<EmployeesData>
<Employees>
<Employee ID="PSA89086M" >
<HireDate>12/24/1990 12:00:00 AM</HireDate>
<Name>Pedro</Name>
<LastName>Afonso</LastName>
</Employee>
....
</Employees>
<PagerData CurrentPage="5" PageSize="10" PageCount="5" ></PagerData>}
</EmployeesData>
Handler takes page number and page size as querystring parameter and returns XML shown above. To make it simple I have avoided using stored procedure and used dynamically created SQL, but you can use Row Number feature of SQLServer 2005 or stored procedure with temp table in SQLServer 2000.
We will need pagercontrol.js for displaying tabular data.
We will use prorotype.js script to get data from handler and bind to our RepeaterControl and PagerControl.
And finally we will need plain html page to put every thing together.
We will need pagercontrol.js for displaying tabular data.
We will use prorotype.js script to get data from handler and bind to our RepeaterControl and PagerControl.
And finally we will need plain html page to put every thing together.
Inside JavaScript PagerControl.
Following three formatting expressions are used in control.
-
{#reloadfunction} for reload function which takes current page as parameter
-
{#page} for rendering page number in JavaScript function
-
{#title} for rendering page number as text.
Code does following things
-
Adds HeaderTemplate.
-
Sets start point of links using Math.Floor on CurrentPage and Step
-
If start point is not 1 then displays link to go to Previous Step.
-
Loops between start point and end point to render links using ItemTemplate and applies selected Template if link is for Current Page.
-
If end point is not last available page then displays link to next step.
-
Adds FooterTemplate.
-
Renders result to specified HTML element.
Default templates are already set inside Control so there is not need to define them unless you want to change display of pager.
Inside the Page
Html mark up contains three important elements.
-
Div to render RepeaterControl.
-
Div to render PagerControl.
JavaScript contains following.
-
Declaration of RepeaterControl code that sets its templates and properties.
-
loadData function which uses prototype.js to XMLHTTP request and delegates result to another JavaScript function called dataReceived, loadData function takes page number as parameter and uses that parameter to format request url.
-
dataReceived function binds data received from XMLHTTP request to RepeaterControl, Extracts current page and page count from xml data, assigns those to CurrentPage and PageCount property of PagerControl respectively and then finally calls RenderPager method of pager.
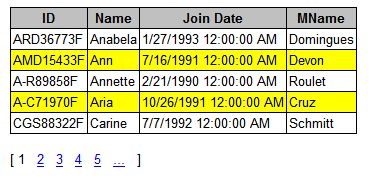
Figure 1 shows final result.

Source Code and How to run sample on your machine.
Source code contains following files.
-
Sample page that use RepeaterControl - default.htm
-
PagerControl-PagerControl.js
-
RepeaterControl - RepeaterControl.js
-
Handler that returns XML - Employees.ashx
-
Prorotype Library - prototype.js
-
StyleSheet default.css.
Just drop that that source code in any directory and set up connection string in employees.ashx to your pubs database which comes with SQL Server and you are ready to go.
Run sample code
End Notes.
This was second experiment with the approach of using controls like this to render different kind of data with JavaScript. Let me know your ideas about make any changes or suggestion about any other control like this.