In this article I am describing how we can use JavaScript to hide/unhide fields in a SharePoint Custom List. This is somewhat easy if you just want to hide a field using JavaScript but here I am showing how to hide a field based on Drop down data change.
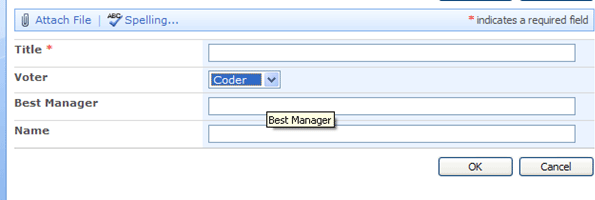
For Demo purposes I have created the following columns:
- Title - Default field
- Voter - Dropdown with values Coder and Manager
- Best Manager -Text box
- Name -Text box
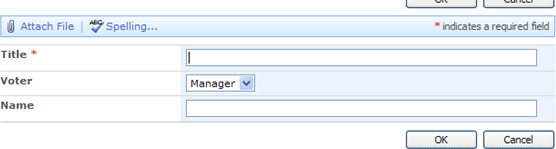
Our objective is that when I select Code from the Drop Down then I need to make the Best Manager field visible.

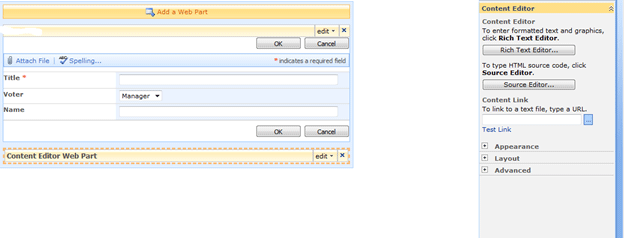
Now just add a content editor web part as shown below and add below the list web part:

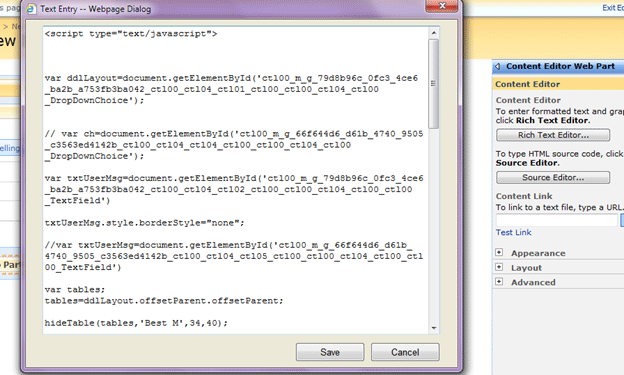
Now go to the source editor and paste the following code:

<script type="text/javascript">
var ddlLayout=document.getElementById('ctl00_m_g_79d8b96c_0fc3_4ce6_ba2b_a753fb3ba042_ctl00_ctl04_ctl01_ctl00
_ctl00_ctl04_ctl00_DropDownChoice');
//Where the above id starting with ct00 is the drop down client ID I taken using IE 9 developer tools
//
var txtUserMsg=document.getElementById('ctl00_m_g_79d8b96c_0fc3_4ce6_ba2b_a753fb3ba042_ctl00_ctl04_ctl02_ctl00
_ctl00_ctl04_ctl00_ctl00_TextField')
//Where the above id starting with ct00 is the field client ID that I want to hide, I taken using IE 9 developer tools. Initially I made this to hide on page load
txtUserMsg.style.borderStyle="none";
var tables;
tables=ddlLayout.offsetParent.offsetParent;
hideTable(tables,'Best M',34,40);
//This is used to hide the text on the field
ddlLayout.onchange = function(){setactivity(ddlLayout)};
//I am calling the fucnction on Drop down change
function setactivity(ch)
{
var active=ch[ch.selectedIndex].value;
if(active=="Manager")
{
hideTable(tables,'Best M',34,40);
}
else if(active=="Coder")
{
showTable(tables,'Best M',34,40) ;
}
}
function hideTable(table,ctrl,start,end)
{
for(i=1;i<tables.rows.length;i++)
{
str = tables.rows[i].cells[0].innerHTML;
str = str.substring(start,end)
if(str == ctrl)
tables.rows[i].style.display='none'
}
}
function showTable(table,ctrl,start,end)
{
for(i=1;i<tables.rows.length;i++)
{
str = tables.rows[i].cells[0].innerHTML;
str = str.substring(start,end)
if(str == ctrl)
tables.rows[i].style.display='inline'
}
}
</Script>
Now you can see that when a Code is selected from the Drop Down, the Best Manager field is visible.