Problem
when remove any course from table list html his position in center or first it make problem
in index in database
Details
IF I have list of courses as following :
Delphi
Flash
Photoshop
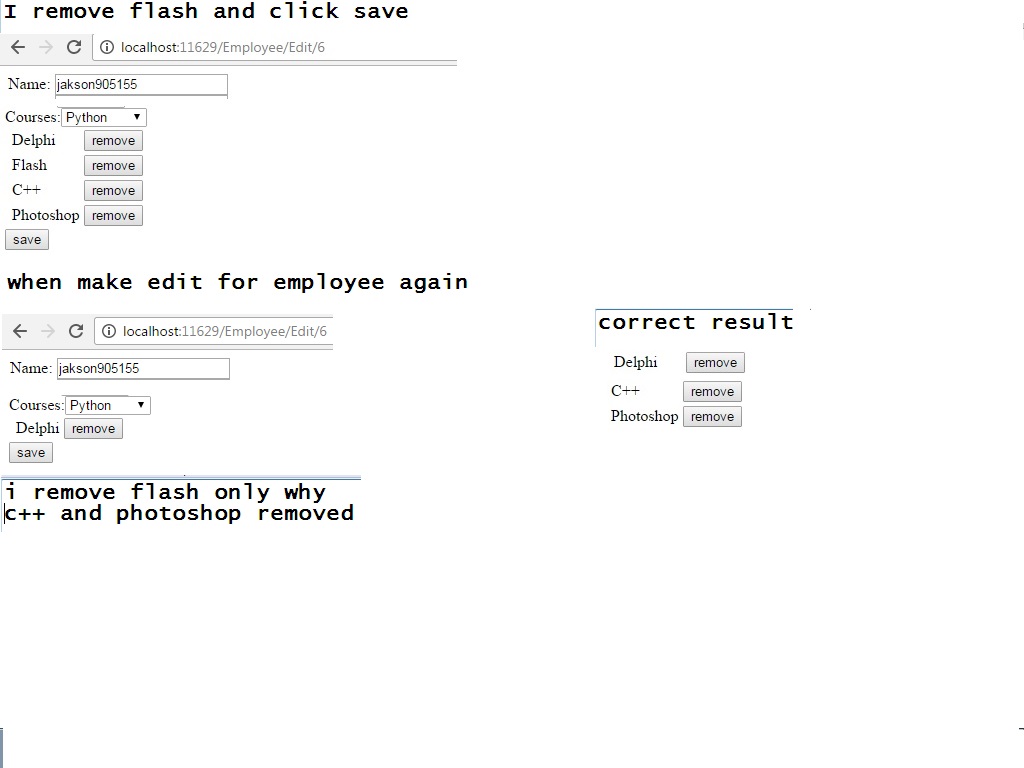
IF I remove flash by JQUERY remove button then click save button
it delete flash and Photoshop
because there are wrong in delete courses by using remove function in jquery
if i remove php it is working without any problem because it is last item
suggestion
using map function when remove but how to do that
if there are any solution for that without using map no problem
i use model as following
- public class Cusomemp2
-
- {
-
- public List<EmployeeCourse> empcourses { get; set; }
-
-
-
- }
-
- }
- var result = db.Employees
-
- .Where(p => p.Id == custom.Id)
-
- .Include(c => c.EmployeeCourses)
-
- .FirstOrDefault();
-
- if (custom.empcourses.Any())
-
- {
-
- foreach (var ec in result.EmployeeCourses.ToList())
-
- {
-
- db.EmployeeCourses.Remove(ec);
-
- db.SaveChanges();
-
-
-
- }
-
- }
-
-
-
- result.EmployeeCourses = custom.empcourses;
-
- db.SaveChanges();
in model view my code as following by jquery
actually i need to modify code below using map function if there are any function do that never mind
- $(function () {
-
-
-
- var index = 0;
-
- $("#CourseId").change(function () {
-
-
-
- var id = $(this).val();
-
- var txt = $("#CourseId option:selected").text();
-
-
-
- $("#tb").append("<tr><td><input type = 'hidden' name='empcourses[" + index + "].CourseId' value='" + id + "'/></td><td>" + txt + "</td><td><input type='button' value='remove' class='r'</td></tr>")
-
-
-
- index++;
-
-
-
- });
-
- $("#tb").on("click", ".r", function () {
-
-
-
- $(this).parent().parent().remove();
-
-
-
- $(this).parent().prev().prev().remove();
-
- });
-
-
-
-
-
- $.ajax({
-
- url: "/Employee/getcoursesbyempid",
-
- data:{x:$("#hid").val()},
-
- success: function (res) {
-
- $.each(res, function (i, e) {
-
-
-
- $("#tb").append("<tr><td><input type = 'hidden' name='empcourses[" + index + "].CourseId' value='" + e.Id + "'/></td><td>" + e.CourseName + "</td><td><input type='button' value='remove' class='r'</td></tr>")
-
-
-
- index++;
-
- });
-
- }
-
-
-
- })
-
- });