Until now we were acquainted with normal events which are the basics of Windows Forms Applications. WPF introduces a new concept called Routed Event. So here we will have a brief introduction for this new feature and a comparison between CLR Events and Routed Events. We will not start with a definition; instead we will go back to old methods of CLR event and try to achieve something funny but logically meaningful.
Track Mouse Challenge (My 6 year old niece was the tester but still I failed)
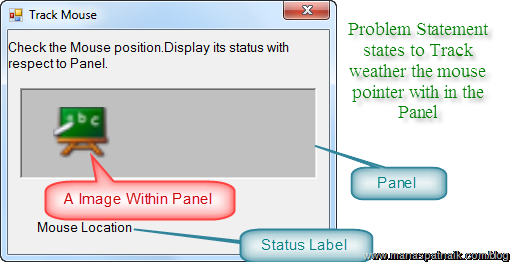
So a very simple logic; whenever the mouse moves with in the panel the Status Label should display "Within Panel" otherwise "Outside Panel". So what we need to do is to track the mouse with Mouse Move and Mouse Leave events. The logic and code follows as below.

Code Snippet
private void pnlContainer_MouseMove(object sender, MouseEventArgs e)
{
pnlContainer.BackColor = Color.Red;
lblMouseLocation.Text= "With in Panel";
}
private void pnlContainer_MouseLeave(object sender, EventArgs e)
{
pnlContainer.BackColor = Color.Cyan;
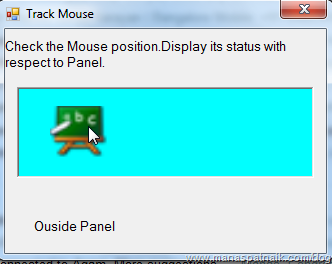
lblMouseLocation.Text = "Ouside Panel";
}
Very Simple. Lets Run it. But the results are not as expected.
So my Niece's Bug Report
"When Ever the Mouse moves over the Black Board (Image Control), status (Label Control) shows Outside Panel " and that too logged on High Priority mode  .
.

Logically it should not happen. To patch it up in the end I attached event handler to the Image control. But suppose the panel contains more than one image or controls then how pathetic it will be to attach event to all.
Year 2010, I tried to implement same logic with WPF and it surprised me.
Track Mouse Challenge, in WPF
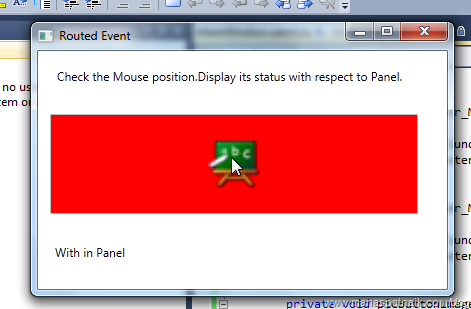
Now with WPF I emulate the same logic as in my previous WinForm application and it worked.

and the code followed exactly same as above.
Code Snippet
private void pnlContainer_MouseMove(object sender, MouseEventArgs e)
{
pnlContainer.Background = Brushes.Red;
lblMouseLocation.Content = "With in Panel";
}
private void pnlContainer_MouseLeave(object sender, MouseEventArgs e)
{
pnlContainer.Background = Brushes.Cyan;
lblMouseLocation.Content = "With in Panel";
}
Download the compiled programs and Check it.
Track Mouse Program (Simple WithOut WPF) Download
Track Mouse Program (Simple in WPF) Download
This is exactly where WPF introduces you to Routed Event.
What is Routed Events
Routed events are the events that travel through the parent / child container of a control while raising their events. The movement logic is known as Routing Strategy (We will Dig into it in my next posts).
So events can also be captured at parent or child container instead of the particular control which invokes it.
Scenario of Use
I know you will not agree with the scenario as mentioned above.
So some practical usage; consider a case of a normal calculator which contains 10 Numeric Button and Logical Operations. It is normal to write behind each control event, but what about code readability and scattered logic. Why should we not write a common logic part behind the parent container.
Another simple solution is Yes, No and Cancel buttons used in all our forms. I can handle events of buttons in the container Boarder.

Technical Difference from CLR Events
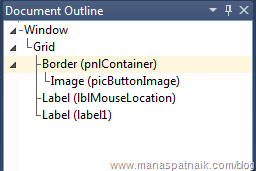
WPF UI is composite architecture based, which means a control can consist of several other controls or resources. Let's have a look at the document outline of the TrackMouse application. The Border (Resembles to Panel in Winform) contains the image control element.

The events are also followed as of the VisualTree above. The events of Image Element can be handled at its parent element Border. In Mouse Track program, Mouse Move of Image is a Routed event which invokes the parent Border Mouse move event also. Try to debug the code.

I know the Technical details are not sufficient and the scope of the particular post doesn't allow it. In my next posts I will cover the Routing Events and Routing Strategy in depth.
Code for this Article - Routed Event Intro Download
That's it for now; I hope you liked my niece's intelligence.