Walkthrough
You have to know that this kind of operation is only leveraged within windows XP environment, moreover, the WIA API is not automatically delivered with Windows; therefore, it must be downloaded from this link.
http://www.microsoft.com/downloads/details.aspx?FamilyID=a332a77a-01b8-4de6-91c2-b7ea32537e29&displaylang=en
First, install the WIA API by extracting the content of the zipped file then by copying and pasting the wiaaut.dll assembly to C:\Windows\System32 and finally by registering the assembly using the regsvc32.exe

Figure 1.
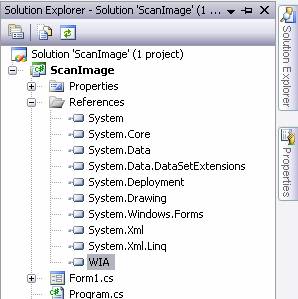
Now, include the WIA library within your project by adding a reference to it :

Figure 2.
Add a new class to your project and name it Scanner:
using System;
using WIA;
namespace ScanImage
{
public class Scanner
{
Device oDevice;
Item oItem;
CommonDialogClass dlg;
public Scanner()
{
dlg = new CommonDialogClass();
oDevice = dlg.ShowSelectDevice(WiaDeviceType.ScannerDeviceType, true, false);
}
public void Scann()
{
dlg.ShowAcquisitionWizard(oDevice);
}
}
}
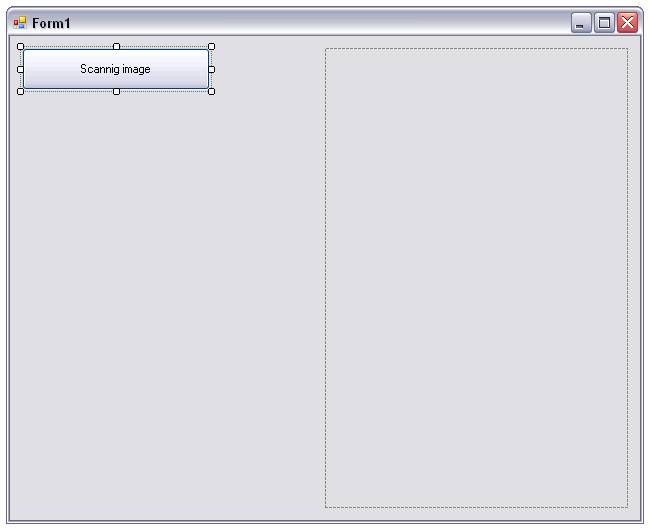
In order to consume the services of this very simple class add a button and a picture box to your form as your project is Windows form one, the form should looks like this bellow:

Figure 3.
Do implement the button1_click as follow:
private void button1_Click(object sender, EventArgs e)
{
Scanner oScanner = new Scanner();
oScanner.Scann();
button1.Text = "Image scanned";
OpenFileDialog dlg = new OpenFileDialog();
if (dlg.ShowDialog() == DialogResult.OK)
{
pictureBox1.Image = Image.FromFile(dlg.FileName);
}
}
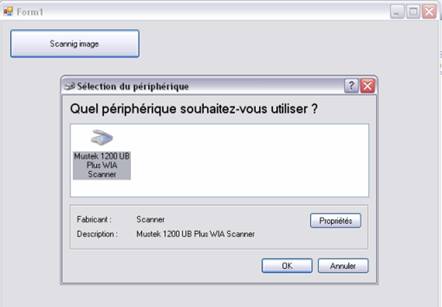
Now run the application and observe:

Figure 4.
Click OK

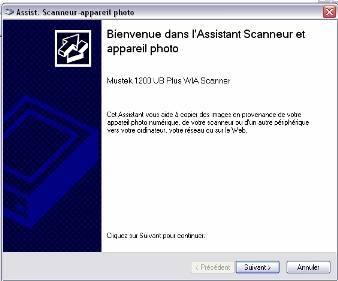
Figure 5.
Then the below windows appears :

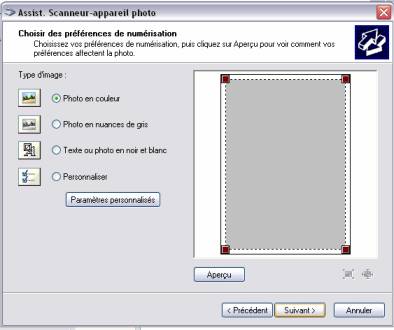
Figure 6.
Choose the colored photo, and then click next:

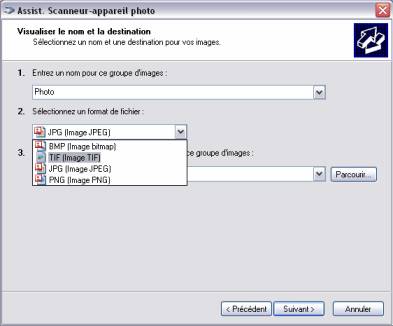
Figure 7.
In the above window, select JPG then click next

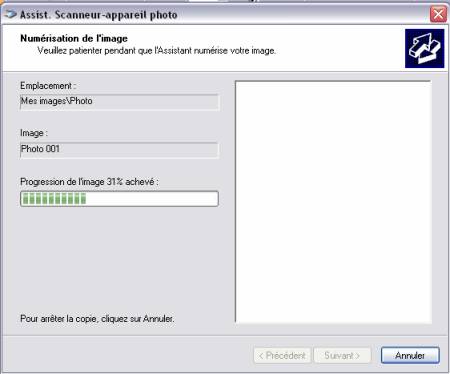
Figure 8 .
As showed above, the scanning process will be lunched as normally, click next then finish and the paper will be scanned as bellow:

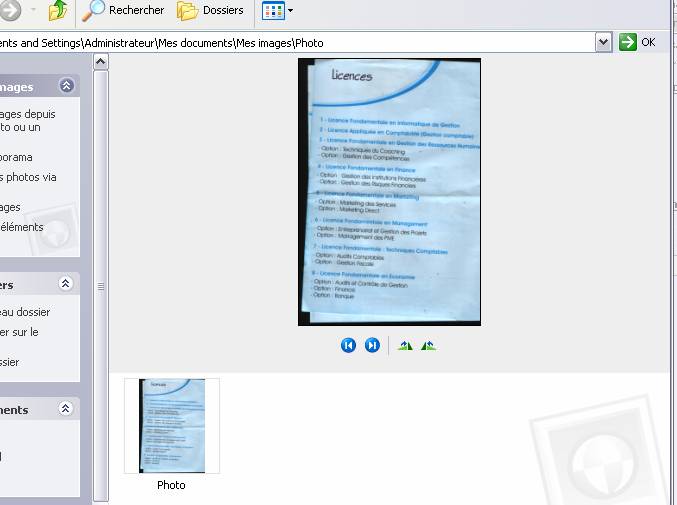
Figure 9
You can browse to the emplacement of the given scanned image and display it using the picture box.

Figure 10
That's it
God Dotneting !!!