
You can see the
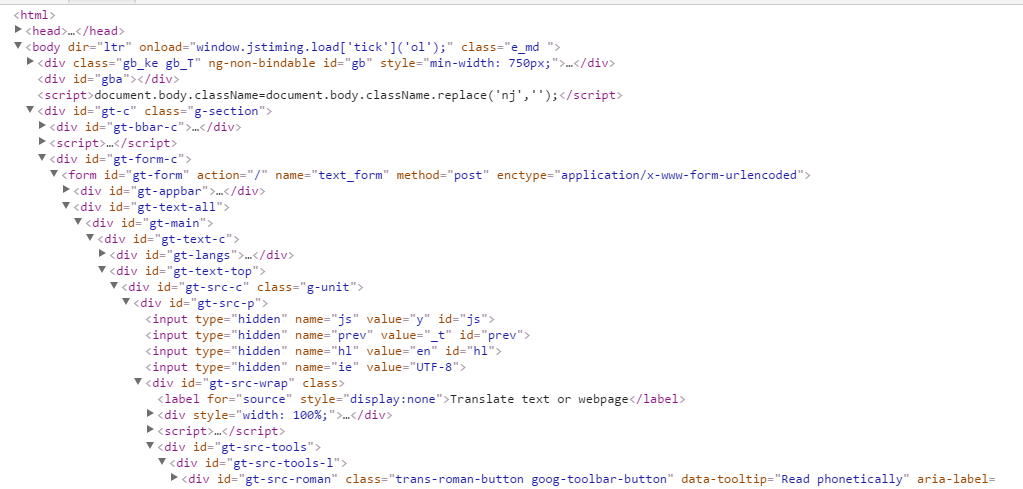
"Translate text or webpage" text, but I really want to know there is a way to get a webpage html file, then open the specified tag to get data (Sorry!). In this case, is there a way to go to the
body tag, then go to the second
div tag, then go to the
div tag which has
id="gt-src-p", then go to another
div tag
id="gt-src-wrap", then copy the text in label tag to a string variable in c# form app(to display it somewhere), and then somehow change the text user put in right in the WebBrowser component.
Is there anyway to do that step-by-step, I mean you can't know how many div tag the html will has, so I want to keep it specific on the code
Please remember I ask if it can be done using c# windows form
Thanks,