In this article we will look into some of the approaches available for passing values between Silverlight pages; Silverlight To Silverlight page and ASPX To Silverlight page. The typical approach of legacy web systems is to use a Query String, where parameters are passed as Field–Value Pairs.
Query String In Silverlight
In a real application scenario suppose that in a customer page the user clicks on detail for a particular Customer. The customer id / name will be used in the query string and can be passed to the CustomerDetail page. The CustomerDetail page will parse the URL and fetch the details from data source based on the value from the query string.
The Silverlight pages can access the query string from NavigationContext property of page (Check my earlier post for more detail). So as in the example above the CustomerDetail page can access it with following one liner code, this.NavigationContext.QueryString["**QS Field Name**"]
// Executes when the user navigates to this page.
protected override void OnNavigatedTo(NavigationEventArgs e)
{
lblQSValue.Content = this.NavigationContext.QueryString["PassQS"];
}
Passing Parameters from Aspx Page to Silverlight by InitParameters
Although Query String is a way to pass the values between pages we can use an alternative for sending parameters to Silverlight applications; that is InitParam.
From Aspx page in Object Tag where the xap file is getting loaded we can add the following tag.
<param name="InitParams" value="PassVALA = IamA,PassVALB = 25″ />
<body>
<form id="form1″ runat="server" style="height:100%">
<div id="silverlightControlHost">
<object data="data:application/x-silverlight-2," type="application/x-silverlight-2″ width="100%" height="100%">
<param name="source" value="ClientBin/NavigationSystem.xap"/>
<param name="onError" value="onSilverlightError" />
<param name="background" value="white" />
<param name="minRuntimeVersion" value="4.0.50826.0″ />
<param name="InitParams" value="PassVALA = IamA,PassVALB = 25″ />
<param name="autoUpgrade" value="true" />
<a href="http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50826.0″ style="text-decoration:none">
<img src="http://go.microsoft.com/fwlink/?LinkId=161376″ alt="Get Microsoft Silverlight" style="border-style:none"/>
</a>
</object><iframe id="_sl_historyFrame" style="visibility:hidden;height:0px;width:0px;border:0px"></iframe></div>
</form>
</body>
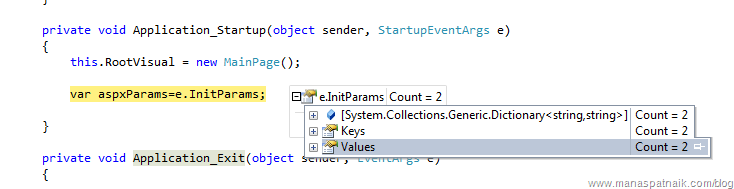
Now the same parameters can be accessed in the Silverlight application in Application_Startup event in App.xaml.