Introduction
Blacklight controls are not provided with Silverlight or the Silverlight Toolkit that comes with Visual Studio 2010. However, the Blacklight controls provide very excellent UI.
In this article, we are going to discuss about the DragDropPanel which is a very useful control. It helps us easily maximise and minimise our panels with some cool animation effects.
I have attached the source code of blacklight controls and the project where I have used them.
You could view a Showcase at the following link :
Before you can use the controls, you need to dowload and install them.
http://mightymeaty.members.winisp.net/blacklight.silverlight/

(The scope of this article is only the DragDropPanel. You could dig deep in to Blacklight Controls as I have attached the source code.)
Click on the Interactive Controls tab.

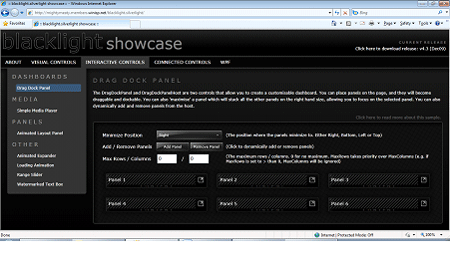
Select DragDropPanel in the Left Pane.

Check out this icon.

Cliick on it to View the animation effects of the DragDropPanel. Its cool.
Using Blacklight Controls
Lets just discuss how we can use DragDropPanel is our project.
Step 1 :
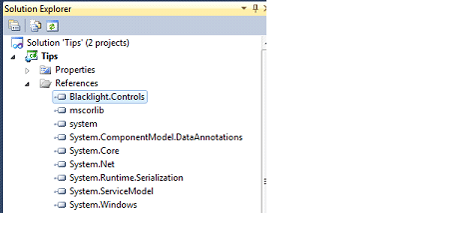
First, we need to add the reference to our project. Download, install and copy Blacklight.controls Dll to your proejct and add a reference using Add Reference on the project in Solution Explorer.

Once that is done. We need to add the namespace to our xaml page.
xmlns:blackcontrols="clr-namespace:Blacklight.Controls;assembly=Blacklight.Controls"
Next step is to add a the DragDockPanelHost. This will host our Panels.
<Grid x:Name="LayoutRoot">
<blackcontrols:DragDockPanelHost x:Name="dragDockPanelMain" VerticalAlignment="Top" HorizontalAlignment="Stretch" Height="500"
Background="Transparent" Margin="0,40,0,0">
</blackcontrols:DragDockPanelHost>
</Grid>
Finally add the Panels as shown below:
<Grid x:Name="LayoutRoot">
<blackcontrols:DragDockPanelHost x:Name="dragDockPanelMain" VerticalAlignment="Top" HorizontalAlignment="Stretch" Height="500"
Background="Transparent" Margin="0,40,0,0">
<blackcontrols:DragDockPanel HeaderTemplate="{StaticResource DragDockPanelEmptyHeaderTemplate}" Style="{StaticResource
DragDockPanelControlTemplate}" Background="Transparent" SizeChanged="DragDockPanel_SizeChanged" x:Name="dp1" />
<blackcontrols:DragDockPanel HeaderTemplate="{StaticResource DragDockPanelEmptyHeaderTemplate}" Style="{StaticResource
DragDockPanelControlTemplate}" Background="Transparent"/>
<blackcontrols:DragDockPanel HeaderTemplate="{StaticResource DragDockPanelEmptyHeaderTemplate}" Style="{StaticResource
DragDockPanelControlTemplate}" Background="Transparent"/>
<blackcontrols:DragDockPanel HeaderTemplate="{StaticResource DragDockPanelEmptyHeaderTemplate}" Style="{StaticResource
DragDockPanelControlTemplate}" Background="Transparent"/>
</blackcontrols:DragDockPanelHost>
</Grid>
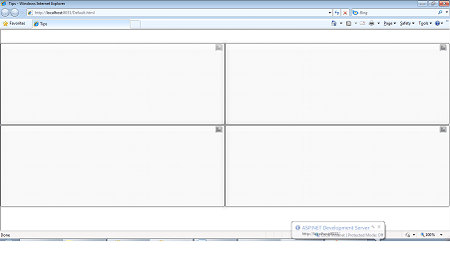
Build and give it a run.

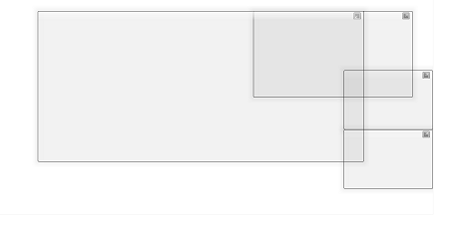
Click on the Maximize and Minimize button to view the animations. I have caught the animations live here.

Happy Coding.