The HTML5 dl, dt and dd tags used to list data.
The <dl> tag is used to specify (start) the definition list. This tag is commonly used to implement a glossary. You can put only <dt> and <dd> tags inside the <dl> tag.
The <dt> tag is used to specify the definition terms or items in a definition list. You can put paragraphs, line breaks, images, links, lists, etc. inside the <dd> tag. You can also use a <dt> tag within <details> and <figure> tags to represent a caption for content.
The <dd> tag is used to describe an item within a list of defined terms enclosed by a definition list. You can put paragraphs, line breaks, images, links, lists, etc inside the <dd> tag.Syntax
<dl>
<dt></dt>
<dd>
</dd>
</dl>
|
Element-Specific Attribute for <dl> tag |
| compact |
This attribute reduces the white space between list items. |
|
Element-Specific Attribute for <dt> and <dd> tag |
| nowrap |
This attribute is used to control the wrapping of text within a <dd> tag. This attribute ensure that the contents always remain as they are, and don't wrap. If set to yes, text should not wrap. The default is no. CSS (style sheet) should be
used instead of this attribute. |
|
HTML5 Event Attributes |
| onabort; |
onblur |
oncanplay |
| oncanplaythrough |
onchange |
onclick |
| oncontextmenu |
ondblclick |
ondrag |
| ondragend |
ondragenter |
ondragleave |
| ondragover |
ondragstart |
ondrop |
| ondurationchange |
onemptied |
onended |
| onerror |
onfocus |
onformchange |
| onforminput |
oninput |
oninvalid |
| onkeydown |
onkeypress |
onkeyup |
| onload |
onloadeddata |
onloadedmetadata |
| onloadstart |
onmousedown |
onmousemove |
| onmouseout |
onmouseover |
onmouseup |
| onmousewheel |
onpause |
onplay |
| onplaying |
onprogress |
onratechange |
| onreadystatechange |
onscroll |
onseeked |
| onseeking |
onselect |
onshow |
| onstalled |
onsubmit |
onsuspend |
| ontimeupdate |
onvolumechange |
onwaiting |
Code:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h5>
start <dl> tag </h5>
<dl>
<dt>This is first dt tag defines items in the list</dt>
<dd>
This is first dd tag describe an item in a definition list.</dd>
<dt>This is second defines items in the list</dt>
<dd>
This is second dd tag describe an item in a definition list.</dd>
</dl>
<h5>
close <dl> tag</h5>
<br /><br /><br /><br />
<dl>
<dt>Our Network</dt>
<dd>
.NET Heaven
</dd>
<dd>
C# Corner
</dd>
<dd>
DbTalks
</dd>
<dd>
Interview Corner
</dd>
<dd>
Longhorn Corner
</dd>
<dd>
Mindcracker
</dd>
<dd>
VB.NET Heaven</dd>
</dl>
<br /><br /><br /><br />
<dl>
<dt>Our Network</dt>
<dd>
<a href="http://www.dotnetheaven.com/">.NET Heaven</a></dd>
<dd>
<a href="http://www.c-sharpcorner.com/">C# Corner</a>
</dd>
<dd>
<a href="http://www.dbtalks.com/">DbTalks</a>
</dd>
<dd>
<a href="http://www.interviewcorner.com/">Interview Corner</a>
</dd>
<dd>
<a href="http://www.longhorncorner.com/">Longhorn Corner</a>
</dd>
<dd>
<a href="http://www.mindcracker.com/">Mindcracker</a>
</dd>
<dd>
<a href="http://www.vbdotnetheaven.com/">VB.NET Heaven</a></dd>
</dl>
</body>
</html>
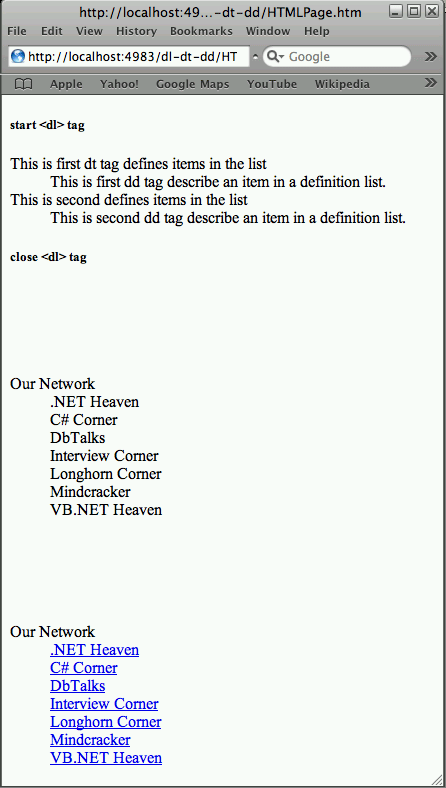
Output
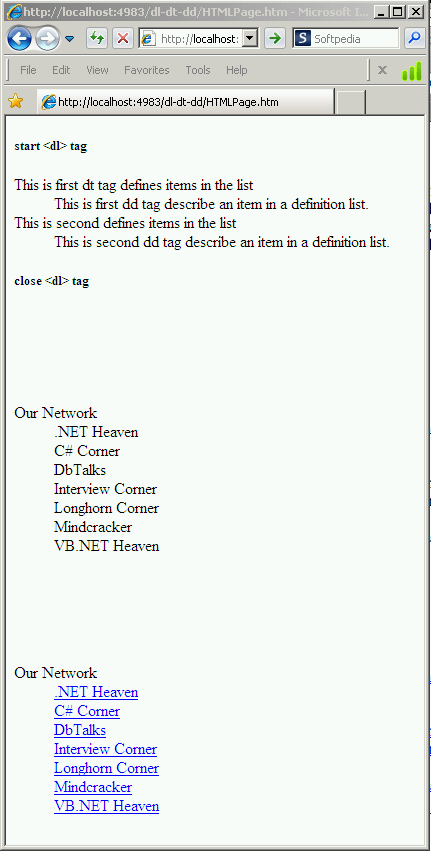
Internet Explorer

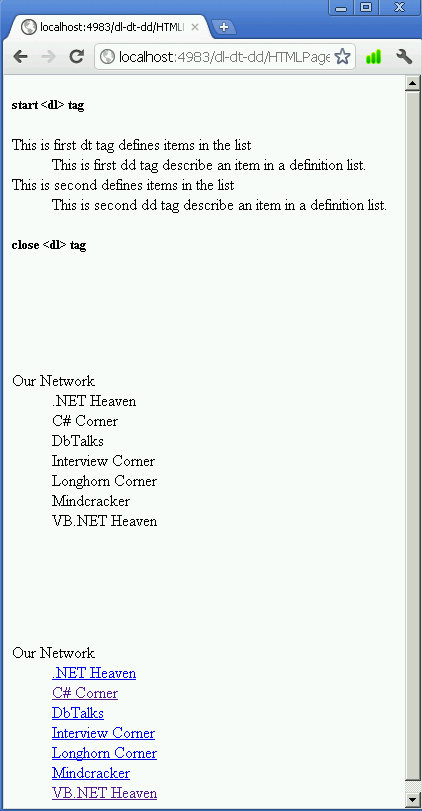
Chrome

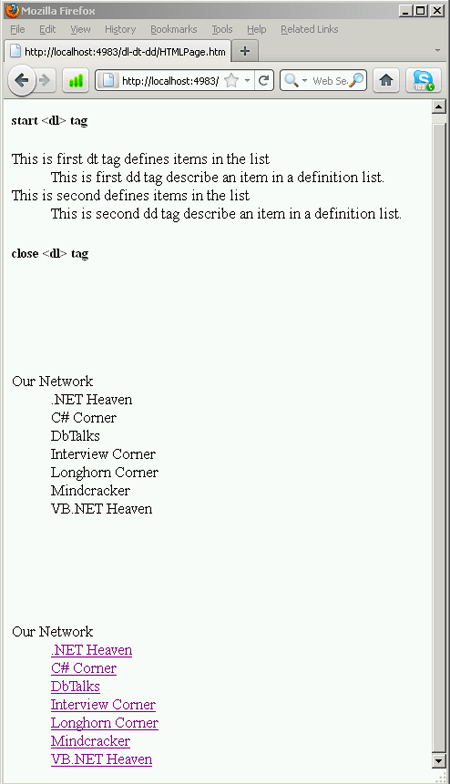
Fire Fox

Safari

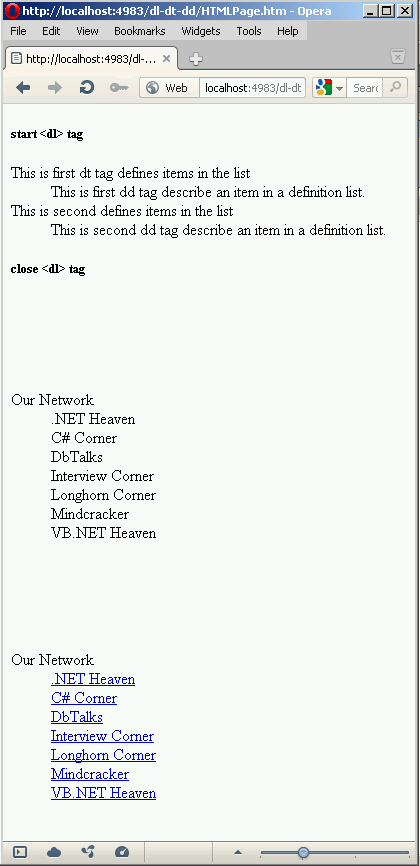
Opera