In this article, we will discuss about screen object of JavaScript and its purpose. Screen object helps in getting the information of the user's screen. We can get width, height, colorDepth etc of the user's screen. This information will be helpful in setting the size of images, page to be displayed in the browser. We will look into the properties available in screen object by an example.
Create a sample ASP.NET web application and name it as JSscreenTest in Visual Studio 2008. Now, add a button, label and add below javascript code as shown below:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script language="javascript" type="text/javascript">
function showScreenData() {
document.getElementById("lblScreenDetails").innerText =
"Total Height: " + screen.height
+" Total Width: " + screen.width
+" Available Height: " + screen.availHeight
+" Available Width: " + screen.availWidth
+" Available Pixel Depth : " + screen.pixelDepth
+" Available Color Depth : " + screen.colorDepth
+" Buffer Depth : " + screen.bufferDepth;
return false;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:Button ID="btnScreenData" runat="server" Text="Get Screen Details" OnClientClick="return showScreenData()" />
<br />
<asp:Label ID="lblScreenDetails" runat="server" Text="Label"></asp:Label>
</form>
</body>
</html>
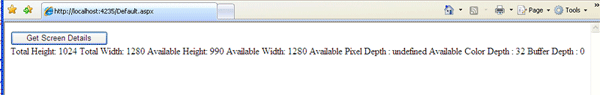
Now, run the application. It will show the properties of the screen like width, pixel depth etc as shown below:

This way, we can access user's screen properties for adjusting images/page size accordingly.
The main difference between properties availHeight/availWidth and height/width is that availHeight/availwidth gives available height/width after reducing the space consumed by taskbar and other windows on screen, whereas height/width gives total height/width of the screen.
By using screen object, we can access below properties of the user's screen.
| Property Name |
Description |
| availHeight |
Available Height |
| availWidth |
Available Width |
| bufferDepth |
-- |
| colorDepth |
-- |
| deviceXDPI |
-- |
| deviceYDPI |
-- |
| height |
Screen height |
| width |
Screen width |
| logicalXDPI |
-- |
| logicalYDPI |
-- |
| fontSmoothingEnabled |
-- |
| updateInterval |
-- |
I am ending up the things here. I hope this article will be helpful for all.