Ok, here I am with one more beginners tutorial. This time the pick is Windows (GUI) Application. Creating a GUI application using Visual C# is way easier than that in VC++ previous versions. This tutorial guides you to create your first Windows Application using the Visual C# Project Wizard.
Creating Skeleton of the Application
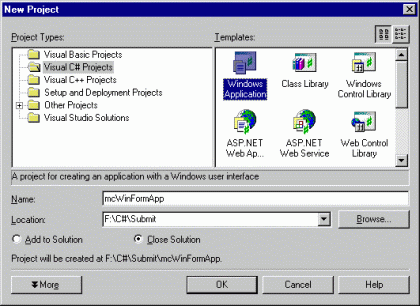
Select New->Project->Visual C# Projects->Windows Application from your VS .NET IDE and type your application name. I use mcWinFormApp.

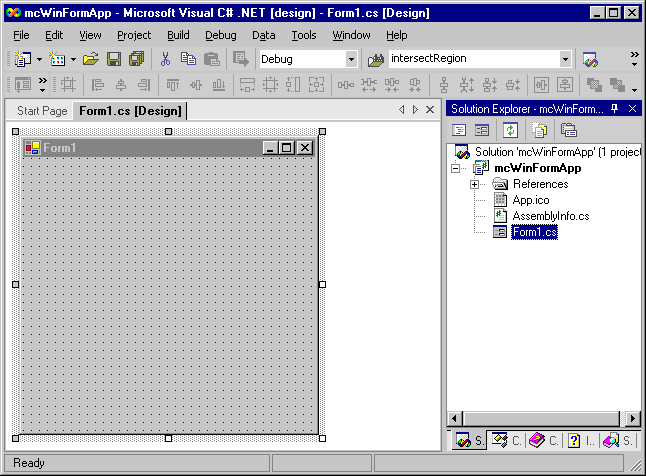
And hit OK. The IDE will take you to the design view of a form ( similar to VB or Delphi ). In right side, you will see the Solution Explorer. The Wizard adds one cs file for new from called Form1.cs. This class has code for the form and all of its child windows.

When you double click (or user View Code menu option on the right click) on the Form1.cs, you see this code:
///
Required designer variable.
/// </summary>
private System.ComponentModel.Container components = null;
public Form1()
{
//
// Required for Windows Form Designer support
//
InitializeComponent();
//
// TODO: Add any constructor code after InitializeComponent call
//
}
/// <summary>
/// Clean up any resources being used.
/// </summary>
protected override void Dispose( bool disposing )
{
if( disposing )
{
if (components != null)
{
components.Dispose();
}
}
base.Dispose( disposing );
}
#region Windows Form Designer generated code
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.components = new System.ComponentModel.Container();
this.Size = new System.Drawing.Size(300,300);
this.Text = "Form1";
}
#endregion
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main()
{
Application.Run(new Form1());
}
}
}
This wizards adds a default namespace and adds reference to various namespaces require by WinForms. The Form1 class is derived from System.WinForms.Form. The InitializeComponent method initializes (creates) Form and its controls. You will see it in more details when you will drop some controls on the form. The Dispose method cleans up all the resource which are not being used anymore.
Adding Controls
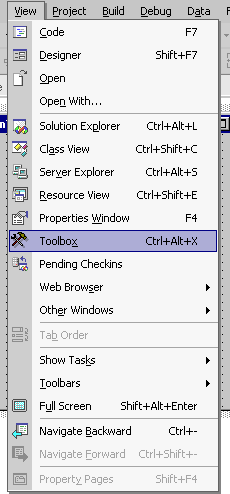
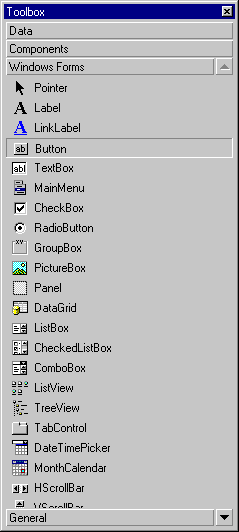
To add controls ( Child Windows ) to a form, you need to open ToolBox ( Controls in VC++ previous versions ). This toolbox concepts came from VB. You can open ToolBox by clicking View->ToolBox menu item.

The ToolBox window looks like the below picture. Now you add controls similar to previous version of Visual Studio either by drag-drop or by double clicking on the control.

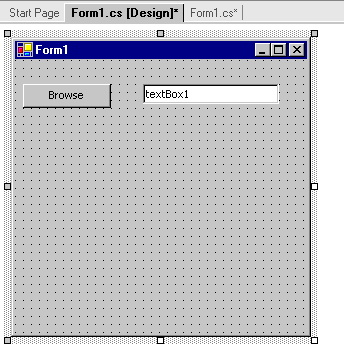
Now I am going to drop few controls and let's see what Designer adds to InitializeComponent. I drop a button and an edit box on the form and change Button property "Text" to Browse.

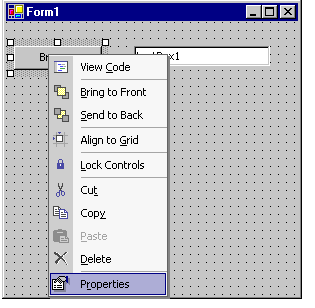
You use Properties Window to set properties of controls. This is similar to VB. You call Properties Windows by right clicking on the control and clicking Properties menu item.

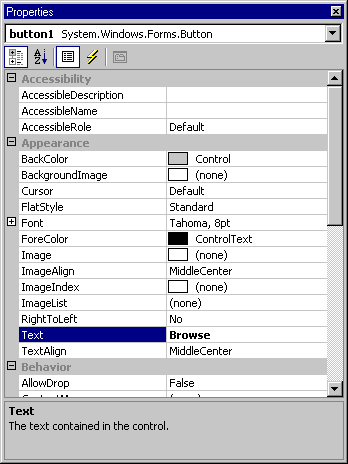
The Properties window for a button control looks like following. As you can see from the following figure, I change Text property of button control to "Browse".

The Now if you see the InitializeComponent method you will see this code has been added to the method. You can even modify this code by your hand.
#region
Windows Form Designer generated code
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.button1 = new System.Windows.Forms.Button();
this.textBox1 = new System.Windows.Forms.TextBox();
this.SuspendLayout();
//
// button1
//
this.button1.Location = new System.Drawing.Point(8, 24);
this.button1.Name = "button1";
this.button1.Size = new System.Drawing.Size(88, 24);
his.button1.TabIndex = 0;
this.button1.Text = "Browse";
//
// textBox1
//
this.textBox1.Location = new System.Drawing.Point(128, 24);
this.textBox1.Name = "textBox1";
this.textBox1.Size = new System.Drawing.Size(136, 20);
this.textBox1.TabIndex = 1;
this.textBox1.Text = "textBox1";
//
// Form1
/
this.AutoScaleBaseSize = new System.Drawing.Size(5, 13);
this.ClientSize = new System.Drawing.Size(292, 273);
this.Controls.AddRange(new System.Windows.Forms.Control[] { this.textBox1, this.button1});
this.Name = "Form1";
this.Text = "Form1";
this.ResumeLayout(false);
}
#endregion
Adding Event Handler
The last part of this tutorial is to add an event handler for the button and browse for a file in the text box. You double click on the button to add an event handler for the button. Button1_Click is the event handler for button. In same way you can write event handler for any control.
private
void button1_Click(object sender, System.EventArgs e)
{
OpenFileDialog fdlg = new OpenFileDialog();
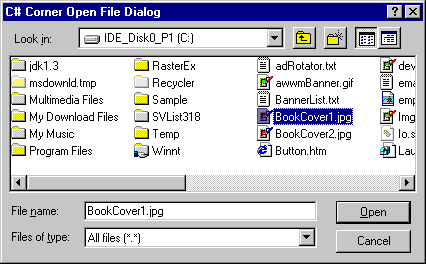
fdlg.Title = "C# Corner Open File Dialog" ;
fdlg.InitialDirectory = @"c:\" ;
fdlg.Filter = "All files (*.*)|*.*|All files (*.*)|*.*" ;
fdlg.FilterIndex = 2 ;
fdlg.RestoreDirectory = true ;
if(fdlg.ShowDialog() == DialogResult.OK)
{
textBox1.Text = fdlg.FileName ;
}
}
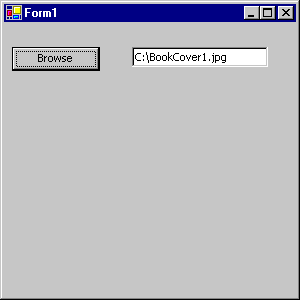
Now you run the program and click the Browse button. It calls Open File Dialog, which lets you browse for a file. I select a file.

And click Open. Action adds file name to the text box and application looks like following figure.