MVC is the next step in the ASP.NET Web application developments. Here we will discuss in brief about this Web Development framework.
ASP. NET MVC
MVC is a lightweight web application framework. There are two frameworks currently offered by Microsoft; they are ASP.NET Web forms and ASP.NET MVC. ASP.NET includes the common set of libraries and other features that both the frameworks work on top of.
ASP.NET MVC removes many of the weaknesses encountered in the ASP.NET Web forms. One such drawback or weakness of ASP.NET Web forms is the complex markup that is generated for the server controls. Developers have no control over the markup generated for the server controls, which makes working with JavaScript difficult.
Another advantage offered by MVC is that the URLs are more user friendly then in traditional Web Forms.
MVC stands for Mode View Controler. It is a User Interface design pattern that separates the responsibilities between Input/Output, Flow of control and Data that is passed between the View and Controller. So a view object handles display and input/output, the controller handles flow of control and model represents the data that is passed between the two.
ASP.NET MVC is based on this design pattern.
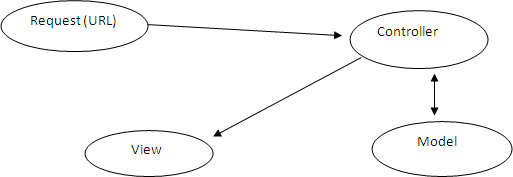
Let's first understand how the request is processed by ASP.NET MVC.

Figure 1: Flow in ASP.NET MVC Application
When we make a request using an URL then that request first goes to the controller. The controller fetches the data from the model and updates the view. View is an aspx page that contains HTML and some server side code.
Controllers are composed of various actions which execute depending upon the URL.
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Message"] = "Test View";
return View();
}
Index() is the action here which is also the default action. In this code ViewData represents the dictionary that is accessible to the view. View() renders the view to the response.
Index is the default Action that is executed if the user doesen't specify a specific URL for action. In the above code since view method is called without any parameters it will return a view that matches the action; here it is Index. In this case the application will look for the view in View/Home/Index.aspx. This is the convention used in MVC i.e views are stored in a directory named after the controller.
View is an aspx file that contains just the HTML markup and some controller helper functions. In the view we use the <%= %> tag to execute the server side code that renders HTML; this is quite common in ASP.
The request comes to aspnet_isapi dll through the IIS which passes the request to our application. The applicaton request arrives first at the global.asax where the RegisterRoutes method is called which maps the URL string with the action in the controller handling the request.
The following is the code that extracts from the RegisterRoutes method:
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional }
The search pattern is /{controller}/{action}/{id}?{querystring}. For example http://localhost/Home/Index maps to Controller=HomeController and Action=Index in the HomeController. We could achieve this in the ASP.NET webforms also but this is the default in ASP.NET MVC.

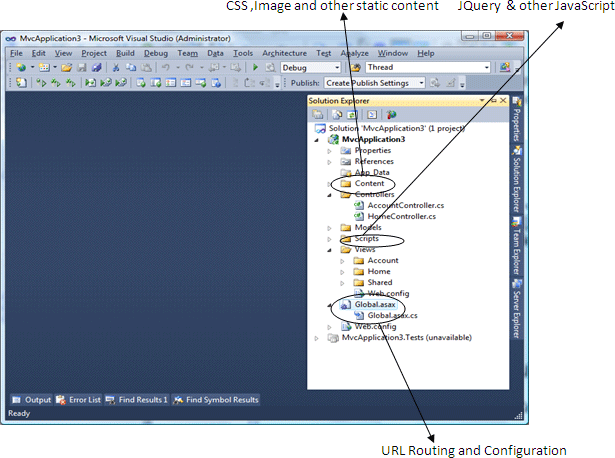
Figure 2: Default Folder Structure
The above is the default folder structure for an ASP.NET MVC application.
-
Models - Holds all the model classes
-
Views - Holds Subdirectory for each controller.
In the above image you can see that there is one more project in the solution. MVC has been designed with one important design goal and that is testability. The project that Visual Studio adds by default is based on the NUnit framework but we can use other testing frameworks as well like mbUnit and xUnit.
An important thing to remember is that MVC is stateless since it doesn't use the viewstate as in ASP.NET web forms. This makes the framework light as the viewstate is not passed back and forth with each request.