For developing this application you must have expression blend installed in your system, because in this article all the designing is done using Expression Blend.
A PageCollection view in Silverlight is used for paging the record. Here in this application I have a DataGrid and I am using a PageCollection view for paging the record.
In each segment I will display 7 records at a a time.
A PageCollection view has the facility to move to the next, previous, last and first record.
Now here we start to create the application.
First create a new Silverlight application named "SilIpadmin".

In this application I will display 5 attributes in the DataGrid; they are IpAdress, Timedate, UserName, FileName and Title.
For that first create a class named "IpTrack.cs" under the Silverlight application.

After that paste the following code into "IpTrack.cs".
public class IpTrack
{
private String p_IpAdress;
private String p_Timedate;
private String p_UserName;
private String p_Filename;
private String p_Title;
public string IpAdress
{
get
{
return p_IpAdress;
}
set
{
p_IpAdress = value;
}
}
public string Timedate
{
get
{
return p_Timedate;
}
set
{
p_Timedate = value;
}
}
public string UserName
{
get
{
return p_UserName;
}
set
{
if (value != "")
{
p_UserName = value;
}
}
}
public string FileName
{
get
{
return p_Filename;//=="" ? p_Filename : "NA";
}
set
{
if (value != "")
{
p_Filename = value;
}
}
}
public string Title
{
get
{
return p_Title;//=="" ? p_Title :"NA" ;
}
set
{
if (value != "")
{
p_Title = value;
}
}
}
Now go to the page.xaml page under the Silverlight project and paste the following code.
<UserControl xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup
compatibility/2006" mc:Ignorable="d"
xmlns:dataInput="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.Input" x:Class="SilverlightApplication1.Page"
Width="1259" Height="855">
<Grid x:Name="LayoutRoot" RenderTransformOrigin="0.529,0.498" Background="#FF191A1A" Margin="-14,0,0,0">
<Grid.RowDefinitions>
<RowDefinition Height="0.994*"/>
<RowDefinition Height="0.006*"/>
</Grid.RowDefinitions>
<Border BorderThickness="5" Margin="34.241,7.314,21.888,68.107" CornerRadius="5" RenderTransformOrigin="0.5,0.5" UseLayoutRounding="False" d:LayoutRounding="Auto">
<Border.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="-0.205"/>
<TranslateTransform/>
</TransformGroup>
</Border.RenderTransform>
<Border.Background>
<LinearGradientBrush EndPoint="0.589,0.021" StartPoint="0.411,0.979">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="#FF491590" Offset="1"/>
<GradientStop Color="#FFE2E1E2" Offset="0.525"/>
</LinearGradientBrush>
</Border.Background>
<Border.BorderBrush>
<RadialGradientBrush>
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="#FF0C0B1C" Offset="1"/>
</RadialGradientBrush>
</Border.BorderBrush>
<Grid Margin="3,3,-70.032,-67.921" RenderTransformOrigin="0.088,0.026">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.043*"/>
<ColumnDefinition Width="0.723*"/>
<ColumnDefinition Width="0.234*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="0.004*"/>
<RowDefinition Height="0.081*"/>
<RowDefinition Height="0.864*"/>
<RowDefinition Height="0.017*"/>
<RowDefinition Height="0.023*"/>
<RowDefinition Height="0.011*"/>
</Grid.RowDefinitions>
<!--<data:DataGrid.Columns>
<data:DataGridTextColumn Binding="{Binding Group}" Header="Group"></my:DataGridTextColumn>
<data:DataGridTextColumn Binding="{Binding Name}" Header="Name"></my:DataGridTextColumn>
<data:DataGridTextColumn Binding="{Binding Quantity}" Header="Quantity"></my:DataGridTextColumn>
</data:DataGrid.Columns>-->
<!--<data:DataPager x:Name="TempDataGridDataGridPager" HorizontalAlignment="Left" VerticalAlignment="Top" DisplayMode="FirstLastPreviousNext" PageSize="5"
Source="{Binding Path=ItemSource,ElementName=TempDataGridDataGrid}">
</data:DataPager>-->
<Grid.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="0.12"/>
<TranslateTransform X="0.735" Y="-1.029"/>
</TransformGroup>
</Grid.RenderTransform>
<Grid.Background>
<LinearGradientBrush EndPoint="0.994,0.788" StartPoint="0.095,0.141">
<GradientStop Color="#FF3CA6DE" Offset="0.032"/>
<GradientStop Color="#FF086446" Offset="0.858"/>
<GradientStop Color="#FF1D0E7C" Offset="0.194"/>
</LinearGradientBrush>
</Grid.Background>
<Canvas Margin="-28.902,31.27,209.624,0" Grid.Row="2" Height="59.984" VerticalAlignment="Top" Grid.ColumnSpan="2">
<dataInput:Label x:Name="lblName" Height="56.611" Width="254.92" Canvas.Left="137.388" Content="Records Of User Visited I.P........." BorderThickness="6,2,5,0"
RenderTransformOrigin="0.914,0.499" Foreground="#FFF09B8A" FontWeight="Bold" FontSize="10.667" Canvas.Top="-98.684">
<dataInput:Label.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="#FF29B1C3" Offset="1"/>
</LinearGradientBrush>
</dataInput:Label.Background>
<dataInput:Label.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform Y="4"/>
</TransformGroup>
</dataInput:Label.RenderTransform>
<dataInput:Label.Projection>
<PlaneProjection RotationY="-12" RotationX="-37" RotationZ="-2"/>
</dataInput:Label.Projection>
</dataInput:Label>
</Canvas>
<Rectangle x:Name="rctdataGrid" Stroke="Black" Margin="312.212,21.441,103.4,234.836" Grid.Column="1" Grid.Row="1" RadiusX="29.95" RadiusY="29.95" Grid.ColumnSpan="2" Grid.RowSpan="2">
<Rectangle.Projection>
<PlaneProjection RotationY="-14" RotationX="-3"/>
</Rectangle.Projection>|
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="#FF127DD3" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<data:DataGrid x:Name="McDataGrid" Margin="312.211,-30.603,0,283.729" Grid.Column="1" Grid.Row="2"
CanUserReorderColumns="true" AutoGenerateColumns="False" CanUserSortColumns="True"
GridLinesVisibility="Vertical" HeadersVisibility="All" HorizontalAlignment="Left" BorderBrush="#FF271735" VerticalGridLinesBrush="#FF92A1A1"
VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto"
MouseEnter="McDataGrid_MouseEnter" MouseLeave="McDataGrid_MouseLeave"
MouseLeftButtonDown="McDataGrid_MouseLeftButtonDown" BeginningEdit="McDataGrid_BeginningEdit"
MouseLeftButtonUp="McDataGrid_MouseLeftButtonUp">
<data:DataGrid.Foreground>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</data:DataGrid.Foreground>
<data:DataGrid.RowBackground>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="#FF7EEABB" Offset="1"/>
</LinearGradientBrush>
</data:DataGrid.RowBackground>
<data:DataGrid.HorizontalGridLinesBrush>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="#FFD5AAAA" Offset="1"/>
</LinearGradientBrush>
</data:DataGrid.HorizontalGridLinesBrush>
<data:DataGrid.AlternatingRowBackground>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="#FF817C90" Offset="1"/>
</LinearGradientBrush>
</data:DataGrid.AlternatingRowBackground>
<data:DataGrid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF105DCD" Offset="0.857"/>
<GradientStop Color="#FFC4BAFF" Offset="0.196"/>
<GradientStop Color="#FF166536" Offset="0.961"/>
<GradientStop Color="#FF505661" Offset="0.152"/>
<GradientStop Color="#FF2370AD" Offset="0.452"/>
</LinearGradientBrush>
</data:DataGrid.Background>
<data:DataGrid.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform X="5"/>
</TransformGroup>
</data:DataGrid.RenderTransform>
<data:DataGrid.Projection>
<PlaneProjection RotationX="-3" RotationY="-14"/>
</data:DataGrid.Projection>
<!--BInding the data..-->
<data:DataGrid.Columns>
<data:DataGridTemplateColumn
Header="IPAdress"
Width="220" CanUserSort="True">
<data:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding IpAdress, Mode=OneWay}"
Foreground="white"
FontWeight="Bold"
VerticalAlignment="Center"/>
</Grid>
</DataTemplate>
</data:DataGridTemplateColumn.CellTemplate>
</data:DataGridTemplateColumn>
<data:DataGridTemplateColumn
Header="Timedate"
Width="220" CanUserSort="True">
<data:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Timedate, Mode=OneWay}"
Foreground="white"
FontWeight="Bold"
VerticalAlignment="Center"/>
</Grid>
</DataTemplate>
</data:DataGridTemplateColumn.CellTemplate>
</data:DataGridTemplateColumn>
<data:DataGridTemplateColumn
Header="UserName"
Width="220" CanUserSort="True">
<data:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding UserName, Mode=OneWay}"
Foreground="white"
FontWeight="Bold"
VerticalAlignment="Center"/>
</Grid>
</DataTemplate>
</data:DataGridTemplateColumn.CellTemplate>
</data:DataGridTemplateColumn>
</data:DataGrid.Columns>
</data:DataGrid>
<data:DataPager x:Name="dPager" Margin="446.063,0,42.758,255.107" Grid.Column="1" Grid.Row="2" DisplayMode="FirstLastPreviousNext" PageSize="9"
RenderTransformOrigin="0.5,0.5" Height="24.622" VerticalAlignment="Bottom"
Source="{Binding Path=ItemSource,ElementName=McDataGrid}" Foreground="#FFECDFDF" AutoEllipsis="True">
<data:DataPager.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="#FF5F5BAD" Offset="1"/>
</LinearGradientBrush>
</data:DataPager.Background>
<data:DataPager.BorderBrush>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFA3AEB9" Offset="0"/>
<GradientStop Color="#FF8399A9" Offset="0.375"/>
<GradientStop Color="#FF718597" Offset="0.375"/>
<GradientStop Color="#FFE88B09" Offset="1"/>
</LinearGradientBrush>
</data:DataPager.BorderBrush>
<data:DataPager.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform Y="5"/>
</TransformGroup>
</data:DataPager.RenderTransform>
<data:DataPager.Projection>
<PlaneProjection RotationX="-19" RotationY="-29" RotationZ="3"/>
</data:DataPager.Projection>
</data:DataPager>
<dataInput:Label x:Name="iblPaging" Margin="294.287,0,0,234.835" Grid.Column="1" Grid.Row="2" RenderTransformOrigin="0.5,0.5" ToolTipService.ToolTip="Paging." Content="Paging..." FontWeight="Bold" FontSize="14.667" Height="19.443" VerticalAlignment="Bottom" HorizontalAlignment="Left" Width="129.77" Foreground="Black" Background="#FF7FA7CD">
<dataInput:Label.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform X="7"/>
</TransformGroup>
</dataInput:Label.RenderTransform>
<dataInput:Label.Projection>
<PlaneProjection RotationZ="3" RotationY="5" RotationX="7"/>
</dataInput:Label.Projection>
</dataInput:Label>
</Grid>
</Border>
</Grid>
</UserControl>
Now for paging in the DataGrid in the XAML page we have to use the "DataPager" control.
<data:DataPager x:Name="dPager" Margin="446.063,0,42.758,255.107" Grid.Column="1" Grid.Row="2" DisplayMode="FirstLastPreviousNext" PageSize="9"
RenderTransformOrigin="0.5,0.5" Height="24.622" VerticalAlignment="Bottom"
Source="{Binding Path=ItemSource,ElementName=McDataGrid}" Foreground="#FFECDFDF" AutoEllipsis="True">
<data:DataPager.Background>
Now in the page.xaml.cs page first we have to feed the data. Here I am not using a database, so I hard-code the value.
Just like that:
private List<IpTrack> loaddata()
{
List<IpTrack> ip = new List<IpTrack>();
ip.Add(new IpTrack()
{
IpAdress = "127.0.1.2",
Timedate = "18/10/2010",
Title = "Bollywoodsong",
UserName = "[email protected]",
FileName = "bollywood akshay"
});
ip.Add(new IpTrack()
{
IpAdress = "180.222.216.198",
Timedate = "10/1/2010 4:06:36 AM",
Title = "Bollywoodsong1",
UserName = "[email protected]",
FileName = "bollywood akshay1"
});
ip.Add(new IpTrack()
{
IpAdress = "180.222.216.198",
Timedate = "10/1/2010 4:08:36 AM",
Title = "ninjaassins",
UserName = "[email protected]",
FileName = "ninzafile"
});
}
And for paging the DataPager now I have to use the PageCollection view. I have to write that code in the "PageLoad" method. The code is given below:
public Page()
{
InitializeComponent();
PagedCollectionView tempListView = new PagedCollectionView(loaddata ());
McDataGrid.ItemsSource = tempListView;
dPager.Source = tempListView;
}
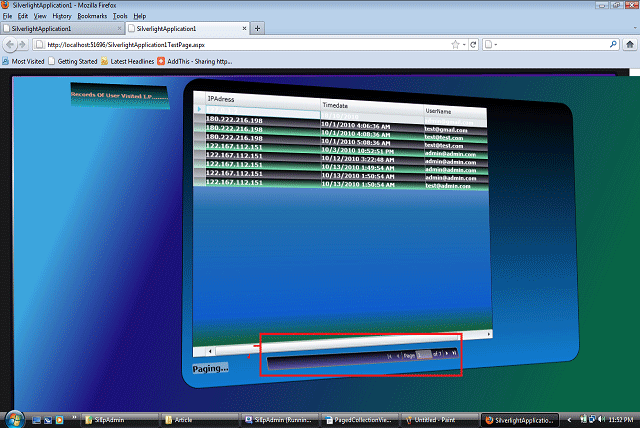
Now run the code; it will look like the following figure:

Here the red boundary is the "DataPager" which uses the PageCollection view for paging the data.
Hope you enjoyed this article. I am attaching the sample project also.