Prologue:
We know that Silverlight 5 has new features. Among the features the most demanding feature is debugging the Data Bindings in XAML. In this article we shall see the most demanding feature of Silverlight 5 Beta.
Short notes on Debugging Data Bindings in XAML:
If you bind data to controls in XAML, you can't see whether the data is bound or not. You can check the bindings using a custom debugger value converter to see the bound value with the control.
To avoid these things, the Silverlight 5 Beta provides the demanding feature Debugging Data Bindings in XAML. We can test that Debugging Data Bindings in XAML feature of Silverlight 5 Beta in the following way by creating a demo project.
Preparing the Solution:
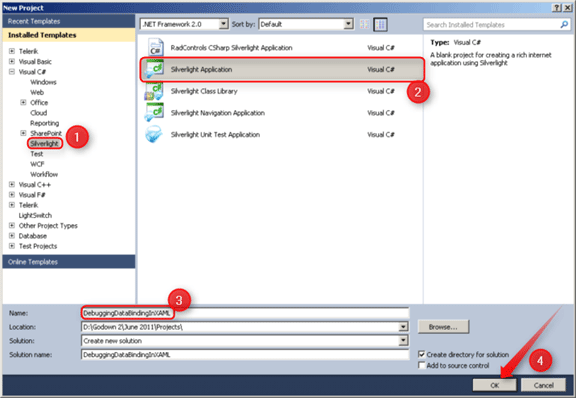
Fire up Visual Studio 2010; create a Silverlight Project with the name "DebuggingBindingsInXAML".

Follow the No: #.
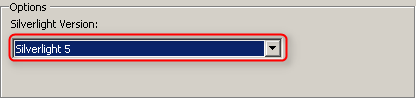
Make sure we are creating a Silverlight 5 Application.

Designing the UI:
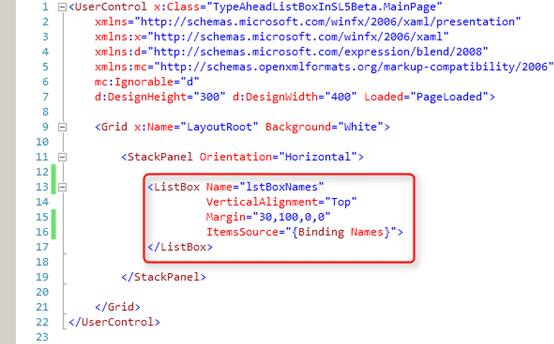
We are going to create a simple screen with a list box. The complete XAML is given below.

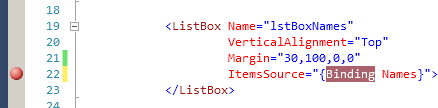
Place a list box and set the necessary properties.
The Code-Behind:
We have just created the UI part of our application. We need to do something in Code-Behind right?

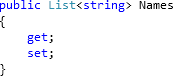
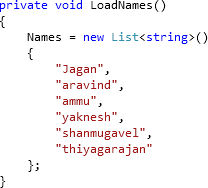
Create a property "Names" of type String.

Assign the Names property with the string collection. Here we are assigning the collection of names in the LoadNames () method.

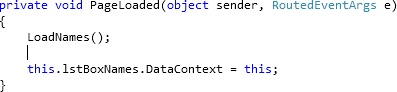
Make sure that the DataContext is set to the LixtBox. As the Names property is in the MainPage.xaml.cs we are assigning the "this" to the list box DataContext.
Break-point on XAML binding:
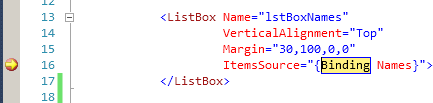
Now the designing and binding the DataContext has been done. Go to the MainPage.xaml and put a Breakpoint on the Binding line.

Here we have bound the Names property from the MainPage.xaml.cs [this].
Quick Note:
The Break-point will be only on the line which should have the Binding word.

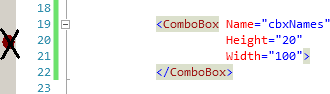
For example,
if you are trying to put a breakpoint on the height property that does not have a binding, then you could not.
The status bar message will say that "This is not a valid location for a breakpoint".
Now we are nearly finished with the Demo. Press the play button [F5].
When the Page is loaded, the debugger will hit on the Binding as the figure given below.

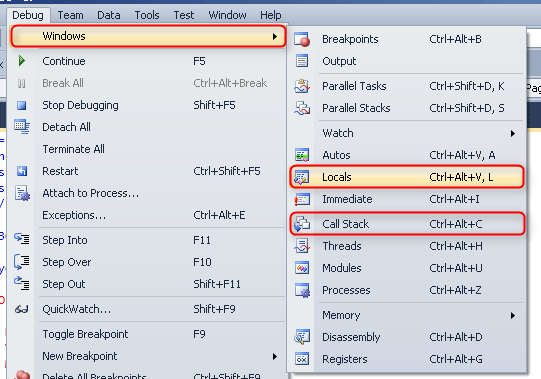
To see what's happening while binding the Data with the control, make the Local and Call Stack windows visible.

These windows will be shown only at run time.
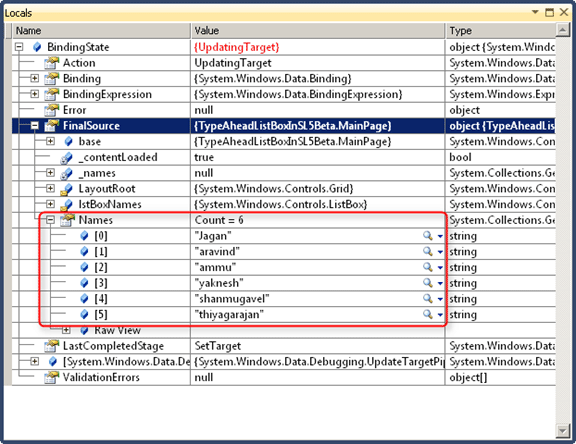
Let us see in the Local window.

To see the bound data in the Local Window, explore the BindingState then FinalSource.
In the FinalSource property you can see the bound property names with 6 values.

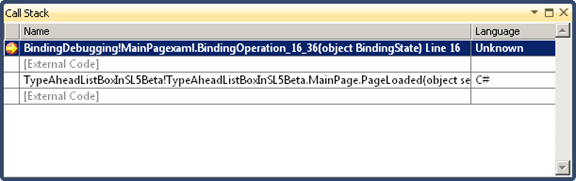
In the Call Stack window, you can see the line number which says the Binding has been done.
So this is how we can debug the XAML bindings in Silverlight.
Summary:
In this article, we have seen the on demand feature called Debugging Data Bindings in XAML in Silverlight 5 Beta.
Thanks for spending your precious time here. Please provide your valuable feedbacks and comments, which enable me to give a better article the next time.
Thanks.