Let's discuss all it's items.
Fill
This item gets or sets the brush that specifies how to paint the interior of the shape.
Stroke
This item gets or sets the brush that specifies how to paint the shape outline (border).
OpacityMask
This item gets or sets an opacity mask as brush implementation that is applied to any alpha-channel masking for the rendered content of this element.
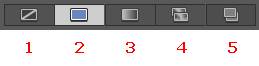
Look at the screenshot below for more options:-

1. By selecting this option we hide every brush selection or simply say, select this option if you don't want the color box to be appear.
2. By selecting this we can apply solid color to any shape (no any special effect of color).
3. By selecting this we can apply gradient color to any shape. (It is a good topic to learn so it will be described in another article).
4. By selecting this we can apply tiled color/image to any shape.
5. By selecting this we can work with brush resources.
Be tuned for the next article.
HAVE A HAPPY CODING!!