The <bdo> tag is used to specify the direction that text is displayed. This tag overrides the current directionality of text. Mostly this tag is used in Hebrew, Arabic and other languages that use right to left pattern. You can write text whether from right to left or left to right using dir attribute of <bdo> tag. The full name of BDO is Bidirectional Override.
Syntax
<bdo
class="class name(s)"dir="ltr | rtl"
id="unique alphanumeric identifier"
lang="language code"
style="style information"
title="advisory text">
</bdo>
Example
<p>Welcome to CsharpCorner. <bdo dir="ltr">Thank you for visiting site.</bdo></p>
<p>Welcome to CsharpCorner. <bdo dir="rtl">Thank you for visiting site.</bdo></p>
| Attributes Introduced by HTML5 |
| Attributes |
Values |
| accesskey |
spaced list of accelerator key(s) |
| contenteditable |
true | false | inherit |
| contextmenu |
id of menu |
| data-X |
user-defined data |
| draggable |
true | false | auto |
| hidden |
hidden |
| itemid |
microdata id in URL format |
| itemprop |
microdata value |
| itemref |
space-separated list of IDs that may contain microdata |
| itemscope |
itemscope |
| itemtype |
microdata type in URL format |
| spellcheck |
true | false |
| tabindex |
number |
| Attributes Defined by Internet Explorer |
| Attributes |
Values |
| accesskey |
key" (5.5) |
| contenteditable |
inherit | false | true" (5.5) |
| disabled |
false | true" (5.5) |
| hidefocus |
true | false" (5.5) |
| language |
javascript | jscript | vbs | vbscript | xml" (5.0) |
| tabindex |
number" (5.5) |
| unselectable |
off | on" (5.5) |
| HTML5 Event Attributes |
| onabort |
onblur |
oncanplay |
oncanplaythrough |
| onchange |
onclick |
oncontextmenu |
ondblclick |
| ondrag |
ondragend |
ondragenter |
ondragleave |
| ondragover |
ondragstart |
ondrop |
ondurationchange |
| onemptied |
onended |
onerror |
onfocus |
| onformchange |
onforminput |
oninput |
oninvalid |
| onkeydown |
onkeypress |
onkeyup |
onload |
| onloadeddata |
onloadedmetadata |
onloadstart |
onmousedown |
| onmousemove |
onmouseout |
onmouseover |
onmouseup |
| onmousewheel |
onpause |
onplay |
onplaying |
| onprogress |
onratechange |
onreadystatechange |
onscroll |
| onseeked |
onseeking |
onselect |
onshow |
| onstalled |
onsubmit |
onsuspend |
ontimeupdate |
| onvolumechange |
onwaiting |
|
|
| Events Defined by Internet Explorer |
| onactivate |
onafterupdate |
onbeforeactivate |
onbeforecopy |
| onbeforecut |
onbeforedeactivate |
onbeforeeditfocus |
onbeforepaste |
| onbeforeupdate |
onblur |
oncellchange |
oncontextmenu |
| oncontrolselect |
onclick |
oncopy |
oncut |
| ondblclick |
ondeactivate |
ondrag |
ondragend |
| ondragenter |
ondragleave |
ondragover |
ondragstart |
| ondrop |
onerrorupdate |
onfilterchange |
onfocus |
| onfocusin |
onfocusout |
onhelp |
onkeydown |
| onkeypress |
onkeyup |
onlosecapture |
onmousedown |
| onmouseenter |
onmouseleave |
onmousemove |
onmouseout |
| onmouseover |
onmouseup |
onmousewheel |
onmove |
| onmoveend |
onmovestart |
onpaste |
onpropertychange |
| onpropertychange |
onreadystatechange |
onresizeend |
onresizestart |
| onscroll |
onselectstart |
|
|
Code:
HTMLpage.htm
<!DOCTYPE html>
<html>
<head>
<link href="bdoTag.css" rel="stylesheet" type="text/css" />
<title></title>
</head>
<body>
<p>Welcome to CsharpCorner. <bdo dir="ltr">Thank you for visiting site.</bdo></p>
<p>Welcome to CsharpCorner. <bdo dir="rtl">Thank you for visiting site.</bdo></p>
<!--Using Style Sheet-->
<p>Welcome to CsharpCorner. <bdo dir="ltr" class="designLTR">Thank you for visiting site.</bdo></p>
<p>Welcome to CsharpCorner. <bdo dir="rtl" class="designRTL">Thank you for visiting site.</bdo></p>
</body>
</html>
bdo.css
.designLTR
{
font-size: 20px;
color: Maroon;
background-color: Silver;
}
.designRTL
{
font-size: 20px;
color: Blue;
background-color: Aqua;
}
Output
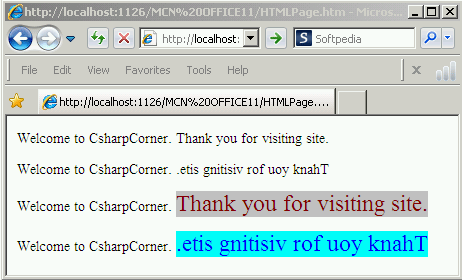
Internet Explorer

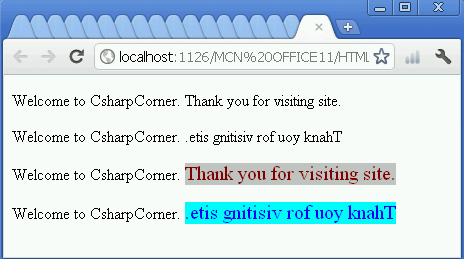
Chrome

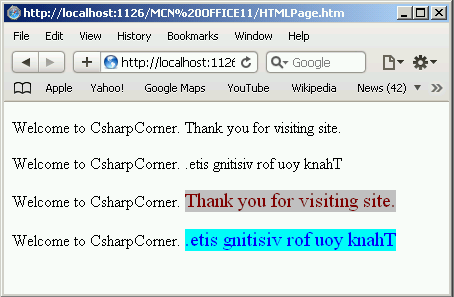
Safari

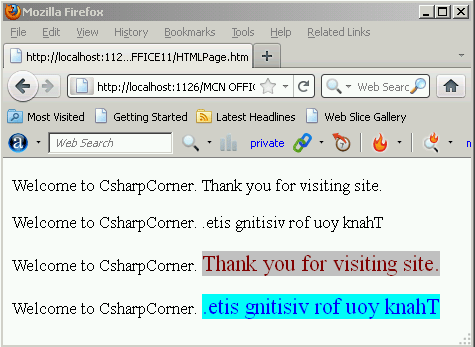
Fire Fox