Objective:
This tutorial will start with the introduction of the ASP.NET MVC Framework introduced in .NET 3.5. This tutorial will come as a part of a series to make it easy to understand.
Objective of Part I:
In this part of this tutorial, I will explain what the MVC design pattern is and what are the advantages of using ASP.NET MVC Framework in your ASP.NET applications.
MVC Pattern
The MVC pattern helps to create applications that separates the different aspects of an application (input logic, business logic, and UI logic), while providing a loose coupling between these elements. The pattern specifies where each kind of logic should be located in the application. The separation helps to manage complexity of the application.
As written at MSDN
The Model-View-Controller (MVC) pattern separates the modeling of the domain, the presentation, and the actions based on user input into three separate classes [Burbeck92]:
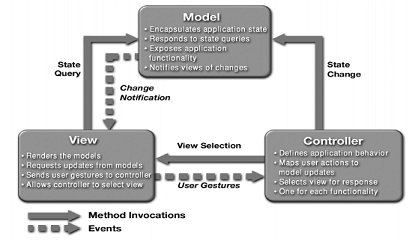
Model: The model manages the behavior and data of the application domain, responds to requests for information about its state (usually from the view), and responds to instructions to change state (usually from the controller).
View: The view manages the display of information.
Controller: The controller interprets the mouse and keyboard inputs from the user, informing the model and/or the view to change as appropriate.
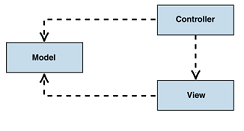
Structural relationship between the three objects.

According to Martin Flower
Following this principle leads to several good results. First, this presentation code [View] separates the code into different areas of complexity. Any successful presentation requires a fair bit of programming, and the complexity inherent in that presentation differs in style from the domain [Model] with which you work. Often it uses libraries that are only relevant to that presentation. A clear separation lets you concentrate on each aspect of the problem separately-and one complicated thing at a time is enough. It also lets different people work on the separate pieces, which is useful when people want to hone more specialized skills.
So MVC components could be summarized as follows
-
Model: This component implements logic of the application data domain.
-
View: This component displays user interface. UI get created from Model data.
-
Controller: This component handles user interaction. It controls user input to display information on View from Model.

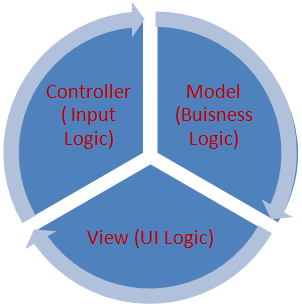
Pictorially operations in MVC framework could be shown as

ASP.NET MVC Framework
The ASP.NET MVC framework provides an alternative to the ASP.NET Web Forms pattern for creating MVC-based Web applications.
The ASP.NET MVC framework offers the following advantages:
-
It makes it easier to manage complexity by dividing an application into the model, the view, and the controller.
-
It does not use view state or server-based forms. This makes the MVC framework ideal for developers who want full control over the behavior of an application.
-
It uses a Front Controller pattern that processes Web application requests through a single controller. This enables you to design an application that supports a rich routing infrastructure.
-
It provides better support for test-driven development (TDD).
-
It works well for Web applications that are supported by large teams of developers and Web designers who need a high degree of control over the application behavior.
Features of ASP.NET MVC Framework
-
Separation of application task and testability and test driven development by default.
-
Any Unit test framework which is compatible with ASP.NET can be used for testing.
-
It is a pluggable framework. Any component can be easily replaced or designed or customized.
-
It supports uses of Dependency Injection and Inversion of Control Framework like UNITY.
-
It supports URL naming pattern that work well for Search Engine Optimization (SEO) and Representational state transfer (REST) addressing.
-
It supports existing ASP.NET features.
-
It supports of using markup in existing .ASPX pages.
How to Start with ASP.NET MVC Frame work?
Step 1:
First of all, you want to make sure that the ASP.NET MVC Framework is installed on your machine. If you are using Visual Studio 2008, it may already be installed. It is is not installed, I recommend download Visual Studio 2008 SP1 or later service packs.
How do you know if the MVC Framework is installed or not?
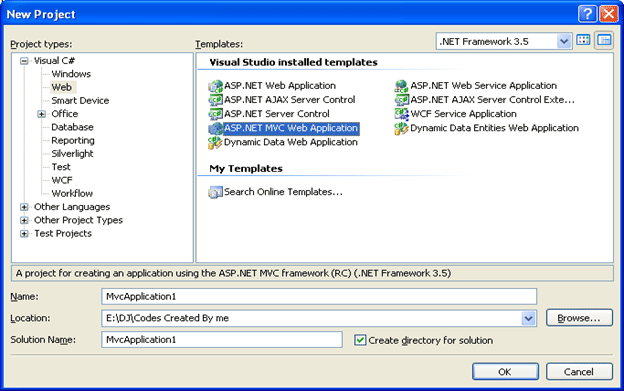
When you create a new project in Visual Studio 2008, select Web in Project types in the left side and in the right side templates, you should see ASP.NET MVC Web Application template. If you do not see this, you may want to first download it direct from this URL:
http://www.pnpguidance.net/Category/ASPNETMVCFramework.aspx
Once the MVC Framework is installed, then you go ahead and create an ASP.NET MVC Web Application by using
File  New
New  Project
Project  Web
Web  ASP.NET MVC web Application.
ASP.NET MVC web Application.

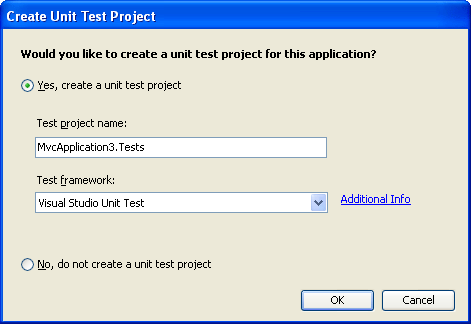
Step 2:
Select as per requirement, whether to create Unit test project or not.

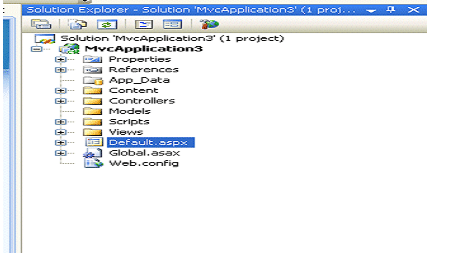
Step 3:
After completing the wizard steps, the Solution Explorer will contain following folders and files.

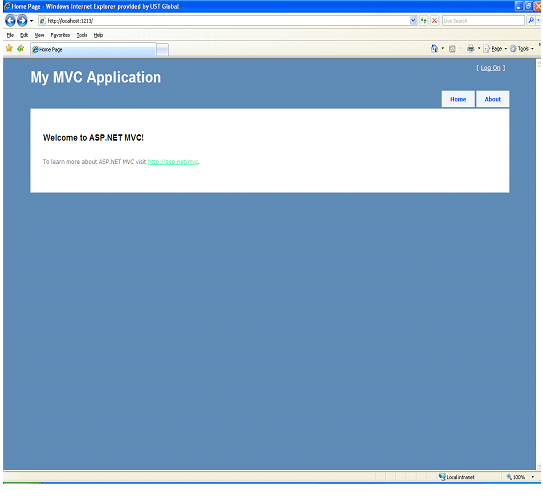
Step 4:
Run this Sample project. Following page will get display in the browser.

This is a running ASP.NET MVC application.
URL and Page Mapping

There is no one to one relationship between page and URL in ASP.NET MVC web application.

Summary:
In this part of series, you learned how to install and create your first Web application with the support of the MVC Framework. In my next part, I will duscuss how to add code to your various layers of the project.
Stay tuned.
Please comment below to let me know if you like this series or what improvements can be made.
Happy Coding!