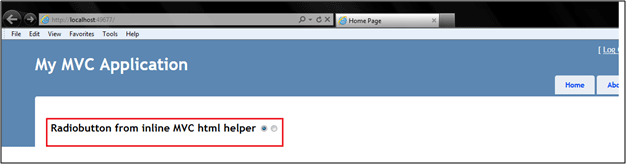
I was just looking at the new version of ASP.Net MVC and its new view named razor. We need to learn a lot here. Otherwise you will screw up your application and you won't see the benefit of MVC layer inside your product. You can use either an aspx view or a razor view in MVC 3. Once using razor view, you won't see the page name inside the address like following screen shot.

After reading this article, you will have a clear idea of the use of HTML helpers against razor view. I included 2 very simple examples of:
- Using inline HTML helper inside the view itself
- Using HTML helper with an extension method and call the method in side view
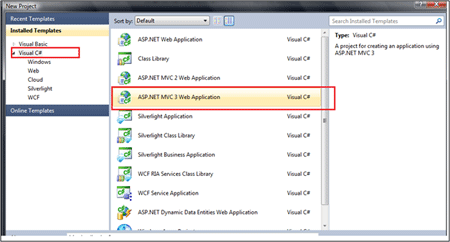
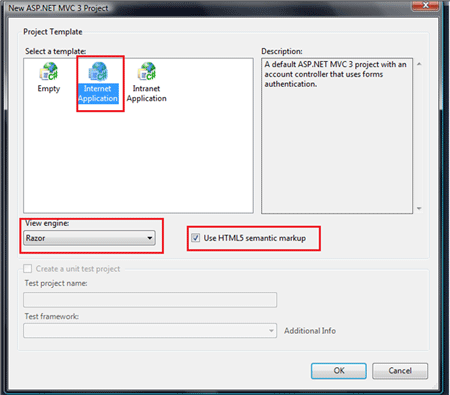
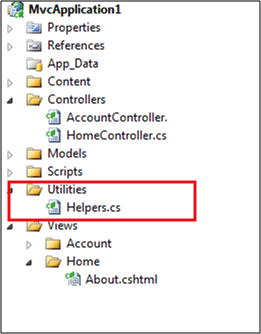
I hope you have VS 2010 and ASP.Net MVC 3 already installed. Create a MCV project like the following. Please focus on areas marked with red.


Using HTML helpers as a declarative inline content
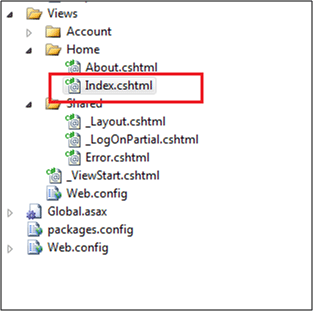
In this simple example I am creating a radio button using HTML helper by declaring the logic inside the view file itself. Open the index.cshtml file. The Cshtml file is meant to handle HTML related functionality in a razor view implementation

The code inside is:
@helper CustomRadioButton()
{
@Html.RadioButton("Custom", "Y", true)
@Html.RadioButton("Custom", "N", false)
}
<h2>
Radiobutton from inline MVC HTML helper @CustomRadioButton()</h2>
Let me explain, @helper is the key and you should use the same name. Then comes your method name and it's your own choice. I chose CustomRadioButton() even though it's returning normal radio buttons. Now the method body; @Html will give you a Ref. to HTML helper and you can access built-in control classes. Here I used RadioButton. Our logic is finished and now we need to call the method named CustomRadioButton(). You call it from anywhere using @<<method name>> i.e. @CustomRadioButton(). Now run the application and its output will be as below.

Using HTML helpers using extension methods
Create a new class named Helpers (like the following) in a new folder:

The inner code is like below and you may already be aware that extension methods are not new and it needs a static class. I will not explain in depth about extension methods, but here we are adding one extension method to the built-in HtmlHelper class.
namespace MvcApplication1.Utilities
{
public static class HtmlHelpers
{
public static DateTime GetTodayDate(this HtmlHelper helper)
{
return DateTime.Now;
}
}
}
The method merely returns the current date time.
The "this" keyword is determining which class is being extended. Here it's HtmlHelper like GetTodayDate(this HtmlHelper helper).
Now need to build the solution and use this new extension method inside the view file. Again open the same index.cshtml and the code will be like below:
@using MvcApplication1.Utilities;
Date from MVC html helper extension method @Html.GetTodayDate()</h2>
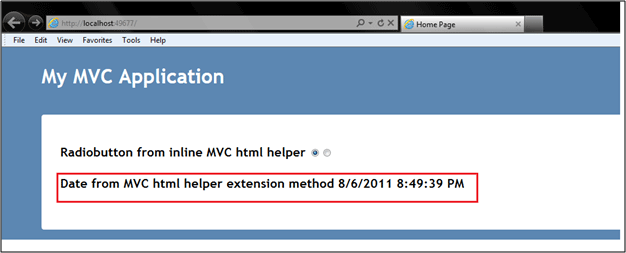
The 1st statement is understandable as it's importing the required namespace. Once you imported the namespace, now you can use the extension method declared inside that namespace like @Html.GetTodayDate(). Just look at the method you defined can access with the built-in class, @Html i.e. HtmlHelper. This is the basic behavior of extension methods. Now run the application and see the output like below.

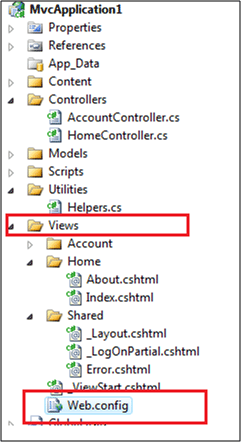
Last one more point. The configuration settings here are more flexible. Using this you can avoid the using statement of @using MvcApplication1.Utilities. This can be achieved by putting the same namespace inside config file under the views folder. See the following screen shot.

Note that it's not application web.config, but specific to views. The section will be like this.
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
<add namespace="MvcApplication1.Utilities"/>
</namespaces>
</pages>
</system.web.webPages.razor>
Now this name space can access throughout view files. I uploaded the code too. You are expected to do more homework on top of it to dig in to these areas. Best wishes.