Have taken the article post here http://shemesh.wordpress.com/2010/07/06/silverlight-double-click-trigger-call-method-action/ and modified the example for sake of beginners .
Lets create a new project as CustomrTriggers .
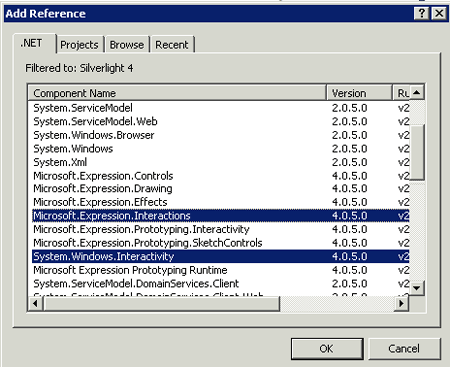
Lets add a couple of references.

I have retained the Double Click Trigger from the example post in the above url .
Lets take a look at the TriggerBase class which our Trigger is going to extend .
namespace System.Windows.Interactivity
{
// Summary:
// Represents an object that can invoke actions conditionally.
//
// Type parameters:
// T:
// The type to which this trigger can be attached.
//
// Remarks:
// TriggerBase is the base class for controlling actions. Override OnAttached()
// and OnDetaching() to hook and unhook handlers on the AssociatedObject. You
// may constrain the types that a derived TriggerBase may be attached to by
// specifying the generic parameter. Call InvokeActions() to fire all Actions
// associated with this TriggerBase.
public abstract class TriggerBase<T> : TriggerBase where T : global::System.Windows.DependencyObject
{
// Summary:
// Initializes a new instance of the System.Windows.Interactivity.TriggerBase<T>
// class.
protected TriggerBase();
// Summary:
// Gets the object to which the trigger is attached.
protected T AssociatedObject { get; }
//
// Summary:
// Gets the type constraint of the associated object.
protected override sealed Type AssociatedObjectTypeConstraint { get; }
}
}
Lets also take a look at the TargetedTriggerAction class.
namespace System.Windows.Interactivity
{
// Summary:
// Represents an action that can be targeted to affect an object other than
// its AssociatedObject.
//
// Type parameters:
// T:
// The type constraint on the target.
//
// Remarks:
// TargetedTriggerAction extends TriggerAction to add knowledge of another element
// than the one it is attached to. This allows a user to invoke the action on
// an element other than the one it is attached to in response to a trigger
// firing. Override OnTargetChanged to hook or unhook handlers on the target
// element, and OnAttached/OnDetaching for the associated element. The type
// of the Target element can be constrained by the generic type parameter. If
// you need control over the type of the AssociatedObject, set a TypeConstraintAttribute
// on your derived type.
public abstract class TargetedTriggerAction<T> : TargetedTriggerAction where T : class
{
// Summary:
// Initializes a new instance of the System.Windows.Interactivity.TargetedTriggerAction<T>
// class.
protected TargetedTriggerAction();
// Summary:
// Gets the target object. If TargetName is not set or cannot be resolved, defaults
// to the AssociatedObject.
//
// Remarks:
// In general, this property should be used in place of AssociatedObject in
// derived classes.
protected T Target { get; }
// Summary:
// Called when the target property changes.
//
// Parameters:
// oldTarget:
// The old target.
//
// newTarget:
// The new target.
//
// Remarks:
// Override this to hook and unhook functionality on the specified Target, rather
// than the AssociatedObject.
protected virtual void OnTargetChanged(T oldTarget, T newTarget);
}
}
Note that both the classes are of the generic type.
You can check out the code for the classes DoubleClick.cs and InvokeMethodAction.cs in the Source code attached.
Lets check out what I have to do on the MainPage.xaml .
<Grid x:Name="LayoutRoot" Background="White">
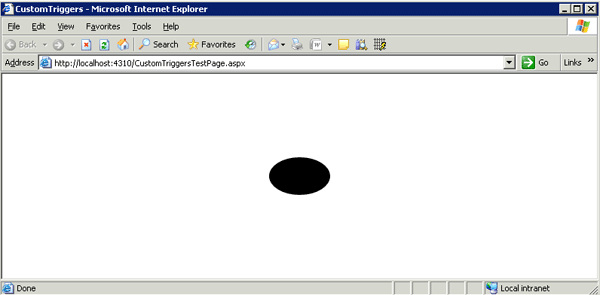
<Ellipse x:Name="btn" Width="80" Height="50" Fill="Black">
<i:Interaction.Triggers>
<behaviour:DoubleClick>
<behaviour:InvokeMethodAction MethodToInvoke="DoubleClickHandler" />
</behaviour:DoubleClick>
</i:Interaction.Triggers>
</Ellipse>
</Grid>
So once I am done with the xaml I can go ahead and include the Method DoubleClickHandler in the code behind .
private void DoubleClickHandler(object sender, RoutedEventArgs e)
{
MessageBox.Show("The Result is showed here");
}
Now let's give it a run :


Happy Coding .