Introduction:
The AutoCompleteBox fuses a text entry with a drop-down list of suggestions. This feature is a common sight on the Web, powering everything from the search box on the Google homepage.
Silverlight's auto complete textbox is pretty cool and more powerful to use, which have capabilities to for dynamic binding and other options.
So before we jump on advance options, let us start by building a basic auto complete textbox first.
Step 1: Create a Silverlight application and name it "AutoCompleteExample" or anything you like to
Step 2: Drag AutoCompleteTextBox from toolbox to our main.xaml page. XAML for this should look like this.
<StackPanel>
<input:AutoCompleteBox x:Name="txtCountry" IsTextCompletionEnabled="True" Height="30" Width="200" Margin="10" Padding="3" HorizontalContentAlignment="Center"></input:AutoCompleteBox> </StackPanel>
Step 3: In code behind, create a string array to keep country details;
string[] country = {"Australia" , "America", "England", "India", "Pakistan","Nepal","South Africa",
"Keyna","Iraq","Somalia"};
Step 4: Apply collection to autocompletetextbox itemsource property.
txtCountry.ItemsSource = country;
Step 5: Press F5 and type country name:

Step 6: There's one other way for the AutoCompleteBox to behave. If you set IsTextCompletionEnabled to true, the AutoCompleteBox automatically fills in the text box as the user types.
Ah, pretty cool and easy. So what next you want to do. Okay let us try filter mode to filter out the result.
Step 7: Add FilterMode="ContainsCaseSensitive" attribute, which will set the case sensitiveness.

Notice that the filter now does not select Somalia or South Africa, because those country names start with capital S.
Now lets us try to understand custom filtering, for which we need to set the TextFilter or ItemFilter property. Use TextFilter if your ItemsSource is a collection of strings, and use ItemFilter if your ItemsSource is a collection with some other sort of object.
For this let us create Country class,
public class Country
{
public string countryname { get; set; }
public string countrycode { get; set; }
public Country(string countryName, string countryCode)
{
countryname = countryName;
countrycode = countryCode;
}
public override string ToString ()
{
return countryname;
}
}
Step 8: instantiate this class object and we will fill the AutoComplexBox.ItemsSourcecollection with product objects:
Country[] country = new[] {
new Country("Australia","111_AUS"),
new Country("America","222_US"),
new Country("Somalia","333_SOM"),
new Country("South Arfica","444_SA"),
};
Step 9: Press F5 and see the result.

Step 10: But this doesn't excite me, what I want to achieve is when I should type country code, country name should populate in text box. So to do this kind of custom filtering, we need to create another method ;
public bool CountryFilter(string text, object item)
{
Country country = (Country)item;
return ((country.countryname.StartsWith(text)) || (country.countrycode.Contains(text)))
}
Step 11: You simply need to connect this method to your AutoCompletBox when it's first initialized:
txtCountry.ItemFilter = CountryFilter;
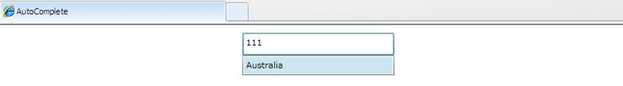
Step 12: Now we are ready , press F5 and type country code to view country name

Conclusion :
Here in this article we learn the basic of auto filtering with AutoComplete textbox. Hope you enjoyed the ride
Cheers.