Introduction
This article demonstrates the SilverlightHost.Content events of Silverlight and how can we close the application window in Silverlight.
Step 1: We mainly have three Hosts. Content events in a Silverlight application as follows.
- Application.Current.Host.Content.FullScreenChanged Event.
- Application.Current.Host.Content.Resized Event.
- Application.Current.Host.Content.Zoomed.
FullScreenChanged Event
FullScreenChanged event occurs when we change the FullScreen property of the Silverlight plug-in.
Either enters or exits full-screen mode.
public event EventHandler FullScreenChanged.
Change the fullScreen property of Silverlight.
Take one Button named as FullScreen.
On Button Click events make screen in fullscreen mode as follows.
private void btnfullscreen_Click(object sender, RoutedEventArgs e)
{
Application.Current.Host.Content.IsFullScreen = !Application.Current.Host.Content.IsFullScreen;
}
Here we changed the fullscreen property of Silverlight plug-in.
See the following screenshot.

When we click on Full Screen Button, screen become in a Full screen mode.
And at that time the FullScreenChaned event fires, because whenever the FullScreen property of the Silverlight plug-in changes, this event fires.
Application.Current.Host.Content.FullScreenChanged += new EventHandler(Content_FullScreenChanged);
void Content_FullScreenChanged(object sender, EventArgs e)
{
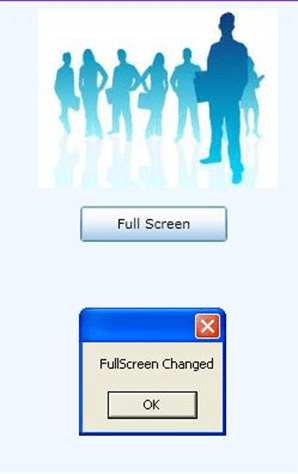
MessageBox.Show("FullScreen Changed");
}
See the following screenshot.

Resized Event
Resized event occurs when the ActualHeight or the ActualWidth of the Silverlight plug-in changes.
When we maximize the window this event is fired and we can get the height and width of the window at maximize state with the help of this event.
Application.Current.Host.Content.Resized += new EventHandler(Content_Resized);
void Content_Resized(object sender, EventArgs e)
{
MessageBox.Show("Resized");
//Get height and width of window when it get resized.
double height = Application.Current.Host.Content.ActualHeight;
double width = Application.Current.Host.Content.ActualWidth;
}
Zoomed Event
When we change the Zoom setting in the host browser window, this event is fired.
Application.Current.Host.Content.Zoomed += new EventHandler(Content_Zoomed);
void Content_Zoomed(object sender, EventArgs e)
{
MessageBox.Show("Zoomed");
}
Step 2: Close the application window in Silverlight
We can close the browser window with the help of HtmlWindow.Eval method. Which evaluates a string that contains arbitrary JavaScript code.
Namespace: System.Windows.Browser
Assembly: System.Windows.Browser (in System.Windows.Browser.dll)
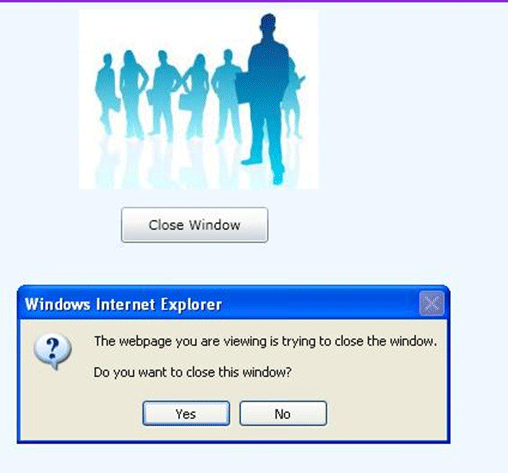
We have CloseWindow button. On the click event of the button write the following code.
private void btnCloseWindow_Click(object sender, RoutedEventArgs e)
{
HtmlPage.Window.Eval("window.close();");
}
Output will looks like as following.

Summary:
We have some SilverlightHose.Content events in Silverlight with the help of that we can get the idea about the screen mode in Silverlight and also how can we full screen the application, close the browser window and resize the window.