-
alternate
-
archives
-
author
-
bookmark
-
external
-
feed
-
first
-
help
-
index
-
last
-
license
-
next
-
nofollow
-
noreferrer
-
prev
-
search
-
sidebar
-
tag
-
up
shape: This attribute is used to define the shape for the clickable area in the image map for link. Possible values are:
default: you can specify default value also.
rect: rect value defines a rectangular region
circle: circle value defines a circular region
poly: poly value define polygon region.
target: Specifies where to open the target URL specified in href attribute.
_blank : _blank value indicates a new window must be open.
_parent: _parent value is used in the situation where a frameset file is nested inside another frameset file. A link in one of the inner frameset documents which uses "_parent" will load the new document where the inner frameset file had been.
_self:_self value indicates the frame contain the source link. It is works the same as if you had not used TARGET at all.
_top: _top value indicates that it will use full browser window.
type: This attribute is used to specify the type of media in the form of MIME type for the hyperlink.
Note: One thing always remember whenever you use area tag in map tag. Your <img> tag must contain usemap value with #. If your ignore this your clickable image not work on Internet Explorer or Fire Fox, so always use # in usemap value of <img> tag.
<img src="image/all balls.jpg" style="width: 450px; height: 450px;" alt="Balls" usemap="#BallMap" />
Code:
HTMLPage.htm
<!DOCTYPE >
<html>
<head>
<title></title>
</head>
<body>
<img src="image/all balls.jpg" style="width: 450px; height: 450px;" alt="Balls" usemap="#BallMap" />
<map name="BallMap">
<area shape="circle" coords="78,81,76.5" href="white.htm" alt="white" />
<area shape="circle" coords="260,81,76.5" href="blue.htm" alt="blue" />
<area shape="circle" coords="84,254,76.5" href="javascript:alert('RED ball');" alt="red" />
<area shape="circle" coords="366,232,76.5" href="yellow.htm" alt="yellow" />
<area shape="circle" coords="238,370,76.5" href="green.htm" alt="green" />
</map>
</body>
</html>
Green.htm
<!DOCTYPE>
<html>
<head>
<title></title>
</head>
<body>
<img src="image/green.gif" alt="green" />
</body>
</html>
Red.htm
<!DOCTYPE>
<html>
<head>
<title></title>
</head>
<body>
<img src="image/red.gif" alt="red" />
</body>
</html>
Blue.htm
<!DOCTYPE >
<html >
<head>
<title></title>
</head>
<body>
<img src="image/blue-b.gif" alt="blue" />
</body>
</html>
Yellow.htm
<!DOCTYPE>
<html>
<head>
<title></title>
</head>
<body>
<img src="image/yellow.gif" alt="yellow" />
</body>
</html>
White.htm
<!DOCTYPE >
<html>
<head>
<title></title>
</head>
<body>
<img src="image/white.gif" alt="White" />
</body>
</html>
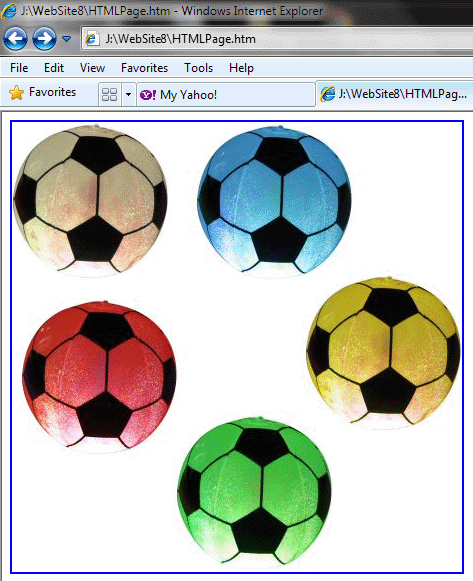
Output:
IE

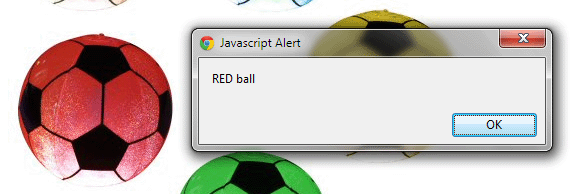
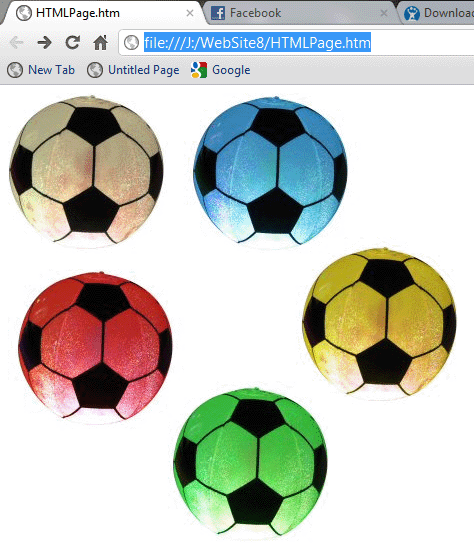
Chrome

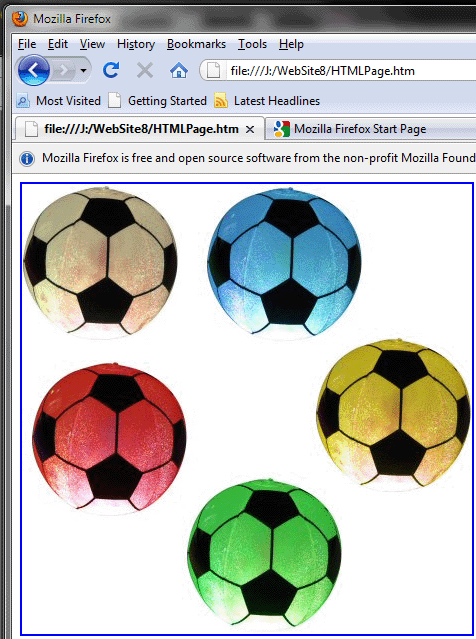
Fire Fox

Click on the green ball to move to the green.htm page.

Click on the red ball to get a message box as shown in the figure below.