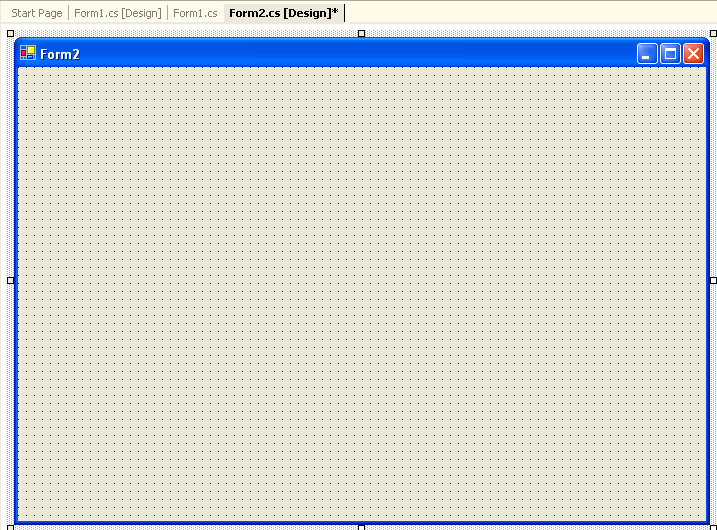
Windows TabControl is a useful control that allows you display multiple dialogs tabs on a single form by switching between the tabs. A tab acts as another Form that can host other controls. Figure 1 shows an example of TabControl in Visual Studio .NET, which allows you to switch among multiple files using the tabs.
In this tutorial, I will explain how to create and use a TabControl in your Windows applications with C#.
Adding a TabControl to Form
The simplest way to create a TabControl is using Visual Studio .NET. I create a Windows Form application using Visual Studio .NET and add a TabControl from Toolbox to the Form by dragging the TabControl to the Form. After that I resize and reposition TabControl according to the Form size. The Form Designer adds the code for TabControl for you. If you see the code, you will notice once private variable of type System.Windows.Forms.TabControl as following:
private
System.Windows.Forms.TabControl tabControl1;
The System.Windows.Forms.TabControl class represents a TabControl in .NET. Now if you see the InitializeComponent method generated by the Form Designer, you will see the code for TabControl such as setting TabControl location, name, size and adding the TabControl to the Form controls. See Listing 1.
private
void InitializeComponent()
{
this.tabControl1 = new System.Windows.Forms.TabControl();
this.SuspendLayout();
//
// tabControl1
//
this.tabControl1.Location = new System.Drawing.Point(8, 16);
this.tabControl1.Name = "tabControl1";
this.tabControl1.SelectedIndex = 0;
this.tabControl1.Size = new System.Drawing.Size(352, 248);
this.tabControl1.TabIndex = 0;
//
// Form1
//
this.AutoScaleBaseSize = new System.Drawing.Size(5, 13);
this.ClientSize = new System.Drawing.Size(368, 273);
this.Controls.Add(this.tabControl1);
this.Name = "Form1";
this.Text = "Form1";
this.ResumeLayout(false);
}

Figure 1 shows an example
Understanding the TabControl and TabPage class
A TabControl is a collection of tab pages and a tab page is the actual control that hosts other child controls. TabPage class represents a tab page.
TabControl class represents a TabControl. This class provides members (properties, methods, and events) to work with the TabControls. Table 1 lists the TabControl properties.
| Property |
Description |
Alignment
|
Area of the control where the tabs are aligned.
|
Appearance
|
Visual appearance of the control's tabs.
|
DrawMode
|
A way that the control's tab pages are drawn.
|
| HotTrack |
Value indicating whether the control's tabs change in appearance when the mouse passes over them. |
ImageList
|
The images to display on the control's tabs.
|
ItemSize
|
Size of the control's tabs.
|
Multiline
|
A value indicating whether more than one row of tabs can be displayed.
|
Padding
|
Amount of space around each item on the control's tab pages.
|
RowCount
|
Returns the number of rows that are currently being displayed in the control's tab strip.
|
SelectedIndex
|
The index of the currently-selected tab page.
|
| SelectedTab |
Currently selected tab page. |
ShowToolTips
|
The value indicating whether a tab's ToolTip is shown when the mouse passes over the tab. |
SizeMode
|
The way that the control's tabs are sized.
|
TabCount
|
Number of tabs in the tab strip.
|
TabPages
|
Returns the collection of tab pages in this tab control.
|
Adding TabPage to a TabControl
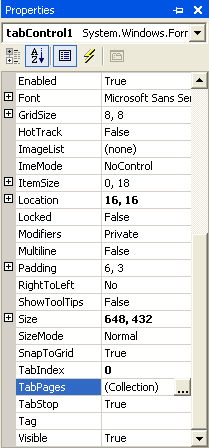
Now I will add few tabs to the TabControl with the help of Properties window of TabControl. The Properties window has a property called TabPages, which is a collection of TabPage controls (see Figure 2). A TabPage represents a page of the TabControl that can host child controls.

Figure 2. TabPages property of TabControl
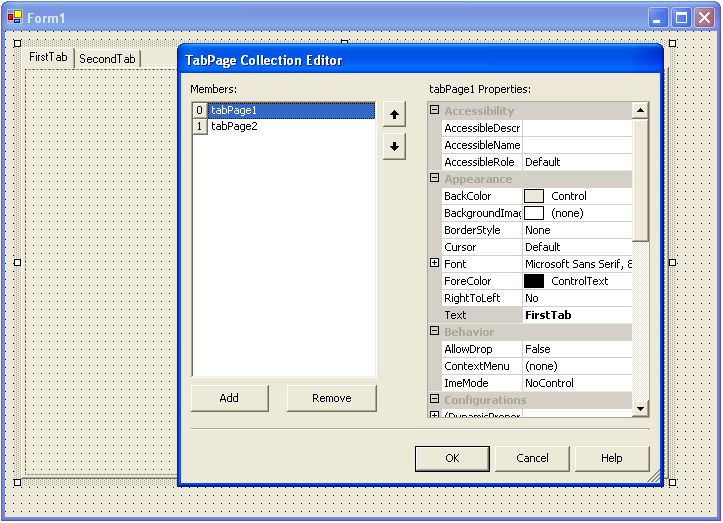
Now if you click on TabPages property in Property window, it launches TabPage Collection Editor (see Figure 3) where you can add a new page or remove existing pages by using Add and Remove buttons. You can also set the properties of pages by using the right side properties grid. As you can see from Figure 3, I add two pages and set their properties.

Figure 3. Adding Tab pages to a TabControl
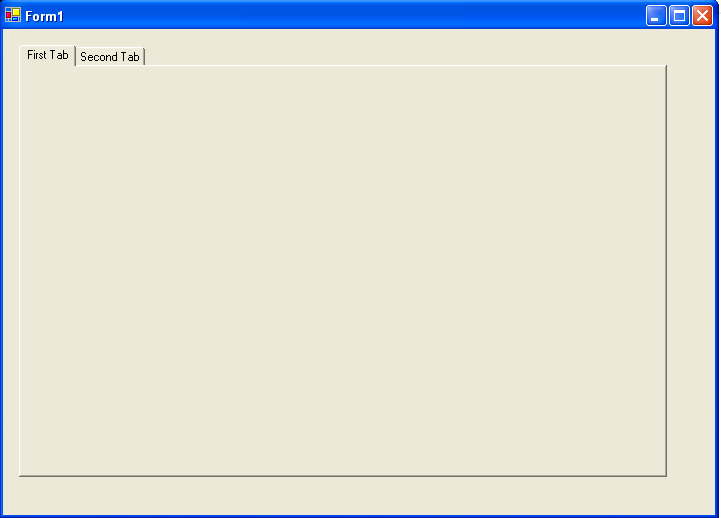
After adding two pages to TabControl, the final Form looks like Figure 4.

Figure 4. A Form with two Tab pages
Adding and Removing a TabPage to TabControl Programmatically
You can add and remove Tab pages to a TabControl using the TabControl.TabPages.Add and TabControl.TabPages.Remove methods. The following code snippet adds a new page to the TabControl programmatically:
TabPage newPage =
new TabPage("New Page");
tabControl1.TabPages.Add(newPage);
After adding the page, the new TabControl would look like Figure 5.

Figure 5. Adding a Tab page programmatically.
The Remove method of TabPageCollection class (through TabControl.TabPages) removes a page by name or index from the page collection. The following code snippet removes "New Page" from the collection:
TabPage newPage =
new TabPage("New Page");
tabControl1.TabPages.Remove(newPage);
The RemoveAll method removes all the pages from the collection.
Adding Controls to a TabPage
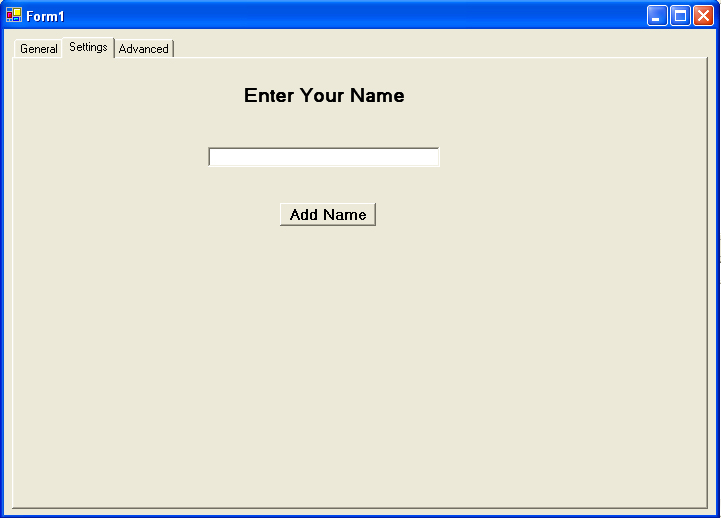
Adding controls to a TabPage is similar to adding controls to a Form. Make a page active in the Form Designer and drag and drop controls from Toolbox to the page. I add a Label, a TextBox, and a Button control to Settings page of TabControl and change their properties. The final page looks like Figure 6.

Figure 6. Adding controls to a Tab page
Controls are added to a page by using TabPage.Controls.Add method. Now if you see the code generated by the designer, you will notice the following code:
this
.SettingsPage.Controls.Add(this.BrowseBtn);
this.SettingsPage.Controls.Add(this.textBox1);
this.SettingsPage.Controls.Add(this.label1);
Using the same code, you can even add controls to a TabPage programmatically.
Access Controls of a TabPage
All controls of a TabPage are local to a Form and accessible from the Form without adding any additional functionality. For example, the following code sets the Text property of the TextBox on Preferences Tab page:
this
.textBox1 =@"C:\";
Getting and Setting Active Tab Programmaticall
You can get and set an active tab of a TabControl programmatically using the SelectedTab property of TabControl. For example, the following code snippet sets PreferencePage as active tab:
this
.tabControl1.SelectedTab = this.PreferencesPage;