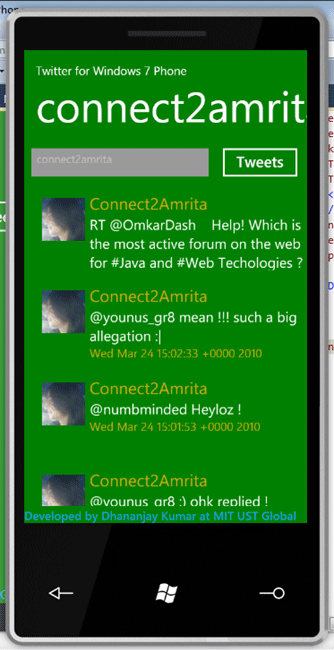
Expected Output
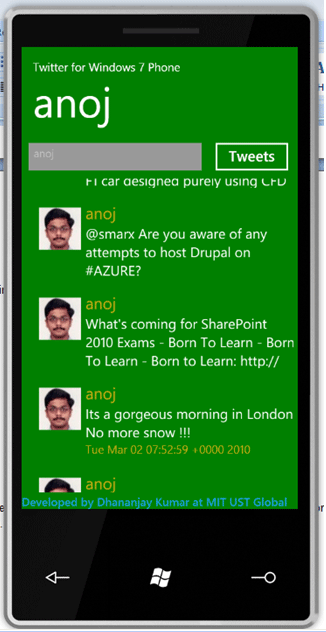
User will enter, twitter username in the text box and on touch (click in emulator) of Tweets button she will get statuses of the entered username. Statuses are scrollable. In below case I am entering CONNECT2AMRITA username to get statuses of this twitter user.

Follow the below steps
Step 1
From Start menu select Microsoft Visual Studio 2010 express edition

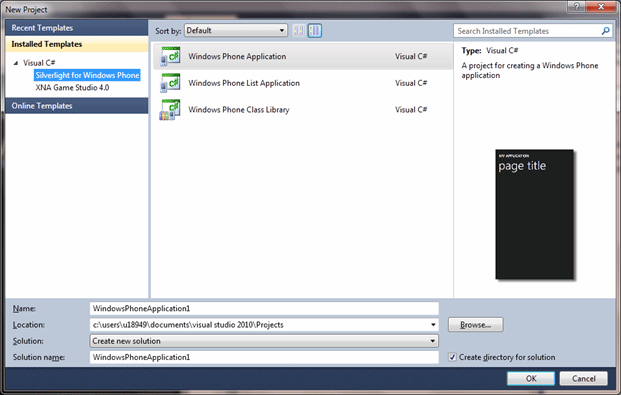
Step 2
From File menu select New Project. From Silverlight for Windows phone tab select Windows Phone application project type.

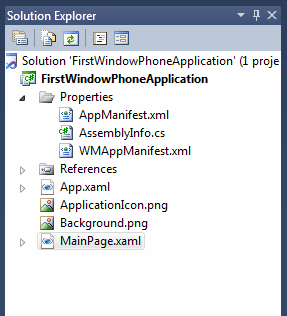
Once selecting that a new project will get created with below solution structure

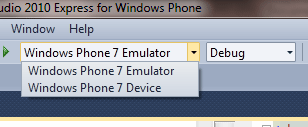
Make sure in Debug option Windows Phone7 Emulator is selected. If it is selected to Windows Phone 7 Device then Visual studio will deploy the application to mobile device directly.

Step 3
Design phone page
-
Change text of title text box to "Twitter for Windows 7 Phone "
-
Divide content grid in two rows.
-
In first row put a stack panel with horizontal orientation.
-
Inside stack panel put a textbox and button. User will input twitter username in textbox. Button click (Touch event in real device) will fetch status of entered user name.
-
Style for both textbox and button is from the default static resources PhoneTextBoxStyle and PhoneButtonBase.
-
In second row of content grid put another grid and divide this grid in two rows again.
-
In first row put a list box with style PhoneListBox
-
Inside Item template put a data template.
-
Inside data template put a stack panel.
-
Put three textboxes and one image control. These controls I will bind with the properties of the tweet entity class.
-
In second row of grid put a text block and a display message.
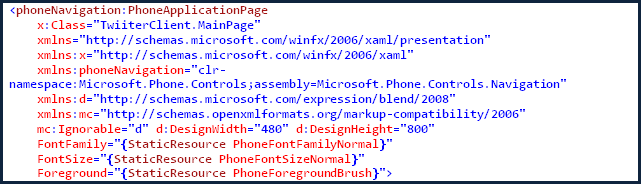
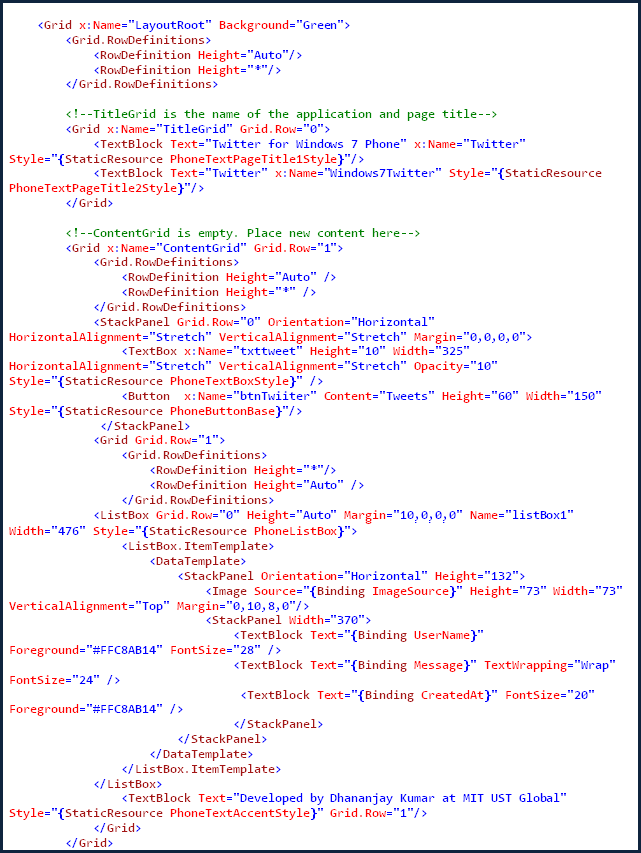
MainPage.xaml



Step 4
Creating an twitter entity class
Right click and add a class in project. I have given name here twitter to the class. I am going to work on only 4 data exposed by twitter API. So entity class is as below
Twitter.cs
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace TwiiterClient
{
public class Twitter
{
public string UserName { get; set; }
public string Message { get; set; }
public string ImageSource { get; set; }
public string CreatedAt { get; set; }
}
}
Step 5
In this step, I will be using Twitter API. And will apply LINQ to XML to fetch the desired data. Twitter API will be returning an XML.
MainPage.Xaml.Cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using System.Xml.Linq;
namespace TwiiterClient
{
public partial class MainPage : PhoneApplicationPage
{
public MainPage()
{
InitializeComponent();
SupportedOrientations = SupportedPageOrientation.Portrait | SupportedPageOrientation.Landscape;
btnTwiiter.Click += new RoutedEventHandler(btnTwiiter_Click);
}
void btnTwiiter_Click(object sender, RoutedEventArgs e)
{
WebClient client = new WebClient();
client.DownloadStringCompleted += new DownloadStringCompletedEventHandler(client_DownloadStringCompleted);
client.DownloadStringAsync(new Uri("http://api.twitter.com/1/statuses/user_timeline.xml?screen_name="+txttweet.Text));
}
void client_DownloadStringCompleted(object sender, DownloadStringCompletedEventArgs e)
{
if (e.Error != null)
return;
XElement xmlTweets = XElement.Parse(e.Result);
listBox1.ItemsSource = from tweet in xmlTweets.Descendants("status")
select new Twitter
{
ImageSource = tweet.Element("user").Element("profile_image_url").Value ,
Message = tweet .Element("text").Value ,
UserName = tweet.Element("user").Element("screen_name").Value ,
CreatedAt = tweet.Element("created_at").Value
};
Windows7Twitter.Text = txttweet.Text;
}
}
}
Explanation
-
Add reference of System.XML.Linq.
-
Using Web Client class call the Twitter REST service.
-
Parsing the result using XElement.
-
Using LINQ creating the twitter entity class and setting it as item source of list box.
-
If service call is returning error then just returning .
Just press F5 and in Windows 7 mobile emulator you can see the output. Enter user name in the text to fetch tweets.

Conclusion
This article explained how to create a basic twitter client for Window7 mobile. In further articles, I will show how to achieve other functionalities of twitter. Thanks for reading. Hope it was useful.