What it is:
Isolated storage gives you access to a small segment of hard-disk space, with certain limitations. For example we don't know exactly where our files are being stored. We also can't read the files left by another Silverlight application or recorded for another user. In essence, isolated storage provides carefully restricted, tamperproof file access for applications that need to store permanent information in the local PC, so that information can be retrieved the next time the user runs the application.
How it works:
Isolated storage provides a virtual file system that lets you write data to a small, user-specific and application-specific slot of space. There's no way to know beforehand exactly where the data will be written, and the default space limit is a mere 1 MB (although you can request that the user grant you more).
Is it similar to browser Cookie?
- Essentially, isolated storage is the Silverlight equivalent of persistent cookies in an ordinary web page. It allows small bits of information to be stored in a dedicated location that has specific controls in place to prevent malicious attacks.
- Isolated storage is persistent–unlike the browser cache, it never expires, and it's not removed if the user chooses to explicitly delete temporary Internet files.
- Isolated storage isn't a good storage place for important documents, because they're never backed up, are easily deleted, and can be even more easily lost.
- Isolated storage is intended to be a limited-size storage location for data, not a handcrafted replacement for HTTP Caching.
Scope of Isolated Storage:
With isolated storage, a unique storage location is created for every combination of user and application. In other words, the same computer can have multiple isolated storage locations for the same application, assuming each one is for a different user. Similarly, the same user can have multiple isolated storage locations, one for each Silverlight application. Isolated storage isn't affected by browser, so a Windows user switching from Internet Explorer to Firefox will get the same isolated storage location in both browsers.
What all can we store in an Isolated Storage: Good choices include user-specific details, user preferences, and information about recent user actions. Isolated storage is also great temporary storage.
So now we are ready to create a application which will demonstrate how it works.
Step 1: Create a Silverlight Application project and name it IsolatedStorage.
Step 2: Now we will try to understand how to write data and read data from these storages Medias. We will also see if we want to increase the space on the handdisk; how can we do that as well.
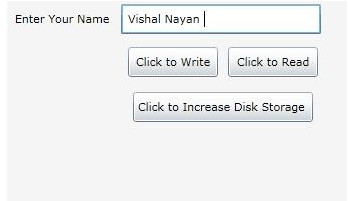
So we created a simple xmal like this:
<Grid x:Name="LayoutRoot" Margin="10" Background="WhiteSmoke" Width="340" Height="200" HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" ></ColumnDefinition>
<ColumnDefinition Width="Auto" ></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Text="Enter Your Name" Margin="3" Padding="5" HorizontalAlignment="Left"
VerticalAlignment="Center" Grid.Row="0" Grid.Column="0">
</TextBlock>
<TextBox x:Name="txtname" Margin="3" Padding="5"
HorizontalAlignment="Left" VerticalAlignment="Center"
Grid.Row="0" Grid.Column="1" Height="30" Width="200" ></TextBox>
<Grid Grid.Column="1" Grid.Row="1" Margin="5" >
<Grid.RowDefinitions>
<RowDefinition Height="50" ></RowDefinition>
<RowDefinition ></RowDefinition>
<RowDefinition ></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition ></ColumnDefinition>
<ColumnDefinition ></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button x:Name="btnWrite" Margin="5" Padding="5" Width="90" Height="30"
Content="Click to Write" HorizontalAlignment="Center" VerticalAlignment="Top"
Click="btnWrite_Click">
</Button>
<Button x:Name="btnRead" Margin="5" Padding="5" Width="90" Height="30"
Content="Click to Read"
HorizontalAlignment="Center" VerticalAlignment="Top" Click="btnRead_Click"
Grid.Row="0" Grid.Column="1">
</Button>
<Button x:Name="btnSize" Padding="5" Width="180" Height="30"
Content="Click to Increase Disk Storage Space"
HorizontalAlignment="Center" VerticalAlignment="Top"
Click="btnSize_Click" Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2">
</Button>
<TextBlock x:Name="lblData" Margin="5" HorizontalAlignment="Center" VerticalAlignment="Top"
Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2"></TextBlock>
</Grid>
Step 3: Now come to Code Behind and write handler for btnWrite_Click.
Also add this Isolated storage namespace.
using System.IO.IsolatedStorage;
private void btnWrite_Click(object sender, RoutedEventArgs e)
{
// Write to isolated storage.
try
{
//this gives you exactly what you want: an application-specific, user-specific
//location where you can store data.
IsolatedStorageFile store = IsolatedStorageFile.GetUserStoreForApplication();
//If we would have used
//IsolatedStorageFile.GetUserStoreForSite ,
//then a storage site that's accessible to all the Silverlight applications on the same website domain.
using (IsolatedStorageFileStream fs = store.CreateFile("data.txt"))
{
StreamWriter sw = new StreamWriter(fs);
sw.Write(txtname.Text);
sw.Close();
}
txtname.Text = string.Empty;
}
catch
{
}
}
Let us concentrate on this line.
IsolatedStorageFile store = IsolatedStorageFile.GetUserStoreForApplication();
Silverlight creates isolated stores automatically. To interact with an isolated store, you use the IsolatedStorageFile class. You get the IsolatedStorageFile object for the current user and application by calling the static IsolatedStorageFile.GetUserStoreForApplication() method, as shown here:
Step 4: Press F5 and test write and read buttons.

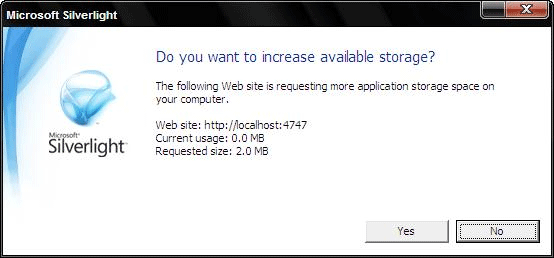
Step 5: Now let's concentrate on how disk storage works. Initially, each Silverlight application gets 1 MB of space in it's isolated store. You can examine the IsolatedStorageFile.AvailableFreeSpace property to find out how much free space remains. If your application needs more space, you can use an option: the IsolatedStorageFile IncreaseQuotaTo() method.
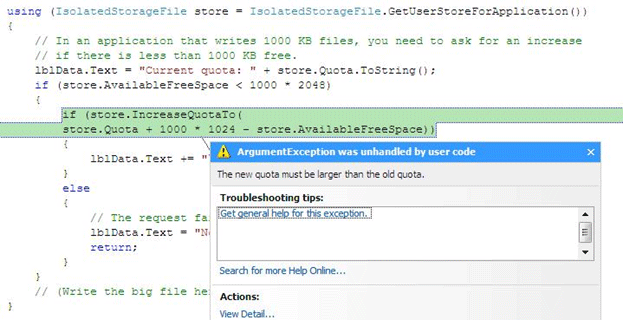
We must request a value that's higher than the current quota. Otherwise, you'll receive an exception. That means you can't use the IncreaseQuotaTo() method to ensure that there's a certain level of free space.

If everything goes well, you will be presented with something such as shown in the figure below.

Conclusion:
So we have learned the basics of Isolated Storage; how it saves and retrieves the data. In Part 2, we will learn how to work with Serialize data into persistence state by Xml serialization in isolated storage.
Cheers