Prologue:
My previous article was about debugging data bindings in XAML. In this article we shall discuss Data Binding in Style Setter - one of the new features in Silverlight 5 Beta.
Short intro to Style Setter Binding:
How did you do the style setter binding in earlier versions of Silverlight? The following figure clearly answers that quesion.

We simply bound the value to the Property.
So what is new in Silverlight 5 Beta?
How will you bind using Binding?
These are the questions we shall discuss about some new features of Silverlight 5 Beta.
Quick Note:
In this demo application we will create a class called Person with the Property Names which is a collection of strings. We are going to bind the ItemsSource property of Listbox using Style Setter. Other than this there won't be any bindings for the Listbox.
For more understanding, in another example we are going to bind the Text property of TextBlock using a hard coded value.
Preparing the Solution:
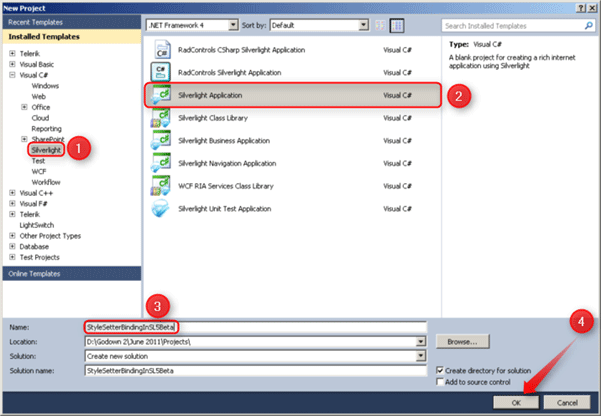
Just fire up VS 2010; create a Silverlight project with the name "StyleSetterBindingInSL5Beta" as shown in the figure.

Follow the [No: #].
Designing the UI:
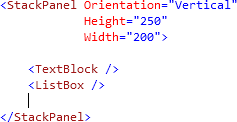
It's pretty cool! Just Place a list box and text block control inside the stack panel.
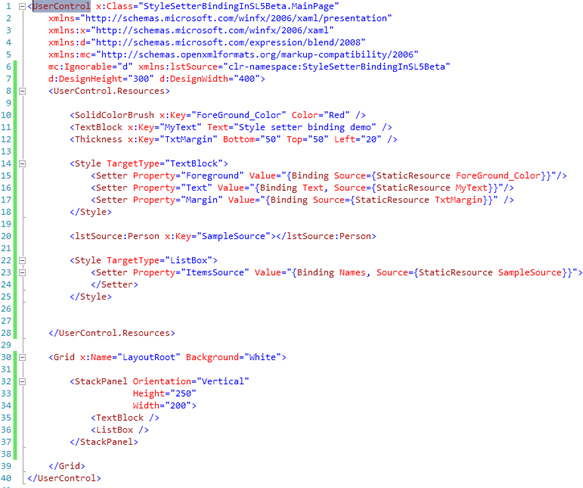
Here is the complete XAML.

The Code-Behind:
Before explaining the XAML, let us have a look at the code behind file.
As we discussed earlier, we are going to bind the ItemsSource property of Listbox and Text, Margin and Foreground property of TextBlock.
We need to create a collection to bind with the ItemsSource in the style setter. So here is the class we have created in this project.

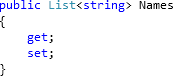
We are going to bind the collection of names to ItemsSource property. The Names property is here.

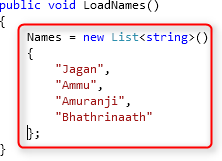
Well, now the Names property is ready. Since a Listbox is a collection control we need a collection of names collection, right? Just create a collection like the following one.

So the name collection is also ready. But we need to fire this method to create a collection.

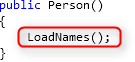
Simply call the LoadNames () in the Person class constructor so that the Names collection property will be assigned.
The Code-Behind is done. Now back to the XAML.
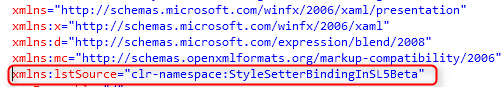
To bind the ItemsSource property with the Names property of the Person class we need to import a namespace into the XAML as in the following figure.

Give the alias name for the namespace added. We are adding this namespaces to access the Names property which is in class Person.
Quick Note:
In the Style Setter Binding we should bind the class which has the collection property as StaticResource. As we know the Styles should be in the Usercontrol resources section.
Adding Static Resources to XAML:

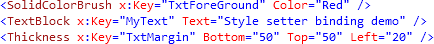
As shown in the figure, we need to add the Person class as a static resource in the Usercontrol resources section.

Here in this figure we are setting the static resources for TextBlock for the Margin property [Bottom, Top, and Left], Text property and Color [Foreground].
The static resource is ready for the TextBlock; it needs to be bound with the TextBlock.
Binding the Style Setter Value:
We have added the Person class as a static resource in XAML.

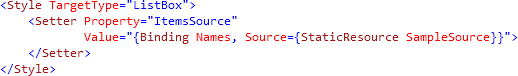
In previous versions of Silverlight we bound the value with the data directly. In Silverlight 5 we have a Binding option.
Here the SampleSource is the key of the Person static resource and the Names is the property which is in the Person class to be bound to the Listbox.
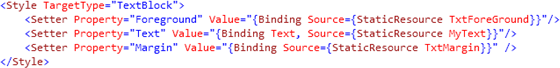
We have a text block too, right? Let us see the binding for the text block.

We have bound the static resources with the Value of the TextBlock style setter using the Binding option with Key.
The style setter binding is done. Now simply place a text block and list box like the figure given below.

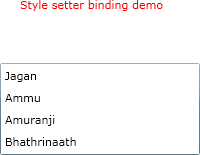
Application in Action:
Hit the play button to see the application in action.

That's it. We are done.
Summary:
We have seen about the new feature of Silverlight 5 Beta called Data Binding in XAML style setter.
Thanks for spending your precious time here. Please provide your valuable feedbacks and comments, which enable me to give a better article the next time.
Thanks.