Purpose
The purpose of this document is to find an alternative to generate online reports with client side technologies like HTML, JavaScript and CSS.
Pre-requisite
Node.js to run jsreport Server. (Follow the below steps to install node.js Server)
The only prerequisite to run jsreport server is node.js on target machine. The installation is initiated using npm. Follow the below guidelines to generate PDF report using jsreport server.
- Installing Node.JS Server and jsreport
- Reporting with browser-client
Installing Node.JS Server and jsreport
- Install js latest version on target machine. (https://nodejs.org/en/)
(Download the latest version i.e. currently v7.10.0 Current). This will install a *.msi file . Follow the installation steps to install the package. (The approximate file size is 13 MB)
- Create a folder with any name in D: drive. (Which is an installation folder for jsreport).
(E.g. jsreportServer)
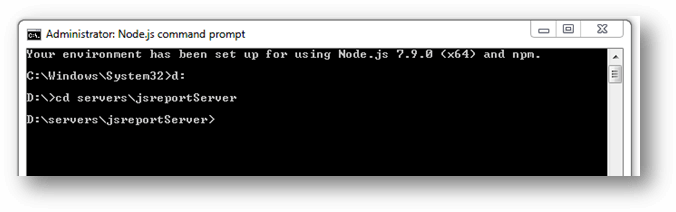
- Open Node.JS command prompt in administrator mode and set the above folder like shown below to install jsreport software.

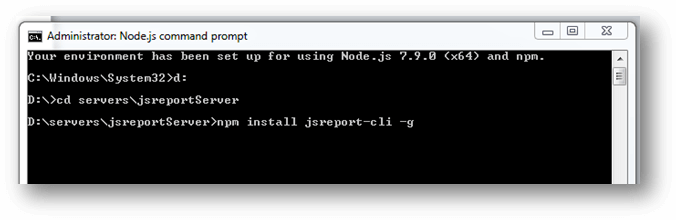
- Run the following command in command prompt (this may take some time to install the required files)
npm install jsreport-cli –g

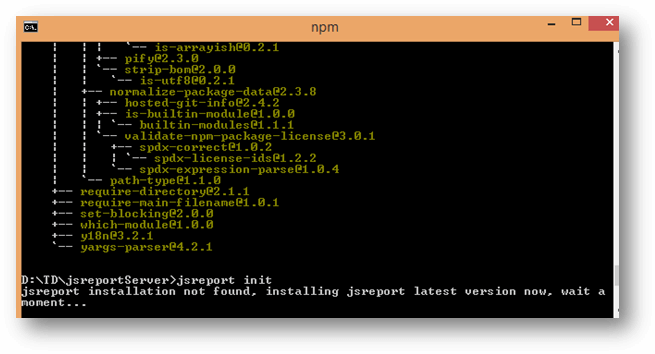
- After successful installation, please run the following command to initialize jsreport server
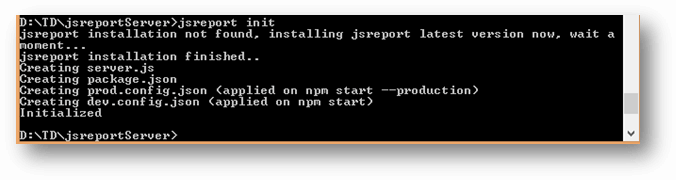
jsreport init
After initialization completes, the command prompt looks like below.



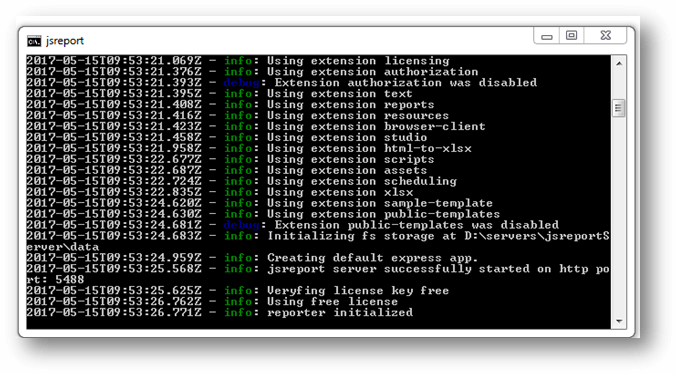
- Now you can start your jsreport server locally with the following command and should see the second screen shot
jsreport start


- By default, the jsreport server runs on port 5488. We can change the port by modifying the configuration file in root folder (e.g. D:\jsreportServer)
-
- If we are running the server in development mode, we need to update the port in config.json file.
- If we are running the server in production mode update the port in config.json file.
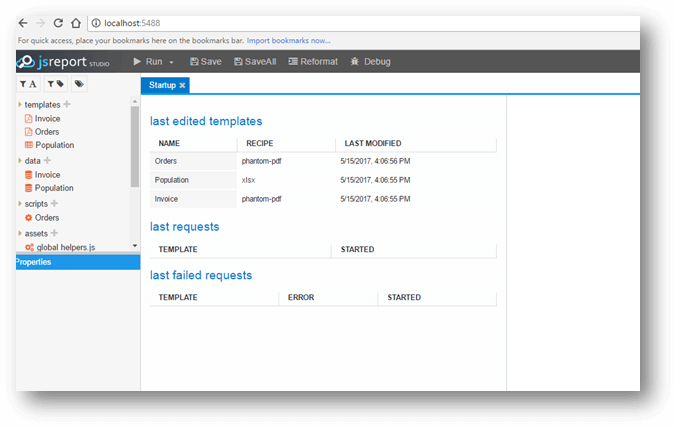
- We can check the running jsreport server on target machine using http://localhost:5488.

Reporting with browser-client
- Create a new template in jsreport server by,
- Clicking on “templates +” in the above screen and name it “Employee” as shown in the below screen.

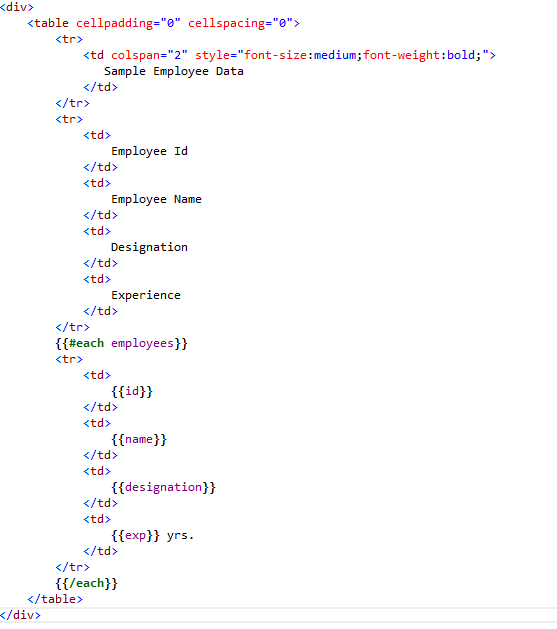
- Open the created template and copy the below code in it.

- If you want to add some styling to the template, you can add the CSS file in “assets +” and refer the styles in the template created above.
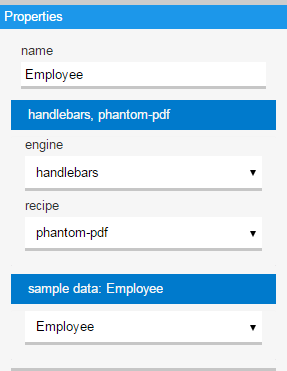
- You have to set the properties for the new template to recipe “phantom-pdf”

- Now, click “Save / Save All” button to save the data
- Now open Visual Studio or any editor to create a sample web application.
- Create a file with name “html” and add a placeholder to display report in html page.
- <input type="button" title="test" onclick="generateReport();" value="Get PDF Report"/>
- <div id="placeholder" style="height:900px;"></div>
- Make sure you add js latest script file from GitHub (https://github.com/jsreport/jsreport-browser-client-dist/releases).
- If you are running on localhost with the default port, add the below code in <script> tags
- jsreport.serverUrl = 'http://localhost:5488';
- //URL path in which jsreport server runs
- /* For the sample purpose, the below JSON can be used. But in real time this data should come from Web API calls */
-
- var json_data = {
- "employees": [{
- " id": "100",
- "name": "Prasad Kambhammettu",
- "designation": "Developer",
- "exp": "6"
- },
- {
- "id": "101",
- "name": "Srinivas",
- "designation": "Architect",
- "exp": "9"
- },
- {
- "id": "102",
- "name": "Mallikarjun",
- "designation": "Web Developer",
- "exp": "3"
- },
- {
- "id": "103",
- "name": "Srivalli",
- "designation": "Test Engineer",
- "exp": "2"
- },
- {
- "id": "104",
- "name": "Sriram",
- "designation": "Trainee Engineer",
- "exp": "1"
- }
- ]
- }
-
- function generateReport() {
- var request = {
- template: {
- name: 'Employee'
- },
- data: json_data
- };
- jsreport.render($("#placeholder"), request);
- // here ”placeholder” is div tag name in html page
- }
- Save the html page and run the web application
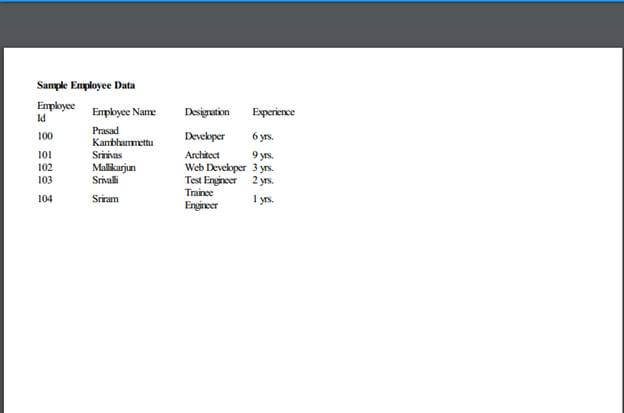
- Click on “Get PDF Report” button to display the report on html page. The PDF should generate successfully and looks like below.

- With the above steps we have successfully rendered a PDF file using simple JavaScript and jsreport server.
Advantages
- jsreport supports multiple report formats like PDF, XLSX and HTML
- jsreport can be an alternative for SQL Server Reporting Services reports
- jsreport can be implemented by Microsoft, open source or java developers etc...
- By default this software allows to create five templates for free
Links
- Official Site - https://jsreport.net/
- Sample examples - https://playground.jsreport.net/studio/workspace/Sk35jrdx-/1
- Work with browser client - https://jsreport.net/learn/browser-client