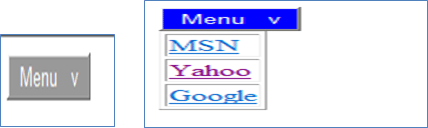
Here we create a simple Menu Button. When we click on it, it shows a Menu.

Step 1: Here we take a Button Control (mnubtn1) and a Table (tblmenu) to show the Menu.
<input id="mnubtn1" type="button" value="Menu v" style="background-color: #999999; color: #FFFFFF;" />
<table id="tblmenu" border="1">
<tr>
<td>
<a id="lnkmsn" href="http://in.msn.com">MSN</a>
</td>
</tr>
<tr>
<td>
<a id="lnkyahoo" href="http://www.yahoo.com">Yahoo</a>
</td>
</tr>
<tr>
<td>
<a id="lnkgoogle" href="http://www.google.com">Google</a>
</td>
</tr>
</table>
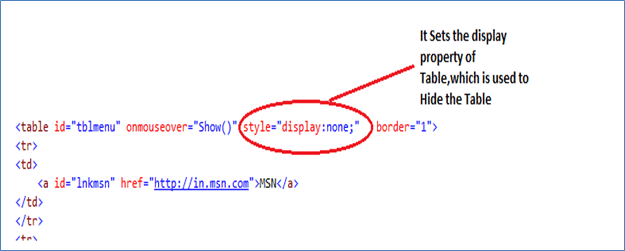
Step 2: Now we set the display property of the Table (tblmenu) to "None", since we want to display the menu only on the onmouseover of the Button(mnubtn1).

Step 3: Now we set the JavaScript functions on the Button.
<input id="mnubtn1" type="button" value="Menu v" onmouseover="Show()"
onmouseout="Hide()" style="background-color: #999999; color: #FFFFFF;" />
Show(): This function is used to change the color of the Button (mnubtn1) and used to show the Menu (tblmenu) on the onmouseover of the Button.
function Show() {
document.getElementById('mnubtn1').style.backgroundColor = "Blue";
document.getElementById('mnubtn1').style.color = "White";
document.getElementById('tblmenu').style.display = 'Block';
}
Note: Here display='Block' is used to display the Menu (tblmenu) as a block.
Hide(): This function is used to set the default Button Color and used to hide the Menu (tblmenu) on the onmouseout of the Button (mnubtn1).
function Hide() {
document.getElementById('mnubtn1').style.backgroundColor = "#999999";
document.getElementById('mnubtn1').style.color = "White";
document.getElementById('tblmenu').style.display = 'None';
}
<script language="javascript" type="text/javascript">
function Show() {
document.getElementById('mnubtn1').style.backgroundColor = "Blue";
document.getElementById('mnubtn1').style.color = "White";
document.getElementById('tblmenu').style.display = 'Block';
}
function Hide() {
document.getElementById('mnubtn1').style.backgroundColor = "#999999";
document.getElementById('mnubtn1').style.color = "White";
document.getElementById('tblmenu').style.display = 'None';
}
</script>