Introduction
This article describes how to add a Hyperlink button and CheckBox in a Silverlight DataGrid.
We can add a Hyperlink button to a Silverlight DataGrid.
Step 1: Add HyperlinkButton in Silverlight DataGrid
<Grid x:Name="LayoutRoot" Background="White">
<sdk:DataGrid AutoGenerateColumns="True" Height="121" HorizontalAlignment="Left" Margin="42,15,0,0" Name="dataGrid1" VerticalAlignment="Top" Width="281" >
<sdk:DataGrid.Columns>
<sdk:DataGridTemplateColumn Header="Hyperlink">
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate x:Name="gridTemplate"
<StackPanel Orientation="Vertical" VerticalAlignment="Center" >
<HyperlinkButton Content="Hyperlinkbutton" Tag="Hyperlinkbutton" HorizontalAlignment="Center" />
</StackPanel>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
</sdk:DataGrid.Columns>
</sdk:DataGrid>
</Grid>
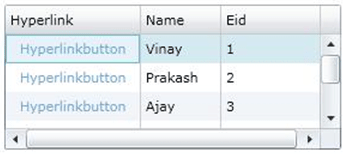
DataGrid looks like as following:

Step 2: Add Hyperlinkbutton in Silverlight DataGrid dynamically
DataGridTemplateColumn templateColumn = new DataGridTemplateColumn();
templateColumn.Header = " Hyperlink ";
templateColumn.CellTemplate = (DataTemplate)Resources["gridTemplate "];
dataGrid1.Columns.Add(templateColumn)
Step 3: Add CheckBox in Silverlight DataGrid
<Grid x:Name="LayoutRoot" Background="White">
<sdk:DataGrid AutoGenerateColumns="True" Height="121" HorizontalAlignment="Left" Margin="42,15,0,0" Name="dataGrid1" VerticalAlignment="Top" Width="281" >
<sdk:DataGrid.Columns>
<sdk:DataGridTemplateColumn Header="CheckBox">
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate x:Name=" gridCheckBoxTemplate ">
<StackPanel Orientation="Vertical" VerticalAlignment="Center" >
<CheckBox IsChecked="{Binding Path=Option, Mode=TwoWay}" />
</StackPanel>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
</sdk:DataGrid.Columns>
</sdk:DataGrid>
</Grid>
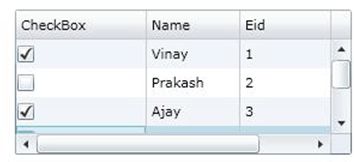
A DataGrid looks like as following:

Step 4: Add CheckBox in Silverlight DataGrid dynamically
DataGridTemplateColumn templateColumn = new DataGridTemplateColumn();
templateColumn.Header = "Checkbox";
templateColumn.CellTemplate = (DataTemplate)Resources["gridCheckBoxTemplate"];
dataGrid1.Columns.Add(templateColumn);
Summary
We can add the hyperlinkbutton and CheckBox to a Silverlight DataGrid.