favsitearray[0] = "FavList";
hyperFieldfavsite.DataTextField = "FavList";
hyperFieldfavsite.DataNavigateUrlFields = favlistarray;
hyperFieldfavsite.DataNavigateUrlFormatString = "{0}";
myView.Columns.Add(hyperFieldfavlist);
myView.AutoGenerateColumns = false;
myView.DataSource = dt.DefaultView;
myView.DataBind();
// Panel1.Controls.Add(myView);
return myView;
}
private string GetUri(string str)
{
string[] stemp = str.Split(",".ToCharArray());
string s1 = stemp[0];
string s2 = stemp[1];
HyperLink h = new HyperLink();
h.NavigateUrl = s1;
return h.NavigateUrl;
}
}
}
Explanation:
-
TestingHyperLink is name of the list.
-
MyView is name of the view.
-
BindToGrid method is just creating Data table. Adding the column to data table and populating the row.
-
HypeLinkField is used to populate the column as link.
-
GetUri method is constructing URI from the string.
-
Complie the solution.
-
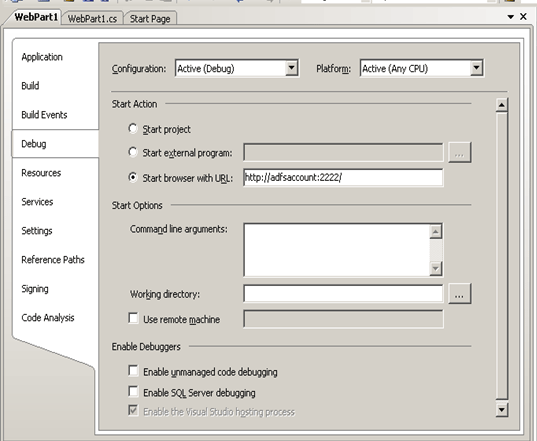
To deploy put the link of the site collection. Where you want to deploy the web part. Right click on Solution then properties then click on Debug tab. In Start Browser field put URL of site collection.

-
Recompile the code.
-
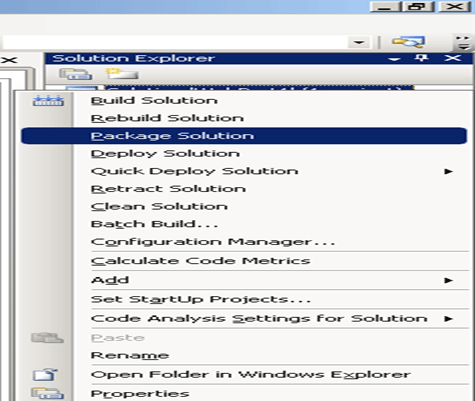
Right click and Package the solution

-
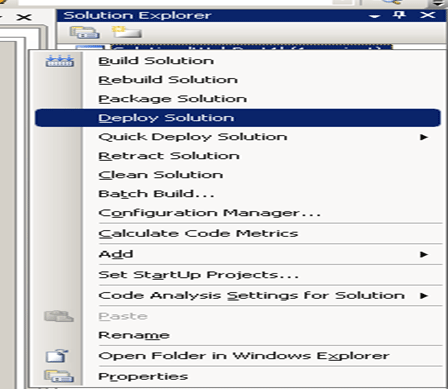
Deploy the solution. Again right click on solution and click Deploy.

-
Do an IISRESET. Go to command prompt and type this IISRESET. This is to restart the IIS.
-
Open the SharePoint site.
-
Go to Site Action then Site Setting
-
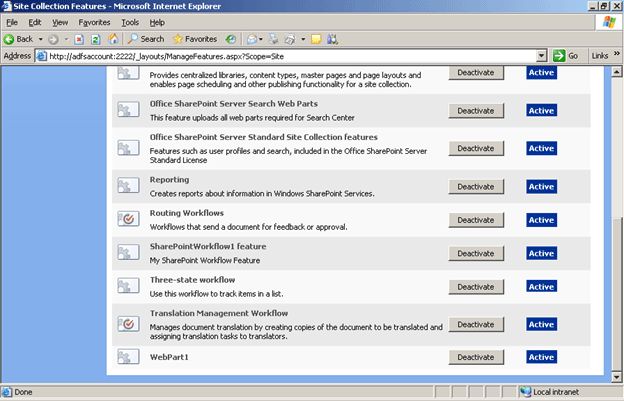
Go to Site Collection Feature under Site Collection Administration tab. You should able to see the web part with SPGridView you deployed now.

-
Add web part from Edit mode to view the Grid View.
Conclusion
I have shown in this article, how to add HyperLink field in SPGridView and then deply SPGridView on a webpart.
Thanks for reading.