Introduction
In this section we will make a quick walkthrough of WPF which will help you understand WPF instantly.
What is WPF?
Windows Presentation Foundation (Avalon was the code name for WPF) is the new presentation API in WinFX. WPF is a two and three dimensional graphics engine. It has the following capabilities:-
- Has all equivalent common user controls like buttons, check boxes sliders etc.
- Fixed and flow format documents
- Has all of the capabilities of HTML and Flash
- 2D and 3D vector graphics
- Animation
- Multimedia
- Data binding
What is XAML?
XAML (pronounced as Zammel) is a declarative XML-based language by which you can define object and properties in XML. XAML document is loaded by a XAML parser. XAML parser instantiates objects and set there properties. XAML describes objects, properties and there relation in between them. Using XAML, you can create any kind of objects that means graphical or non-graphical. WPF parses the XAML document and instantiates the objects and creates the relation as defined by XAML.
So XAML is a XML document which defines objects and properties and WPF loads this document in actual memory.
What are dependency properties?
These dependency properties belong to one class but can be used in another. Consider the below code snippet:-
<Rectangle Height="72" Width="131" Canvas.Left="74" Canvas.Top="77" />
Height and Width are regular properties of the Rectangle. But Canvas. Top and Canvas. Left is dependency property as it belongs the canvas class. It is used by the Rectangle to specify its position within Canvas.
Are XAML file compiled or built on runtime?
XAML files are usually compiled rather than parsing on runtime. But it also supports parsing during runtime. When we build a XAML based project, you will see it creates g.cs extension in obi\Debug folder. Therefore, for every XAMl file you will find a g.cs file. For instance, a Shiv.XAML will have Shiv.g.cs file in obi\Debug folder. In short, in runtime you actually do not see the XAML file. But if you want to do runtime, parsing of XAML file it also allows that to be done.
Can you explain how we can separate code and XAML?
This is one of the most important features of WPF, separating the XAML from the code to be handled. So designers can independently work on the presentation of the application and developers can actually write the code logic independent of how the presentation is.

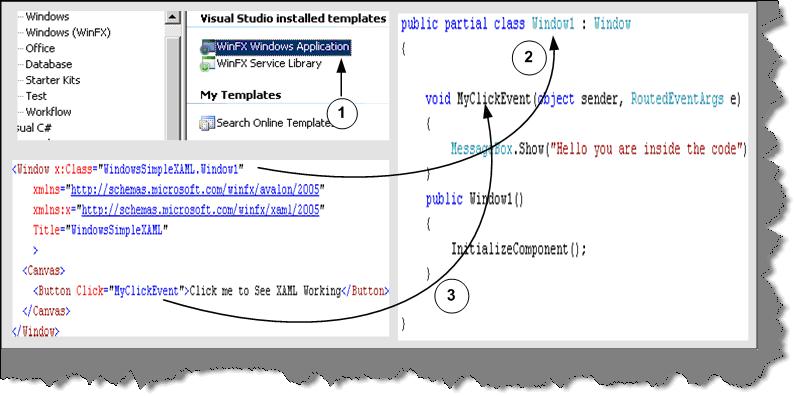
Figure .1:- XAML and behind code in action
Above is the code snippet, which shows a XAML file and the code completely detached from the XAML presentation. In order to associate a class with XAML file you need to specify the x: Class attribute. Any event specified on the XAML object can be connected by defining a method with sender and event values. You can see from the above code snippet we have linked the MyClickEvent to an event in the behind code.
How can we access XAML objects in behind code?
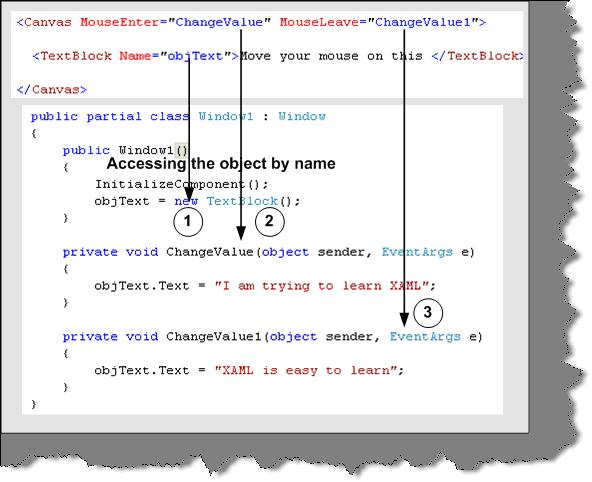
To access XAML objects in behind code you just need to define them with the same name as given in the XAML document. For instance in the below code snippet we named the object as objtext and the object is defined with the same name in the behind code.

Figure .2 Accessing XAML object
What kind of documents are supported in WPF?
There are two kind of major document supported in WPF Fixed format documents and Flow format document. Fixed format documents look like PDF format. They display content regardless of screen size and resolution. But flow format document adjust depending on screen size and resolution.
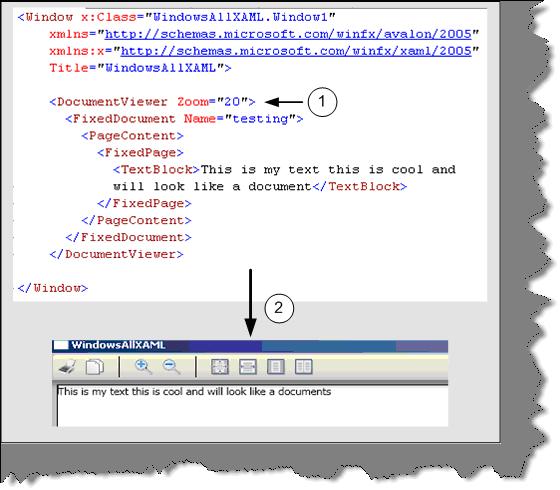
Below is the code snippet for fixed format. You can see the document has a look of PDF reader. Step 1 defines the tag to define a document and Step 2 shows how the document looks.

Figure 3:- Document viewer in action