Introduction
Rating Control is introduced in WPF Toolkit February 2010 release. In this article we will see how we can use the Rating Control.
Crating WPF Application Project
Fire up Visual Studio 2008 and Create a WPF Application and name the project as RatingInWPF.

We can add the rating control by adding the following DLL from WPF Toolkit directory.

Or, we can add it in Expression Blend.

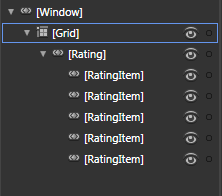
After adding the Rating control add few RatingItem Controls. Suppose we need to rate out of 5 then add 5 RatingItems.

By default a Content comes with Rating Item control, remove the content value.
The following figure shows the hierarchy in object and timeline pane.

Now we will use the Rating Control to rate Movies displayed in a list and store it.
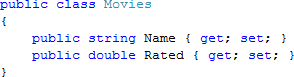
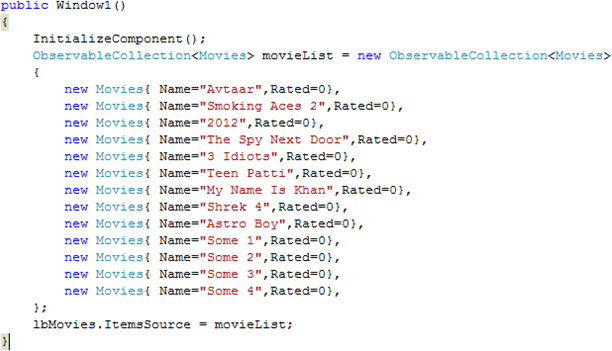
So let's create some sample Data and Bind it to ListBox.

Above Class represents our Movie Structure.

As you see in above code display, we have used ObservableCollection, because in run time we would be seeing what value we have stored for each Movie.

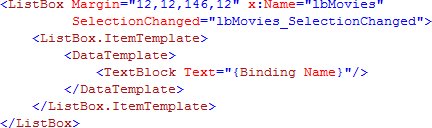
Above code display shows the DataTemplate for our Data to be bound.
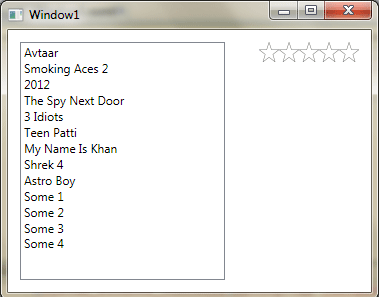
Now run the application we would test the ListBox with Sample data.

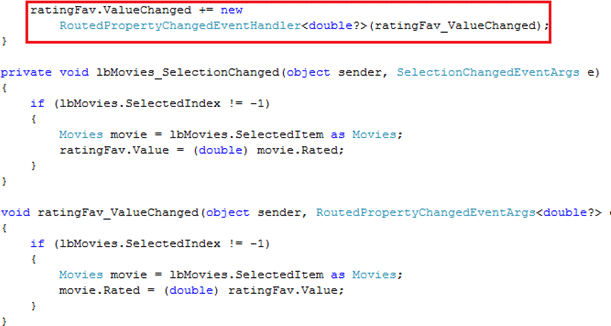
Now we will have two events one from RatingControl and another from ListBox such as follows, and add the below code in respective event handlers.

The highlighted code has to be entered in the Constructor, for some reason the event cannot be created in XAML.
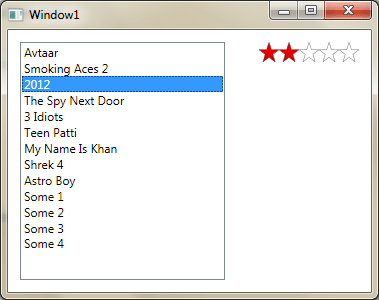
That's it; we are ready to test our application.

As we are using ObservableCollection the change in the Collection is instantly affected. So changning the Rating Value will change in the Collection.
Hope this article helps.